VueUse の最適な組み合わせをいくつかまとめて共有します。ぜひ集めて使用してください。
VueUse は、Anthony Fu によるオープン ソース プロジェクトで、Vue 開発者に Vue 2 および Vue 3 用の基本的なコンポジション API ユーティリティ関数を多数提供します。この記事では、私がよく使用する VueUse の最適な組み合わせをいくつか紹介します。皆さんのお役に立てれば幸いです。

(学習ビデオ共有: vue ビデオ チュートリアル)
Vueuse には、優れた組み合わせが多数あります。ただし、量が多すぎるため、すべてを読もうとすると要点を逸してしまう可能性があります。いくつかの便利な組み合わせは次のとおりです。
onClickOutside
useFocusTrap
useHead
- #useStorage
- useVModel ##useImage
# useDark
1.onClickOutside
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const container = ref(null)
onClickOutside(container, () => alert('Good. Better to click outside.'))
</script>
<template>
<div>
<p>Hey there, here's some text.</p>
<div class="container" ref="container">
<p>Please don't click in here.</p>
</div>
</div>
</template> 追跡する container
追跡する container要素の
ref を作成します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const container = ref(null);</pre><div class="contentsignin">ログイン後にコピー</div></div> 次に、 ## を使用します。要素 Attribute の #ref は、それをテンプレート ref
<div class="container" ref="container"> <p>Please don't click in here.</p> </div>
コンテナの ref を取得したら、それをハンドラーとともに onClickOutside の組み合わせに渡します。
onClickOutside(
container,
() => alert('Good. Better to click outside.')
)このコンポーザビリティは、ウィンドウやドロップダウン メニューの管理に役立ちます。ユーザーがドロップダウン メニューの外側をクリックしたときに、ドロップダウン メニューを閉じることができます。 モーダル ボックスでもこの動作がよく見られます。 アドレスの例: https://stackblitz.com/edit/vue3-script-setup-with-vite-18scsl?file=src/App.vue
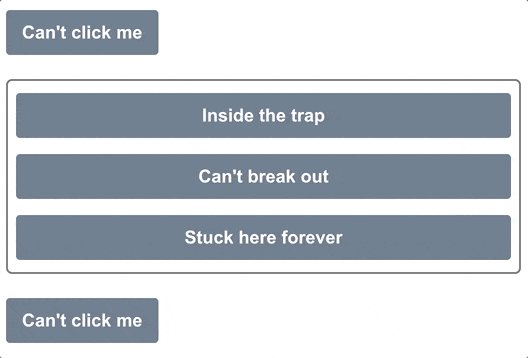
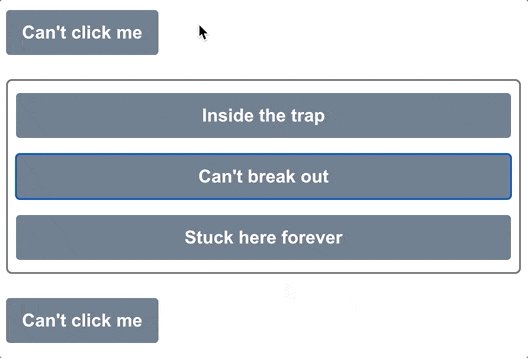
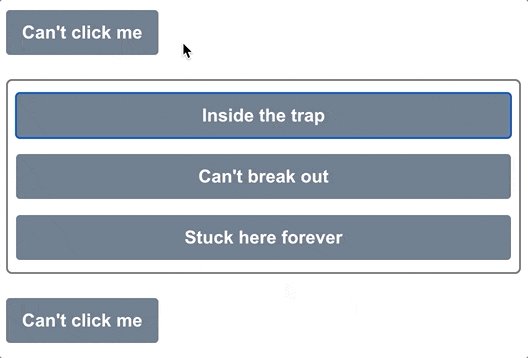
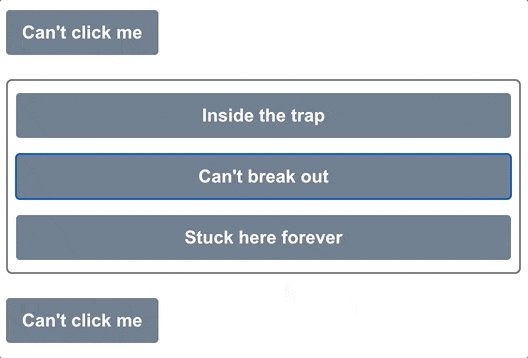
2. useFocusTrapアプリケーションにアクセスできるようにするには、フォーカスを正しく管理することが重要です。
モーダルの後に誤ってタブを追加し、モーダルにフォーカスを戻せなくなることほど最悪なことはありません。これがフォーカス トラップの動作です。 
useFocusTrap
を使用する例です。<script setup>
import { ref } from 'vue'
import { useFocusTrap } from '@vueuse/integrations/useFocusTrap'
const container = ref(null)
useFocusTrap(container, { immediate: true })
</script>
<template>
<div>
<button tab-index="-1">Can't click me</button>
<div class="container" ref="container">
<button tab-index="-1">Inside the trap</button>
<button tab-index="-1">Can't break out</button>
<button tab-index="-1">Stuck here forever</button>
</div>
<button tab-index="-1">Can't click me</button>
</div>
</template>immediate を true
container 要素にフォーカスが置かれます。そうすると、その容器の外にはラベルを貼ることができなくなります。 3 番目のボタンに到達した後、tab キーを再度クリックすると、最初のボタンに戻ります。
onClickOutside と同様に、最初に container
ref を設定します。
const container = ref(null)
<div class="container" ref="container"> <button tab-index="-1">Inside the trap</button> <button tab-index="-1">Can't break out</button> <button tab-index="-1">Stuck here forever</button> </div>
次に、このテンプレート参照を useFocusTrap の組み合わせに渡します。 useFocusTrap(container, { immediate: true });immediate オプションは、コンテナ内の最初のフォーカス可能な要素にフォーカスを自動的に設定します。
アドレスの例: https://stackblitz.com/edit/vue3-script-setup-with-vite-eocc6w?file=src/App.vue
VueUse は、アプリケーションのヘッド部分 (ページ タイトル、スクリプト、およびここに配置されるその他のコンテンツ) を更新する簡単な方法を提供します。
useHead コンボでは、最初にプラグインを設定する必要があります。 
