
この記事では、CSS content-visibility 属性について説明し、この属性を使用してレンダリング パフォーマンスを最適化する方法について説明します。皆様のお役に立てれば幸いです。

最近ビジネスで使用されている content-visibility により、レンダリング パフォーマンスが最適化されています。
これは比較的新しく強力な属性です。この記事を読めば、より深く理解できるようになります。 [推奨される学習: css ビデオ チュートリアル ]
content-visibility とは何ですか? content-visibility: プロパティは、要素がそのコンテンツをレンダリングするかどうかを制御します。これにより、ユーザー エージェント (ブラウザー) は、必要になるまで多くのレイアウトやレンダリング作業を省略できる可能性があります。 。
それぞれについて説明します: content-visibility:visibleMDN 原文: content-visibility CSS プロパティは、要素がそのコンテンツをレンダリングするかどうかを制御するとともに、強力な包含セットを強制することで、ユーザー エージェントがレイアウトの大部分を省略できるようにします。基本的に、ユーザー エージェントは、必要になるまで要素のレンダリング作業 (レイアウトや描画を含む) をスキップできるようになり、最初のページの読み込みが大幅に高速化されます。にはいくつかの共通の値があります。
/* Keyword values */ content-visibility: visible; content-visibility: hidden; content-visibility: auto;ログイン後にコピー
、要素は通常どおりレンダリングされます。 と同様に、ユーザー エージェントはコンテンツのレンダリングをスキップします。 (ここで、スキップされるのはコンテンツのレンダリングであることに注意してください) contain-intrinsic-size。 contain-intrinsic-size
content-visibility で指定された要素の自然なサイズを制御します。 上記の 2 つの属性の定義と導入は少しわかりにくいです。
content-visibility
が具体的にどのように使用されるかを見てみましょう。content-visibility:visible
とよく比較されますが、実は両者には大きな違いがあります。 まず、2 つの DIV ラッピング ボックスがあるとします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="g-wrap">
<div>1111</div>
<div class="hidden">2222</div>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div>2 つの div を
の黒いブロックに設定します。
.g-wrap > div {
width: 200px;
height: 200px;
background: #000;
}効果は次のようになります。
content-visibility: hidden を
を
に設定して見てみましょう何が起こるか: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.hidden {
content-visibility: hidden;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>効果は次のとおりです:
content-visibility を追加した後の効果を注意深く見てください。 hidden ,
,
width、height
padding、margin およびその他の属性を削除すると、要素は次のようになります。 display: none に設定され、ページから消えます。 それでは、content-visibility: hidden の役割は何でしょうか? content-visibility: hidden
その要素の子要素は非表示になりますが、そのレンダリング状態はキャッシュされます。したがって、content-visibility: hidden
したがって、この属性を、最初は非表示にする必要があるが、ページ上の特定の瞬間にレンダリングする必要があるいくつかの要素、または表示と非表示を頻繁に切り替える必要があるいくつかの要素に適用するとします。レンダリング効率が大幅に向上します。 content-visibility: auto を使用して仮想リストを実装します
属性値を使用します。 content-visibility: auto 的作用是,如果该元素不在屏幕上,并且与用户无关,则不会渲染其后代元素。是不是与 LazyLoad 非常类似?
我们来看这样一个 DEMO ,了解其作用:
假设,我们存在这样一个 HTML 结构,含有大量的文本内容:
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
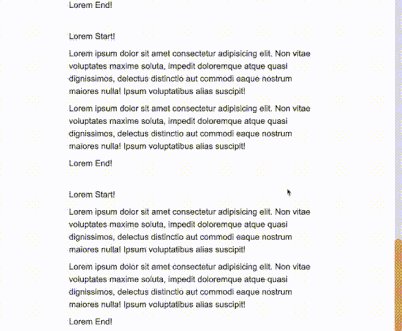
</div>每个 .paragraph 的内容如下:

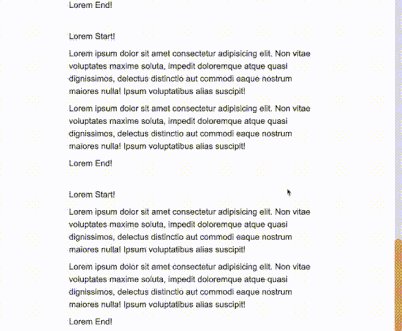
因此,整个的页面看起来就是这样的:

由于,我们没有对页面内容进行任何处理,因此,所有的 .paragraph 在页面刷新的一瞬间,都会进行渲染,看到的效果就如上所示。
当然,现代浏览器愈加趋于智能,基于这种场景,其实我们非常希望对于仍未看到,仍旧未滚动到的区域,可以延迟加载,只有到我们需要展示、滚动到该处时,页面内容才进行渲染。
基于这种场景,content-visibility: auto 就应运而生了,它允许浏览器对于设置了该属性的元素进行判断,如果该元素当前不处于视口内,则不渲染该元素。
我们基于上述的代码,只需要最小化,添加这样一段代码:
.paragraph {
content-visibility: auto;
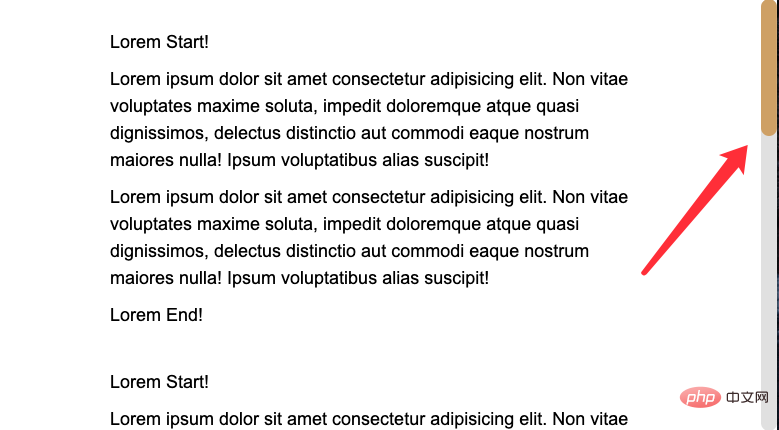
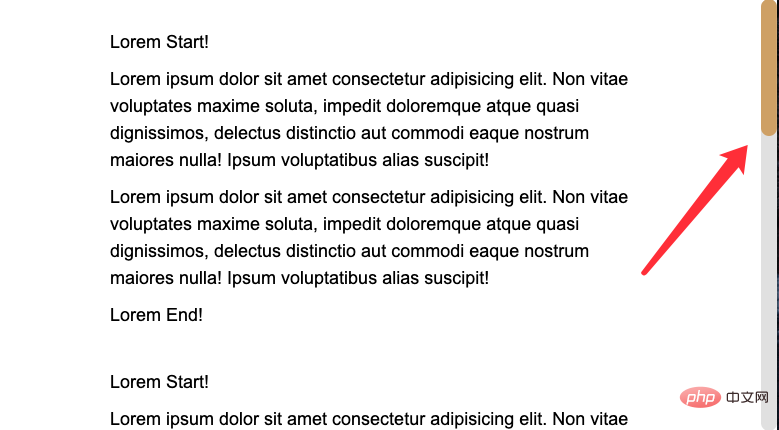
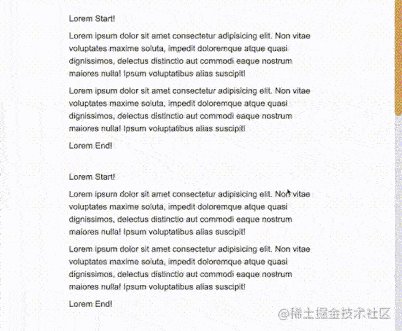
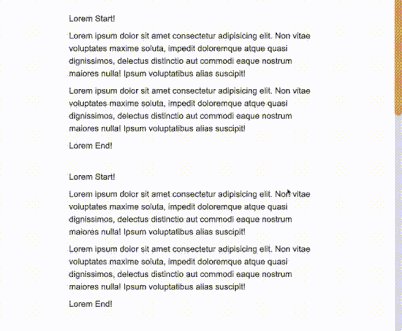
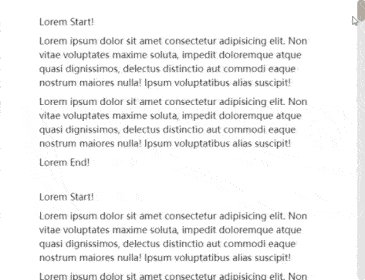
}再看看效果,仔细观察右侧的滚动条:

