
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、皆様のお役に立てれば幸いです。

CSS を使用して差し込みコーナー ボタンを実装する方法、および矢印付きのボタンを実装する方法は?
この記事では、デザイン案に頻繁に登場する、少し難しくトリッキーなボタンをCSSで実装するいくつかのボタンをベースに、可能な限りCSSを使って実装する方法を解説します。 [推奨される学習: css ビデオ チュートリアル ]
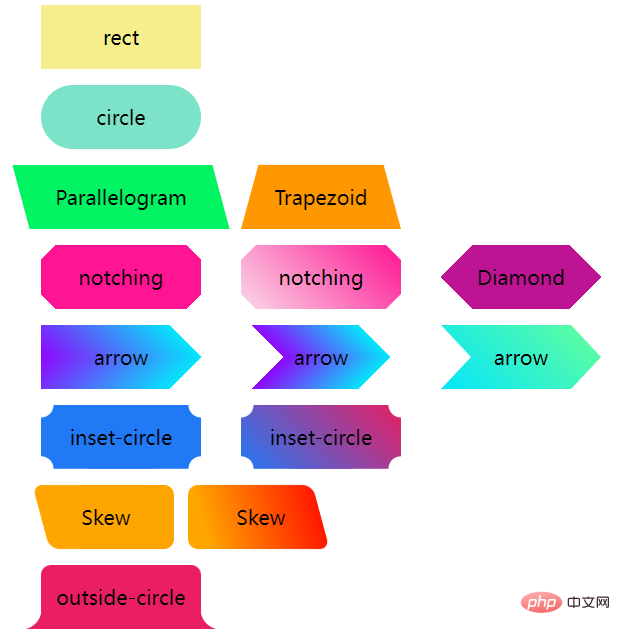
まず、よく表示されるボタンの形状を見てみましょう:

通常、私たちが目にするボタンは、長方形と角の丸い 2 種類だけです:

これらは非常にシンプルです。高さ、角の丸み、背景色。
<div class='btn rect'>rect</div> <div class='btn circle'>circle</div>
.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}次に、長方形の変形に基づいて、台形と平行線ボタンが頻繁に表示されます。
これらを実現するには、主に transform を使用しますが、transform を使用すると、ラベル内のテキストも同様に変形されることに注意してください。そのため、ボタン内のテキストが影響を受けないように、通常は要素の擬似要素を使用してスタイルを実現します。
Use transform: skewX() 上記に注意し、要素の擬似要素を使用して内部テキストに影響を与えずに平行四辺形を実装します。 。
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
疑似要素を使用したくない場合は、transform: skewX() に加えて、グラデーションを使用して平行四辺形を実装することもできます。 。
これはおそらく次のようになります:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}台形は平行四辺形よりも少し複雑で、遠近法に大きく依存します。 、ある程度の 3D 変換を使用します。原理は、次のように、X 軸を中心に回転する長方形です:

perspective と transform:rotateX() を使用します。もちろん、これらを一緒に書くこともできます:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
次のステップはコーナー グラフィックスです。 、最も一般的な方法は、主に gradientlinear-gradient を使用して実現されます。このようなグラフを見てください
<div></div>
.notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}結果は次のとおりです。

これに基づいて、このような 4 つのグラフィックスを実現するには複数のグラデーションを使用するだけで済み、background-position を使用して 4 つの隅を見つけます:
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
もちろん、この手法には問題があります。背景色をグラデーション色にする必要がある場合、この方法は問題があります。もっと不器用です。
幸いなことに、clip-path を使用して角の形状を切り取る別の方法があります。この方法では、背景色をグラデーションでも背景色でもカスタマイズできます。単色 それはすべて簡単です:
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
} 単純にグラデーションの背景を実装します。その後、中心となるのは clip-path:polygon() を使用して、それに基づいて必要なものを切り取ることです。グラデーションの長方形グラフィック 形状 (8 辺の多角形):

もちろん、上記のコードは、グラデーションを使用して次の 6 辺の多角形を考えるのが非常に簡単です。および clip-path は簡単に取得できます:

次は矢印ボタンです。隅のカットを注意深く観察してください。上のボタン、両側の角を切ると 十分に下がると矢印の形になります。
二重グラデーションを使用して単一の矢印ボタンを実装できます:
<div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
}矢印が出ます:

它是由上下两个渐变块组合得到的,换个颜色立马就能明白:

那如果是这样一个箭头造型呢?

一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到这样一个图形:

所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS
mask属性的原理,如果你对它还有些陌生,可以看看我的这篇文章:《奇妙的 CSS MASK》:https://github.com/chokcoco/iCSS/issues/80
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

上記のすべてのグラフィックの完全なコードは、ここで確認できます: CodePen デモ -- CSS さまざまなボタンの形状 | CSS さまざまな形状のボタン
https:/ /codepen.io/Chokcoco/pen/QWMoBGO?editors=1100
上記の実装に基づいて、いくつかの少し特殊なボタンを見つけるのは難しくありません。 , それはすべて、スプライシング、目隠し、マスキングなどによって実現されます。
そしてその中に:
linear-gradient、放射状勾配radial-gradient、複数の勾配)マスク
クリップパス
transform
は重要な役割を果たしており、これらを上手に使えば、これらのグラフィックを指先で扱うことができ、またそれを基にしたデフォルメにも冷静に向き合うことができます。
上記のグラフィックを filter:drop-shadow() と組み合わせると、基本的に不規則な影を実現できます。
さらに、より複雑なグラフィックスは次のとおりです:

画像をカットしましょう。CSS は優れていますが、実際の使用における投資を考慮する必要があります。出力比。
この記事の目的は簡単なマニュアルです。実際には、上記の効果を達成するためのより良い方法があるかもしれません。この記事では、それらを 1 つずつ列挙しません。修正は大歓迎です。
さて、この記事はここで終わります。この記事がお役に立てば幸いです:)
元のアドレス: https://segmentfault.com/a/1190000041044028
著者: chokcoco
(学習ビデオ共有: Web フロントエンド入門 )
以上がCSSを上手に使って色々な変わった形のボタンを実現(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