import { createApp } from 'vue'
import { createHead } from '@vueuse/head'
import App from './App.vue'
const app = createApp(App)
const head = createHead()
app.use(head)
app.mount('#app')<script setup>
import { ref } from 'vue'
import { useHead } from '@vueuse/head'
const styles = ref('')
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
})
const injectStyles = () => {
styles.value = 'button { background: red }'
}
</script>
<template>
<div>
<button @click="injectStyles">Inject new styles</button>
</div>
</template>ref
を作成します。デフォルトは空です:const styles = ref('');useHead を設定しますto スタイルがページに挿入されます。
useHead({
// Inject a style tag into the head
style: [{ children: styles }],
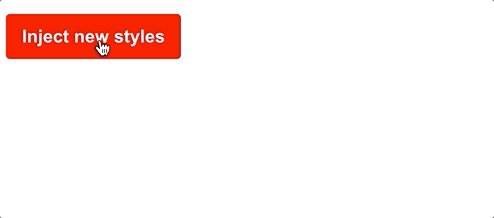
})const injectStyles = () => {
styles.value = 'button { background: red }'
} もちろん、スタイルの挿入に限定されるわけではありません。これらのいずれかを :
title
- meta タグ
# に追加できます。
リンクタグ - ベースタグ
スタイルタグ
- スクリプトタグ
- html属性
- body属性
アドレスの例: https:/ /stackblitz.com/edit/vue3-script-setup-with-vite-szhedp?file=src/App.vue
- 4、useStorage useStorage
refをローカルストレージに自動的に同期してくれるので、非常に優れています。例:
<script setup> import { useStorage } from '@vueuse/core' const input = useStorage('unique-key', 'Hello, world!') </script> <template> <div> <input v-model="input" /> </div> </template>ログイン後にコピー第一次加载时,
input显示 'Hello, world!',但最后,它会显示你最后在input中输入的内容,因为它被保存在localstorage中。除了 localstorage,我们也可以指定
sessionstorage:const input = useStorage('unique-key', 'Hello, world!', sessionStorage)ログイン後にコピー当然,也可以自己实现存储系统,只要它实现了
StorageLike接口。export interface StorageLike { getItem(key: string): string | null setItem(key: string, value: string): void removeItem(key: string): void }ログイン後にコピー5、useVModel
v-model指令是很好的语法糖,使双向数据绑定更容易。但
useVModel更进一步,摆脱了一堆没有人真正想写的模板代码。<script setup> import { useVModel } from '@vueuse/core' const props = defineProps({ count: Number, }) const emit = defineEmits(['update:count']) const count = useVModel(props, 'count', emit) </script> <template> <div> <button @click="count = count - 1">-</button> <button @click="count = 0">Reset to 0</button> <button @click="count = count + 1">+</button> </div> </template>ログイン後にコピー在这个例子中,我们首先定义了要附加到
v-model上的 props:const props = defineProps({ count: Number, })ログイン後にコピー然后我们发出一个事件,使用
v-model的命名惯例update:<propName>:const emit = defineEmits(['update:count'])ログイン後にコピー现在,我们可以使用
useVModel组合来将prop和事件绑定到一个ref。const count = useVModel(props, 'count', emit)ログイン後にコピー每当 prop 发生变化时,这个
count就会改变。但只要它从这个组件中被改变,它就会发出update:count事件,通过v-model指令触发更新。我们可以像这样使用这个
Input组件。<script setup> import { ref } from 'vue' import Input from './components/Input.vue' const count = ref(50) </script> <template> <div> <Input v-model:count="count" /> {{ count }} </div> </template>ログイン後にコピー这里的
count ref是通过v-model绑定与Input组件内部的count ref同步的。事例地址:https://stackblitz.com/edit/vue3-script-setup-with-vite-ut5ap8?file=src%2FApp.vue
6、useImage
随着时间的推移,web应用中的图像变得越来越漂亮。我们已经有了带有
srcset的响应式图像,渐进式加载库,以及只有在图像滚动到视口时才会加载的库。但你知道吗,我们也可以访问图像本身的加载和错误状态?
