vue のルート タグが 1 つだけである理由: 1. DOM の検索と走査の観点から見ると、ルートが複数ある場合、DOM の検索と走査の効率が非常に低くなります。2. Vue 自体の観点から見ると、コンポーネントに複数のエントリと複数のルートがある場合、ユーザーのコンポーネントをさらに複数のコンポーネントに分割できることを意味し、さらにコンポーネント化すると、コード間の結合度が低下します。

#このチュートリアルの動作環境: Windows7 システム、vue3 バージョン、DELL G3 コンピューター。
vue では、コンポーネント テンプレートにルート要素が 1 つだけ必要なのはなぜですか?以下を見てみましょう。
Vue インスタンス
まず、この問題は Vue インスタンスから始める必要があると思います。 Vue インスタンスは一般に次のようになります。唯一の違いは ID 名です。
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})ログイン後にコピー
これは Vue インスタンスの基本構造であり、なじみのないものではありません。ここからわかるように、el は app の ID を持つ div 要素として指定されています。Vue インスタンスがその制御を引き継ぎ、DOM 操作を軽減します。vm によって制御する必要があるすべての要素がその中に追加されます。さまざまな部分を制御する必要がある場合は、それを実装するために Vue の複数のインスタンスが必要です。引き継ぐためになぜ別の Vue インスタンスが必要なのかという疑問が生じます?
エントリの問題
Vue で el オプションを指定することは、Vue インスタンスの SPA エントリを指定することになります。ページは長くなります。次のようになります:
<div></div>
<div></div>
<div></div>
ログイン後にコピー
Vue インスタンスは実際には、どれが入り口で、どの部分を引き継がなければならないのかを知りません。そのため、Vue インスタンスに固有の要素を入り口。各エントリは Vue クラスと見なすことができ、Vue はこのエントリに入るすべてのものを取り出し、ラウンドロビン レンダリングを実行し、それをページ内の DOM に再マウントする必要があります。たとえば、Vue インスタンスにはキーが 1 つしかなく、1 つのキーで開けられるロックは 1 つだけですが、ページ上には多数のロックがあり、どのロック キーであるかを明確に伝えないと、Vue インスタンスはどのように開けるかわかりません。それを開いてください。次に何をしますか?
もちろん、これは比較的単純な理解にすぎません。いくつかの入り口を指定して、Vue インスタンスに 1 つずつ試行させればよいと言われるかもしれません。
仮想 DOM
「仮想 DOM」は、Vue コンポーネント ツリーによって確立された VNode ツリー全体の名前です
学習時に言わなければならないことVue 最も重要なことは、2.0 で導入された
Virtual DOM です。仮想 DOM の導入後、仮想 DOM ツリー構造はフレームワーク内で実際の DOM にマッピングされるため、DOM を操作する必要がなくなりました。強制的に。
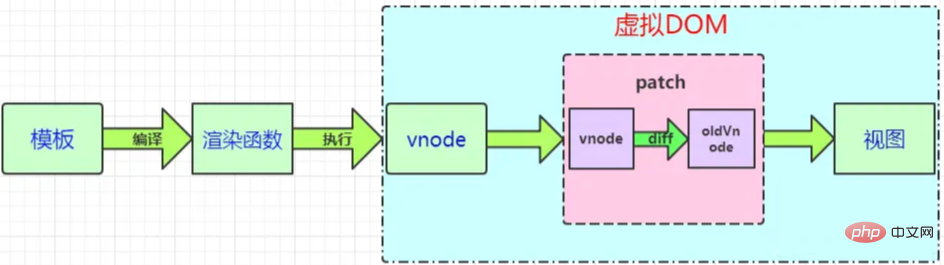
内部の図の引用:

この図から、仮想 DOM のレンダリング プロセスがわかります。次に、この記事のトピックに戻りましょう。ルート要素は 1 つだけで構成できますか?
例を見てみましょう。Vue インスタンスによって引き継がれる DOM 構造が次のようになっているとします:
<div>
<h1>My title</h1>
<span>Content</span>
Other text
<!-- annotation text -->
</div>
ログイン後にコピー
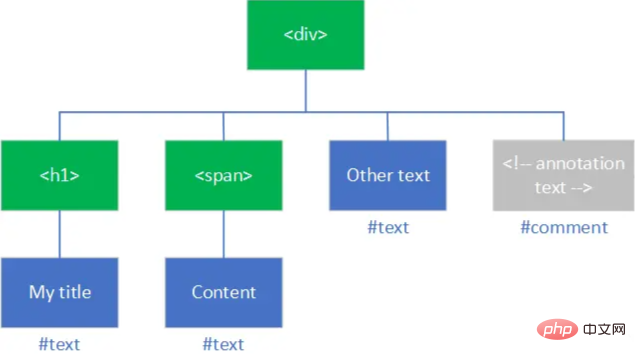
ブラウザでの内部表現は次のような DOM ツリーです:

私の画力の低さをご容赦ください。しかし、私が示したかった効果は達成されました。このことからわかるように、ツリー構造となっており、各要素、テキスト、コメントがノードとなり、仮想DOMも同様のツリーデータ構造になっている。
トピックに戻りますが、指定した el は DOM 構造全体のルートです。今言うのは簡単です。一意の el ルート要素を指定した場合にのみ、それを Vue インスタンスに渡し、
createElement メソッドを通じて対応する仮想 DOM 構造を内部的に生成し、実際の DOM 要素を操作用にマッピングできます。そして実際の HTML にレンダリングします。
言い換えると、el に対応する要素は、基本的な HTML 構造と同様に、Vue 引き継ぎ部分のトップレベルのタグとして理解できます。トップレベルのタグは次のとおりです。
、このようなタグは 1 つだけ存在できます。同じことが Vue にも当てはまります。トップレベルのタグを 2 つ与えると、対応する DOM 構造は生成できません。これは、なぜ Vue インスタンスに複数のエントリを指定して 1 つずつ試行できないのかという以前の疑問も説明します。
私の説明でこの問題が明確になったかどうかわかりません。そうでない場合は、以下を見てみましょう。
vue-cli
現在、実際のプロジェクト開発では、スキャフォールディング vue-cli を使って開発することがほとんどです。
vue-cli は単一のファイル コンポーネントの形式です。.vue ページの基本構造は次のとおりです:
<div></div>
<script>
export default {
}
</script>
ログイン後にコピー
ここで、
タグも ルート要素 div は 1 つしかありませんが、これはなぜですか? このトピックについて話す前に、H5 の新しいタグ <template></template> のいくつかの機能を理解する必要があります。Documentation を参照して、内部コンテンツが確実に有効ですがレンダリングされません。 vue-cli は基本的に、webpack 設定を通じて .vue ファイルを一連の js/css ファイルにパッケージ化し、それらをブラウザーによる解釈と実行のために html ファイルに挿入します。パッケージ化されたファイル ディレクトリを見てみましょう:

#これは、各 .vue ファイルが Vue のインスタンスになり、 タグ内のコンテンツが、Vue インスタンスが仮想 DOM を形成するために引き継ぐものであることを意味します。 . 内容のその部分です。テンプレート配下に複数の div がある場合、仮想 DOM ツリーを生成できません。
抽象的な質問と回答
実際、この質問は最後まで要約され、次の質問に抽象化することもできます。なぜ抽象化された DOM ツリーには、根が一本?
- 検索と走査の観点から見ると、ルートが複数ある場合、検索と走査の効率は非常に低くなります。 ツリーに複数のルートがある場合は、最適化できることを意味します。すべてのノードにアクセスできるノードが必ず存在し、そのノードが新しいルート ノードになります。
- Vue 自体を見ると、コンポーネントに複数の入り口と複数のルートがある場合、コンポーネントをさらに複数のコンポーネントに分割できることを意味しませんか? コンポーネント化により、コード間の結合が軽減されます。
【おすすめの関連ビデオ チュートリアル: vue ビデオ チュートリアル、Web フロントエンド エントリ】
以上がvue にはルート タグが 1 つしかないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。