
この記事では、javascript に関する関連知識を提供します。主に紹介された関連問題を整理します。JavaScript は、Netscape の LiveScript から開発されたプロトタイプです。継承されたオブジェクト指向の動的型の大文字と小文字を区別するクライアント スクリプト言語です。ぜひ一緒にご覧ください。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
まず、単語分割とは何かについて話しましょう。単語分割とは、文字列をプログラミング言語にとって意味のあるコード ブロックに分解することです。これらのコード ブロックはトークンと呼ばれます。たとえば、コード var a = 2 は次の字句単位に分解されます。具体的には、var,a,=,2。
注: 単語のセグメント化は、実際には上記のコード全体をセグメントに分割することです。
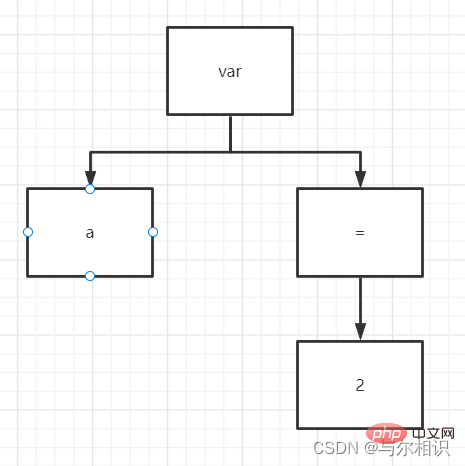
解析とは、字句単位のストリームを、プログラムの文法構造を表す、レベルごとにネストされた要素で構成されるツリーに変換することです。このツリーは、抽象構文ツリーと呼ばれます。標準語が長すぎるため、ここでは考慮せず、より直感的な形式で直接表示します。詳細は次のとおりです。 
分析: 抽象構文ツリーには var の最上位ノードがあり、その後に変数 a を持つ子ノードと代入記号 = を持つノードが続きます。代入シンボルの下に 2 の子ノードがもう 1 つあります。具体的には、var a = 2というコードに相当します。
抽象構文ツリーを実行可能コードに変換するプロセスは、コード生成と呼ばれます。このプロセスは、言語とターゲット プラットフォームに密接に関連しています。簡単に言えば、var a = 2 の抽象構文ツリーを機械語命令に変換する方法があります。 a という変数を作成し、 a に値を格納するために使用されます。
JavaScript コードの実行は主にエンジンに依存します。エンジンが var a = 2 を実行すると、変数 a が宣言されているかどうかを検索して判断します。検索プロセスはスコープによって支援されます。クエリ プロセス中に、エンジンは変数 a に対して LHS (左クエリ) を実行し、値に対して右クエリを実行します。簡単に言うと、変数が代入演算の左側に現れた場合は LHS クエリが実行され、変数が右側に現れた場合は RHS クエリが実行されます。より正確に言うと、LHS クエリは変数自体のコンテナを見つけようとし、RHS クエリはそのソース値を取得しようとします。
注: この関数では、LHS クエリと RHS クエリの両方が表示されます。パラメーターを渡すプロセスで、コードは暗黙的な割り当てを実行するためです。
変数が宣言されていない場合、LHS クエリと RHS クエリの動作は異なります。
function foo(a){
console.log(a+b);
b=a;}foo(2)注: b の最初の右クエリでは変数が見つかりません。これは、関連するスコープ内で見つからないため、宣言されていない変数であることを意味します。 RHS がネストされたスコープ内で必要な変数を見つけられない場合、エンジンは例外をスローします。
function foo(a){
var b=a;
return a+b;
}
var c=foo(2)質問: すべての LHS クエリと RHS を見つけます
答え: LHS(c=…,a=2,b=…) と RHS(foo (2. ..,=a,a...,...b))
[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
以上がJavaScript のコンパイル原則について詳しく学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


