CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
この記事では、CSS3 フィルターを使用してハイエンドのテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。皆様のお役に立てれば幸いです。

今日、とても興味深い テキスト フラッシュ アニメーション を偶然見ました:

# #このタイプの場合テキストフラッシュ切り替え効果を適切に使用すると、ユーザーの注意をより引き付けることができます。 [推奨学習: css ビデオ チュートリアル ]
もちろん、今日は CSS を使用して上記の効果を実現しようとしているわけではありません。試しているうちに、CSS を使用して blur() フィルターと contrast() を使用して、テキスト フラッシュ アニメーション を非常に簡単に実現できる別のタイプを見つけました。フィルターによって生成される融合効果は次のようになります。

このテクニックは多くの記事でも言及されており、この記事では簡単に説明します。
ぼかしフィルターとコントラスト フィルターを混合するとフュージョン エフェクトが生成されます
この記事の焦点は、ぼかしフィルターとコントラスト フィルターを追加することによって生成されるフュージョン エフェクト。 2 つのフィルターを別々に取り出し、その機能は次のとおりです:
filter: Blur(): 画像にガウスぼかし効果を設定します。filter:contrast(): 画像のコントラストを調整します。
しかし、それらが「融合」したとき、驚くべき融合現象が起こりました。
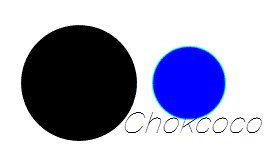
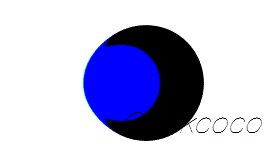
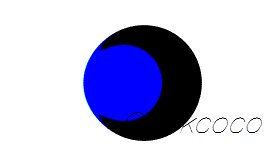
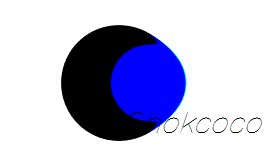
最初に簡単な例を見てみましょう:

CodePen デモ -- ぼかしとコントラストの組み合わせをフィルターする
https://codepen.io/Chokcoco/pen/QqWBqV
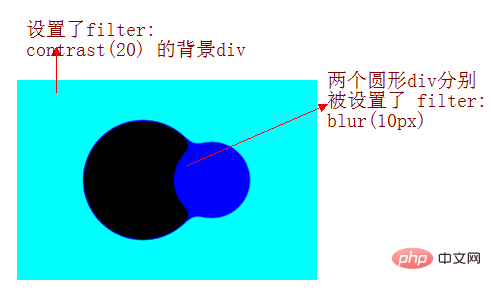
2 つの円が交差する過程をよく見てください。エッジが接触すると、境界融合効果が生じます。コントラスト フィルターを使用して、ガウスぼかしのぼやけたエッジを削除し、ガウスぼかしを使用してフュージョン効果を実現します。
上記の効果の実装は 2 つの点に基づいています:
グラフィックスは、
filter:contrast()## に設定されたキャンバスの背景上でアニメーション化されます。- #アニメーション グラフィックが設定されています
filter:blur()
( アニメーション グラフィックの親要素を設定する必要がありますfilter:contrast( )Canvas)
ぼかし/コントラスト フィルターを使用してテキストを切り替える 
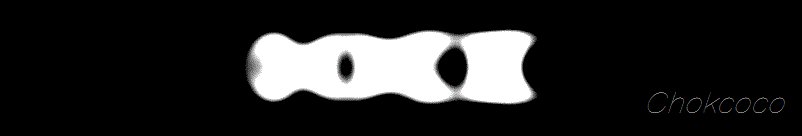
上記の手法を使用すると、次のようなテキストの融合効果を実現できます:
CodePen デモ -- 単語アニメーション | 単語フィルター
これこの手法を使用すると、アニメーションを賢く考えることができます。
複数のテキストが順番に表示されます (制御処理には
animation-delay- を使用します)
前のテキストが消えたら、次のテキストが表示されることを確認してください上記のフィルターを重ね合わせます
-
核心コードは次のとおりです:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
ログイン後にコピー@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap'); $speed: 8s; $wordCount: 4; .g-container { position: relative; width: 100vw; height: 100vh; background: #000; font-family: 'Montserrat', sans-serif; color: #fff; font-size: 120px; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: change $speed infinite ease-in-out; @for $i from 0 to $wordCount { &:nth-child(#{$i + 1}) { animation-delay: ($speed / ($wordCount + 1) * $i) - $speed; } } } @keyframes change { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(80px); opacity: 0; } }ログイン後にコピーコード全体は
アニメーションに焦点を当てる必要があります。このアニメーションをテキストに順番に追加します (つまり、
animation - を使用します)。遅延はシーケンスに遅延を追加します)。これにより、前のテキストが消える過程で次のテキストが表示される効果が得られます。 上記の .g-container は、そのようなコードを追加します --
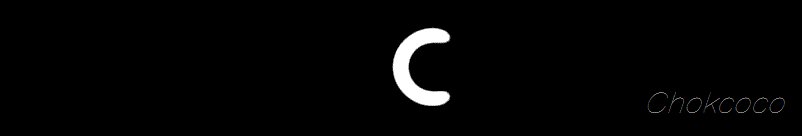
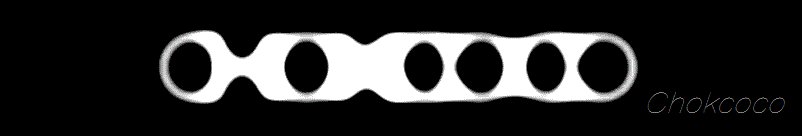
この文を削除すると、効果は次のようになります:
filter:contrast(15) 。全体の効果は最初の図に示されているとおりです。
。全体の効果は最初の図に示されているとおりです。
CodePen デモ -- テキスト フュージョン フラッシュ切り替え効果を実現する純粋な CSS 
アニメーション全体の 2 つの重要なポイント:blur
- フィルター ブレンディング
- contrast
フィルターを使用してフュージョン効果を生成します
- ##前のテキストが消える過程で、次のテキストが表示され、現在表示されているテキストが前のテキストから進化したような効果が生まれます #したがって、HTML を通じてテキストの数を制御し、アニメーションの継続時間を表す
と SASS 変数内のテキストの数の $wordCount を変更し、最後に @keyframes change のパラメータは、必要な効果を最適化するために常に調整されます。様々なテキストフラッシュエフェクトが進化しました。
# さて、この記事はここで終わります。この記事がお役に立てば幸いです:)
元のアドレス: https : //segmentfault.com/a/1190000040965698Web フロントエンドを始める著者: chokcoco
(学習ビデオ共有:
以上がCSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
この記事では、別のアプローチを取り上げ、CSS フィルターを使用して丸い角を作成する方法と、丸い角を使用して波の効果を実現する方法について説明します。




