JavaScript の知識ポイントの要約: DOM
この記事では、javascript に関する関連知識を提供します。主に DOM に関する関連問題を紹介します。ドキュメント オブジェクト モデル (DOM) は、W3C 組織によって推奨されています。拡張可能なマークアップ言語を処理するための標準プログラミング インターフェイスです。ぜひご覧ください。皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. 概要DOM
1.1 DOM とは
#完全な JavaScript 実装は、次の 3 つの異なる部分で構成されます。
コア (ECMAScript): のコア部分。言語、言語の構文と基本オブジェクトについて説明します。
ドキュメント オブジェクト モデル (DOM): Web ページのコンテンツを処理するためのメソッドとインターフェイスを記述する、Web ページのドキュメント操作標準。
ブラウザ オブジェクト モデル (BOM): クライアントとブラウザ ウィンドウの操作の基礎であり、ブラウザと対話するためのメソッドとインターフェイスを記述します。
ドキュメント オブジェクト モデル (ドキュメント オブジェクト モデル、DOM) は、拡張可能なマークアップ言語 (HTML または XML) を処理するために W3C 組織によって推奨される標準です プログラミング インターフェイス 。
W3C は、Web ページのコンテンツ、構造、スタイルを変更できる一連の DOM インターフェイスを定義しました。
公式言語: ドキュメント オブジェクト モデル (DOM) は、拡張可能なマークアップ言語を処理するために W3C 組織によって推奨されている標準プログラミング インターフェイスです。これは、プラットフォームおよび言語に依存しないアプリケーション プログラミング インターフェイス (API) であり、プログラムやスクリプトに動的にアクセスし、その内容、構造、www ドキュメントのスタイルを更新できます (HTML および XML ドキュメントは説明セクションを通じて定義されます)。ドキュメントをさらに処理し、処理の結果を現在のページに追加できます。 DOM はツリーベースの API ドキュメントであり、処理中にドキュメント全体がメモリ内に表現される必要があります。もう 1 つの単純な API はイベントベースの SAX で、これを使用すると非常に大きな XML ドキュメントを処理できますが、サイズが大きいため、すべてをメモリ内で処理するのには適していません。
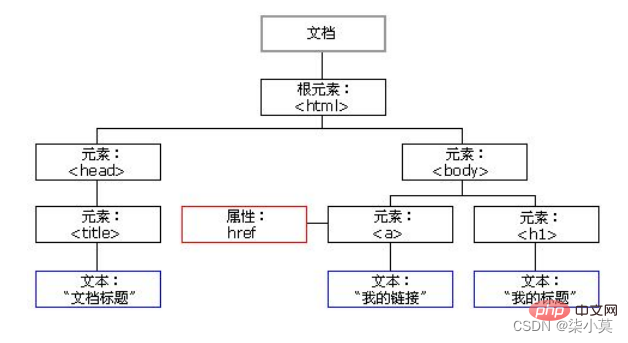
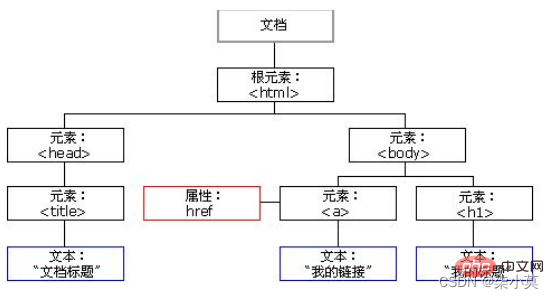
1.2 DOM ツリー