这里我使用了
::-webkit-scrollbar相关样式,让滚动条更明显。
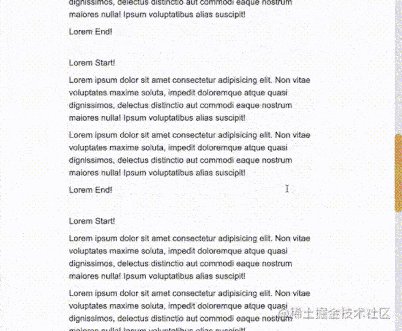
可能你还没意识到发生了什么,我们对比下添加了 content-visibility: auto 和没有添加 content-visibility: auto 的两种效果下文本的整体高度:

有着非常明显的差异,这是因为,设置了 content-visibility: auto 的元素,在非可视区域内,目前并没有被渲染,因此,右侧内容的高度其实是比正常状态下少了一大截的。
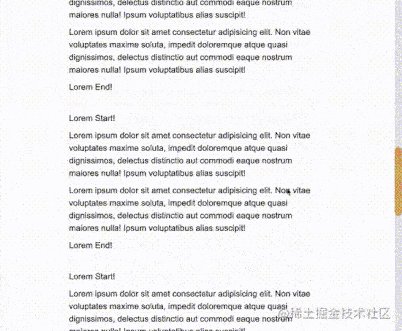
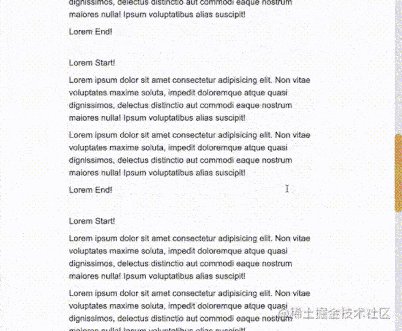
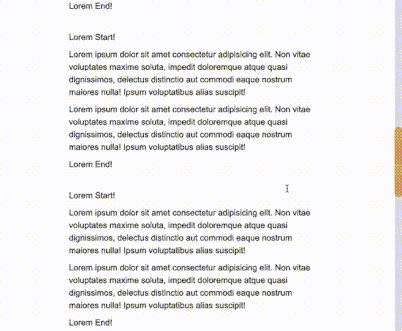
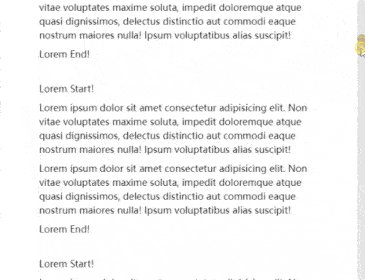
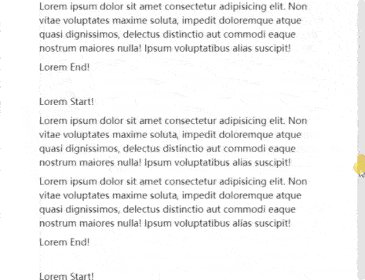
好,我们实际开始进行滚动,看看会发生什么:

由于下方的元素在滚动的过程中,出现在视口范围内才被渲染,因此,滚动条出现了明显的飘忽不定的抖动现象。(当然这也是使用了 content-visibility: auto 的一个小问题之一),不过明显可以看出,这与我们通常使用 JavaScript 实现的虚拟列表非常类似。
当然,在向下滚动的过程中,上方消失的已经被渲染过且消失在视口的元素,也会因为消失在视口中,重新被隐藏。因此,即便页面滚动到最下方,整体的滚动条高度还是没有什么变化的。
content-visibility 是否能够优化渲染性能?那么,content-visibility 是否能够优化渲染性能呢?
在 Youtube -- Slashing layout cost with content-visibility 中,给了一个非常好的例子。
这里我简单复现一下。
对于一个存在巨量 HTML 内容的页面,譬如类似于这个页面 -- HTML - Living Standard