我以前主要通过监听每个HTML元素发出的
onload和onerror事件来做到这一点,但VueUse给我们提供了一个更简单的方法,那就是useImage组合。<script setup> import { useImage } from '@vueuse/core' // Change this to a non-existent URL to see the error state const url = 'https://source.unsplash.com/random/400x300' const { isLoading, error } = useImage( { src: url, }, { // Just to show the loading effect more clearly delay: 2000, } ) </script> <template> <div> <div v-if="isLoading" class="loading gradient"></div> <div v-else-if="error">Couldn't load the image :(</div> <img v-else :src="url" /> </div> </template>ログイン後にコピー第一步,通过
useImage设置图片的src:const { isLoading, error } = useImage({ src: url })ログイン後にコピー获取它返回的
isLoading和error引用,以便跟踪状态。这个组合在内部使用useAsyncState,因此它返回的值与该组合的值相同。安排好后,
useImage就会加载我们的图像并将事件处理程序附加到它上面。我们所要做的就是在我们的模板中使用相同的URL来使用该图片。由于浏览器会重复使用任何缓存的图片,它将重复使用由
useImage加载的图片。<template> <div> <div v-if="isLoading" class="loading gradient"></div> <div v-else-if="error">Couldn't load the image :(</div> <img v-else :src="url" /> </div> </template>ログイン後にコピー在这里,我们设置了一个基本的加载和错误状态处理程序。当图片正在加载时,我们显示一个带有动画渐变的占位符。如果有错误,我们显示一个错误信息。否则我们可以渲染图像。
UseImage 还有其他一些很棒的特性!如果想让它成为响应式图像,那么它支持
srcset和sizes属性,这些属性在幕后传递给img元素。如果你想把所有内容都放在模板中,还有一个无渲染组件。它的工作原理与组合的相同:
<template> <UseImage src="https://source.unsplash.com/random/401x301"> <template #loading> <div class="loading gradient"></div> </template> <template #error> Oops! </template> </UseImage> </template>ログイン後にコピー事例:https://stackblitz.com/edit/vue3-script-setup-with-vite-d1jsec?file=src%2FApp.vue
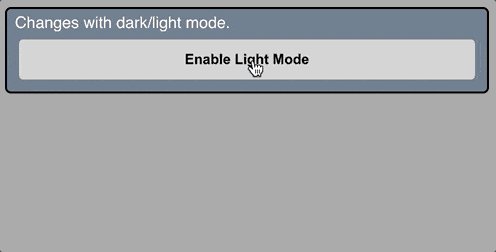
7、暗黑模式 useDark
最近,每个网站和应用程序似乎都有暗黑模式。最难的部分是造型的改变。但是一旦你有了这些,来回切换就很简单了。
如果你使用的是Tailwind,你只需要在html元素中添加dark类,就可以在整个页面中启用。
<html class="dark"><!-- ... --></html>ログイン後にコピー然而,在黑暗模式和光明模式之间切换时,有几件事需要考虑。首先,我们要考虑到用户的系统设置。第二,我们要记住他们是否已经推翻了这个选择。
VueUse的
useDark组合性为我们把所有这些东西都包起来。默认情况下,它查看系统设置,但任何变化都会被持久化到localStorage,所以设置会被记住。<script setup> import { useDark, useToggle } from '@vueuse/core' const isDark = useDark() const toggleDark = useToggle(isDark) </script> <template> <div class="container"> Changes with dark/light mode. <button @click="toggleDark()"> Enable {{ isDark ? 'Light' : 'Dark' }} Mode </button> </div> </template>ログイン後にコピー黑暗模式的样式:
.dark .container { background: slategrey; color: white; border-color: black; } .dark button { background: lightgrey; color: black; } .dark body { background: darkgrey; }ログイン後にコピー如果你没有使用Tailwind,你可以通过传入一个选项对象来完全定制黑暗模式的应用方式。下面是默认的Tailwind:
const isDark = useDark({ selector: 'html', attribute: 'class', valueDark: 'dark', valueLight: '', })ログイン後にコピー也可以提供一个onChanged处理程序,这样你就可以编写任何你需要的Javascript。这两种方法使你可以使它与你已有的任何造型系统一起工作。
概要
Vueuse には、優れた組み合わせを備えた巨大なライブラリがありますが、ここではそのほんの一部のみを説明しました。時間をかけてドキュメントを調べ、利用可能なものをすべて確認することを強くお勧めします。これは、多くの定型コードや常に車輪の再発明をする手間を省いてくれる素晴らしいリソースです。
[関連ビデオ チュートリアルの推奨事項: vuejs エントリ チュートリアル、Web フロントエンド エントリ]
以上がVueUse の最適な組み合わせをいくつかまとめて共有します。ぜひ集めて使用してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。