- ドキュメント: ページはドキュメントであり、ドキュメントは DOM で
- 要素を表すために使用されます。 : ページ内 すべてのタグは要素であり、要素は DOM で
- ノードを表すために使用されます。Web ページ内のすべてのコンテンツはノード (ラベル、属性、テキスト、コメントなど) であり、ノードが使用されます。 DOM で
DOM を表す上記の内容をすべてオブジェクトとして扱います
2. 要素を取得します
2.1ページ要素の取得方法
DOM は、実際の開発では主に要素を操作するために使用されます。
ページ内の要素を取得するにはどうすればよいですか? 次のメソッドを使用してページ内の要素を取得できます:
- ID に基づいて取得
- タグに基づいて取得name
- HTML5 の新しいメソッドを使用する
- 特別な要素を取得する
2.2 ID に基づいて取得する
getElementById( )メソッドでIDのElementオブジェクトを取得します。
document.getElementById('id');console.dir() を使用すると、取得した要素オブジェクトを出力し、オブジェクト内のプロパティとメソッドをよりよく表示できます。
2.3 タグ名に基づいて取得する
getElementsByTagName() メソッドを使用して、指定されたタグ名を持つオブジェクトのコレクションを返します。
document.getElementsByTagName('标签名');注:
- 取得するのはオブジェクトのコレクションであるため、内部の要素を操作したい場合はトラバースする必要があります。
- 取得される要素オブジェクトは動的です。
2.4 HTML5 の新しいメソッドで取得します
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回注:
querySelector および querySelectorAll のセレクターはマークする必要があります
例: document.querySelector('#nav');
2.5 特別な要素 (body、html) を取得する
1. body 要素を取得します
doucumnet.body // 返回body元素对象
2. html 要素を取得します
document.documentElement // 返回html元素对象
3. イベントの基本
3.1 イベントの概要
JavaScript により有効になります動的なページを作成するのは私たちであり、イベントは JavaScript によって検出できる動作です。 簡単な理解: トリガー --- 応答メカニズム。
Web ページの各要素は、JavaScript をトリガーできる特定のイベントを生成できます。たとえば、ユーザーがボタンをクリックしたときにイベントを生成し、特定の操作を実行できます。
3.2 イベントの 3 つの要素
- イベントソース (誰が)
- イベントの種類 (どのようなイベント)
- イベント ハンドラー (何を行うか) # ###########場合: ######
var btn = document.getElementById('btn'); btn.onclick = function() { alert('你好吗'); };ログイン後にコピー3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
3.3 常见的鼠标事件
注:以下图片的事件只是常见的并不代表所有
3.4 分析事件三要素
事件三要素:
1.事件源(你是要对什么东西进行操作)2.事件(你要做什么实现所要的交互效果)
3.处理函数(在事件进行后你要目标变成什么样子)
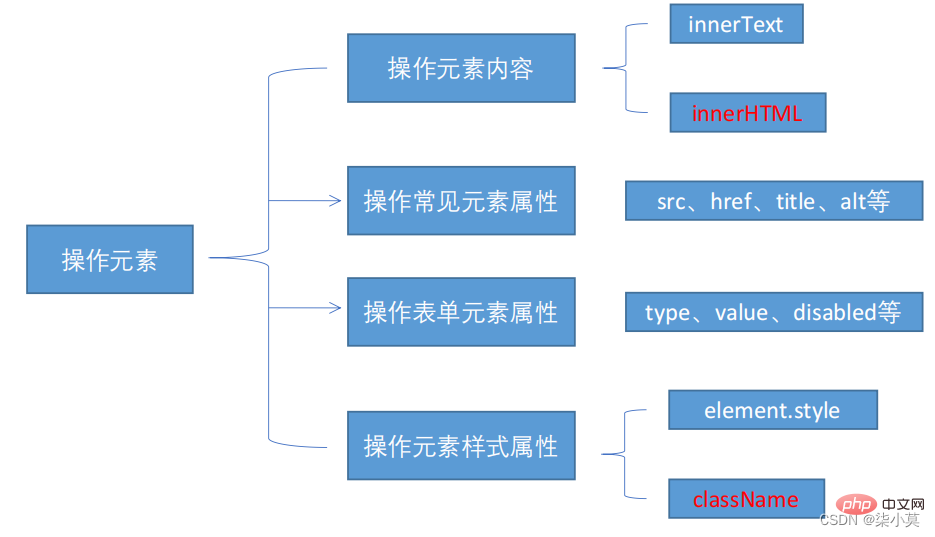
四、操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
ログイン後にコピー从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
ログイン後にコピー起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
innerText、innerHTML 改变元素内容
src、href
id、alt、title4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- element.style 行内样式操作
- element.className 类名样式操作
注意:1.JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor2.JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高操作元素是 DOM 核心内容

4.5 排他思想

如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
4.6 自定义属性的操作
1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute(‘属性’);
区别:
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
2. 设置属性值
- element.属性 = ‘值’ 设置内置属性值。
- element.setAttribute(‘属性’, ‘值’);
区别:
- element.属性 设置内置属性值
- element.setAttribute(‘属性’); 主要设置自定义的属性 (标准)
3. 移除属性
- element.removeAttribute(‘属性’);
4.7 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
2. 获取H5自定义属性
兼容性获取 element.getAttribute(‘data-index’);
H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持五、节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,后面都会使用,但是节点操作更简单
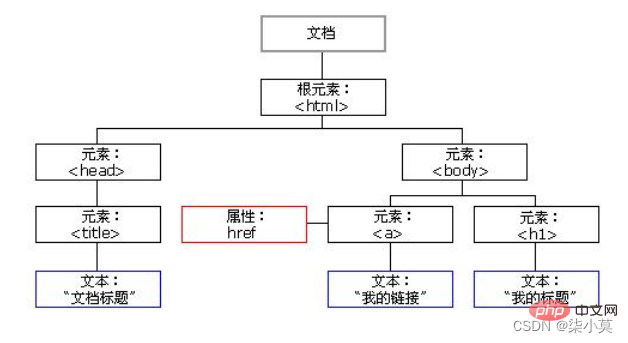
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是
父子兄层级关系
1. 父级节点node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodesvar ul = document. querySelector(‘ul’);for(var i = 0; i <blockquote><ol start="2"><li>parentNode.children(非标准)</li></ol></blockquote><p>parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。<br> 虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用</p><blockquote><ol start="3"><li>parentNode.firstChild</li></ol></blockquote><p>firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。</p><blockquote><ol start="4"><li>parentNode.lastChild</li></ol></blockquote><p>lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点</p><blockquote><ol start="5"><li>parentNode.firstElementChild</li></ol></blockquote><p>firstElementChild 返回第一个子元素节点,找不到则返回null。</p><blockquote><ol start="6"><li>parentNode.lastElementChild</li></ol></blockquote><p>lastElementChild 返回最后一个子元素节点,找不到则返回null。<br><code> 注意:这两个方法有兼容性问题,IE9 以上才支持</code></p><p>实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便<br> 而 firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?<br> 解决方案:</p><ol> <li>如果想要第一个子元素节点,可以使用 parentNode.chilren[0]</li> <li>如果想要最后一个子元素节点,可以使用</li> </ol><blockquote><p>parentNode.chilren[parentNode.chilren.length - 1]</p></blockquote><h2 id="总结">总结</h2><p>文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。</p><p>W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。</p><p>对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。</p><p>对于HTML,dom使得html形成一棵dom树. 包含 文档、元素、节点</p><p>我们获取过来的DOM元素是一个对象(object),所以称为 文档对象模型</p><p>关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/083a0f70f25bc35b43ae638826166318-7.png" class="lazy" alt="JavaScript の知識ポイントの要約: DOM"></p><p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
ログイン後にコピー
以上がJavaScript の知識ポイントの要約: DOMの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。