可以感受到,往下翻,根本翻不到尽头。(这里我在本地模拟了该页面,复制了该页面的所有 DOM,并非实际在该网站进行测试)
如果不对这个页面做任何处理,看看首次渲染需要花费的时间:

可以看到,DOMContentLoaded 的时间的 3s+,而花费在 Rendering 上的就有整整 2900ms!
而如果给这个页面的每个段落,添加上 content-visibility: auto,再看看整体的耗时:

可以看到,DOMContentLoaded 的时间骤降至了 500ms+,而花费在 Rendering 上的,直接优化到了 61ms!
2900ms --> 61ms,可谓是惊人级别的优化了。因此,content-visibility: auto 对于长文本、长列表功能的优化是显而易见的。
contain-intrinsic-size 解决滚动条抖动问题当然,content-visibility 也存在一些小问题。
从上面的例子,也能看到,在利用 content-visibility: auto 处理长文本、长列表的时候。在滚动页面的过程中,滚动条一直在抖动,这不是一个很好的体验。
当然,这也是许多虚拟列表都会存在的一些问题。
好在,规范制定者也发现了这个问题。这里我们可以使用另外一个 CSS 属性,也就是文章一开头提到的另外一个属性 -- contain-intrinsic-size,来解决这个问题。
contain-intrinsic-size:控制由 content-visibility 指定的元素的自然大小。
什么意思呢?
还是上面的例子
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
</div>如果我们不使用 contain-intrinsic-size,只对视口之外的元素使用 content-visibility: auto,那么视口外的元素高度通常就为 0。
当然,如果直接给父元素设置固定的
height,也是会有高度的。
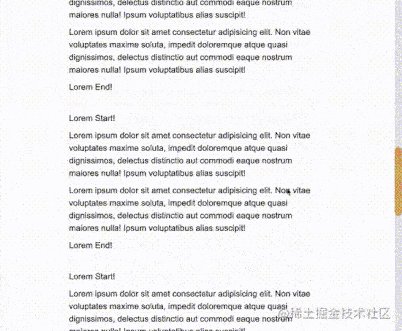
那么实际的滚动效果,滚动条就是抖动的:

所以,我们可以同时利用上 contain-intrinsic-size,如果能准确知道设置了 content-visibility: auto 的元素在渲染状态下的高度,就填写对应的高度。如果如法准确知道高度,也可以填写一个大概的值:
.paragraph {
content-visibility: auto;
contain-intrinsic-size: 320px;
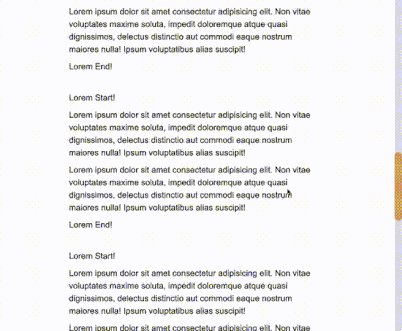
}如此之后,浏览器会给未被实际渲染的视口之外的 .paragraph 元素一个高度,避免出现滚动条抖动的现象:

你可以自己亲自尝试感受一下:CodePen Demo -- content-visibility: auto Demo
content-visibility: auto VS LazyLoad那么,content-visibility: auto 是否可以替代 LazyLoad(懒加载)呢?
我们来看看我们通常对于 LazyLoad(懒加载)的一个定义。
LazyLoad:通常而言,LazyLoad 的作用在于,当页面未滚动到相应区域,该区域内的资源(网络请求)不会被加载。反之,当页面滚动到相应区域,相关资源的请求才会被发起。
那么,如果 content-visibility: auto 要能够替代 LazyLoad,则需要做到,初始化渲染的时候,在页面当前展示范围外的,设定了 content-visibility: auto 的元素内的一些静态资源不会被加载。
这里我尝试做了一个简单的 DEMO:
还是借助上述的代码,假设我们有如下的 HTML 结构,也就是在上述代码基础上,插入一些图片资源:
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="g-img">
<img src="/static/imghw/default1.png" data-src="https://www.womenly.net/wp-content/uploads/2017/03/Tips-to-Maintain-the-Soft-Skin.jpg" class="lazy" alt="content-visibility 属性の詳細と、それを使用してレンダリング パフォーマンスを最適化する方法について説明します。" >
</div>
<div class="g-img">
<img src="/static/imghw/default1.png" data-src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTD8kEsEE3hJ64aU-_TKQJtvKDtTOGQfT3A4A&usqp=CAU" class="lazy" alt="content-visibility 属性の詳細と、それを使用してレンダリング パフォーマンスを最適化する方法について説明します。" >
</div>
<div class="g-img">
<img src="/static/imghw/default1.png" data-src="https://i.pinimg.com/originals/e8/ba/25/e8ba252917952f23dfc9715e942e654e.jpg" class="lazy" alt="content-visibility 属性の詳細と、それを使用してレンダリング パフォーマンスを最適化する方法について説明します。" >
</div>
</div>相应设置下 CSS:
.paragraph,
.g-img {
content-visibility: auto;
}当刷新页面的时候,观察网络请求(Network)的状况:
即便当前页面可视区域外的内容未被渲染,但是图片依然会被加载!
因此,这也得到了一个非常重要的结论:
content-visibility: auto 无法直接替代 LazyLoad,设置了 content-visibility: auto 的元素在可视区外只是未被渲染,但是其中的静态资源仍旧会在页面初始化的时候被全部加载。
所以,在实际使用中,如果你的业务中已经使用了比较完善的 Lazyload 处理长列表或者一些图片资源,那么 content-visibility: auto 不是更好的选择。
当然,content-visibility: auto 的特性又引申出了另外一个有意思的点。
如果说可视区外的内容未被渲染,那是否会影响用户进行全文检索呢?毕竟这是一个非常重要的功能。
我们再来做个探究,还是上面的 DEMO,我们在首尾添加两个特殊的字符串:
<div class="g-wrap">
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
</div>相应设置下 CSS:
.paragraph,
.text {
content-visibility: auto;
}好,如此一来,在页面刷新后,第二个 .text 是处于未被渲染状态,我们试着全局 ctrl + F 查找一下,看看能找到几个:
これは非常に興味深い現象で、グローバルに検索すると、現在レンダリングされていない要素のコンテンツを見つけることができます。
ここで、もう 1 つの非常に重要な点を得ることができます。
content-visibility: auto が設定されているレンダリングされていない要素がある場合でも、影響はありません。グローバル検索機能。
これは、アクセシビリティ機能やユーザー エクスペリエンスを考慮した、content-visibility の設計における十分な考慮事項でもあります。大変助かりました。
content-visibilityまず、content-visibility (2022-) の互換性を確認してください。 06-03):
現時点ではまだ比較的暗いですし、実際にビジネスで使用していないので、しばらく待つ必要があります。もちろん、この属性はプログレッシブエンハンスメントの機能なので、失敗してもページ自体の表示には全く影響しません。
同時に、一部の学生は、content-visibility: auto を使用しても一部のシナリオしか解決できないため、大規模な DOM を使用するシナリオでの実際の効果をさらにテストする必要があると述べました。実際に使用する場合は、さらに比較して選択してください。
もちろん、最新のブラウザはますますインテリジェントになってきており、content-visibility 関数に似た属性がますます増えており、パフォーマンスの最適化に向けた選択肢が増えています。短い、良いことだ。
簡単に要約する:
表示状態と非表示状態を頻繁に切り替える必要があるいくつかの要素についてcontent-visibility: hidden を使用すると、ユーザー エージェントはその子要素とその子要素のレンダリングを再度開始する必要がなく、切り替え時のレンダリング パフォーマンスを効果的に向上させることができます。
合理的です。 use
要素の高さと幅が設定されていると推定されます。これにより、スクロール中のスクロール バーのジッターを効果的に回避できます。 process;
が設定された要素はビジュアルの外側にはレンダリングされません領域が表示されますが、その中の静的コンテンツは表示されません。ページの初期化時にリソースは完全に読み込まれます。
(学習ビデオ共有:
以上がcontent-visibility 属性の詳細と、それを使用してレンダリング パフォーマンスを最適化する方法について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。