WordPress で分類記事をフィルタリングするにはどうすればよいですか?
次の WordPress チュートリアル コラムでは、WordPress が背景記事をフィルタリングする方法を紹介します。困っている友人の役に立てば幸いです。
WordPress は独自の記事分類に加えて、カスタム分類もサポートしています。つまり、独自のニーズに応じてカスタム記事分類を登録できます。
独自のカスタム分類を登録するには?
まず、WordPress コア関数ファイル function.php を開き、適切な場所に次のコードを挿入します
function my_custom_post_courses() {
$labels = array(
'name' => _x( 'courses', 'post type 名称' ),
'singular_name' => _x( 'my_courses', 'post type 单个 item 时的名称'),
'add_new' => _x( '增加课程', '添加新内容的链接名称' ),
'add_new_item' => __( '增加一个课程' ),
'edit_item' => __( '编辑课程' ),
'new_item' => __( '新课程' ),
'all_items' => __( '所有课程' ),
'view_item' => __( '查看课程' ),
'search_items' => __( '搜索课程' ),
'not_found' => __( '没有找到有关课程' ),
'not_found_in_trash' => __( '回收站里面没有相关课程' ),
'parent_item_colon' => '',
'menu_name' => '课程'
);
$args = array(
'labels' => $labels,
'description' => '我们网站的课程信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'my_courses', $args );
}
add_action( 'init', 'my_custom_post_courses' );このようにして、「コース」という名前のカスタムタクソノミーを登録しました。次のステップは、フィルターされた記事を設定する方法です。
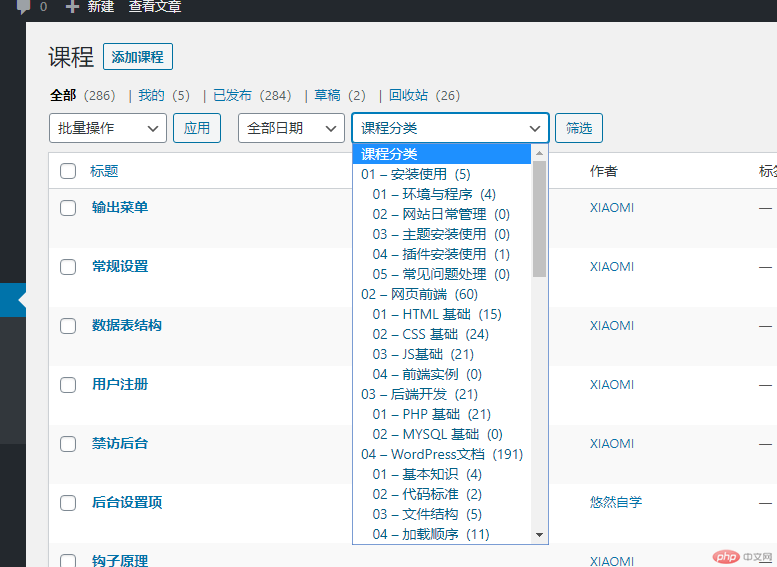
多数の記事や商品がある場合は、以下に示すように、WordPress バックエンドの記事リスト ページにフィルタリング機能を追加する必要があります。
フィルタリング機能を実現するには 2 つの手順が必要です 最初の手順は、functions.php ファイルにバックグラウンド関数を追加し、リスト ページにこのカテゴリの選択を表示させることです
最初の手順は、functions.php ファイルにバックグラウンド関数を追加し、リスト ページにこのカテゴリの選択を表示させることです
add_action('restrict_manage_posts', 'mycat_add_select_int');
function mycat_add_select_int(){
global $typenow;
global $wp_query;
if ($typenow == 'course') {
return wp_dropdown_categories(array(
'show_option_all' => '课程分类',
'taxonomy' => 'course_list',
'name' => 'course_list',
'orderby' => 'name',
'selected' => @$wp_query->query['course_list'],
'hierarchical' => true,
'depth' => 5,
'show_count' => true,
'hide_empty' => false,
));
}
}2 番目の手順背景記事フィルタリング機能を簡単に実装するには、上記の 2 つの手順のみが必要です。これは、ブログの Web マスターや Web サイトに多くの背景記事がある Web マスターにとって非常に実用的です。
以上がWordPress で分類記事をフィルタリングするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 52
52
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




