uniapp とミニ プログラム (写真とテキスト) を下請けに出す方法を段階的に説明します。
この記事では、uniapp クロスドメインに関する関連知識を提供します。ユニアプリおよびミニ プログラムの下請けに関連する問題が紹介されています。下請けを使用する各ミニ プログラムには、メイン パッケージが含まれている必要があります。いわゆるメイン パッケージには、デフォルトのスタートアップ ページ/TabBar ページと、すべてのサブパッケージが使用する必要があるいくつかのパブリック リソース/JS スクリプトが配置されます。一方、サブパッケージは開発者の構成に従って分割されます。皆さんのお役に立てば幸いです。

推奨: 「uniapp チュートリアル 」
1. ミニ プログラムのサブパッケージ化
それぞれはサブパッケージ化 アプレットには、メイン パッケージが含まれている必要があります。いわゆるメイン パッケージには、デフォルトのスタートアップ ページ/TabBar ページが配置され、いくつかのパブリック リソース/JS スクリプトがすべてのサブパッケージに必要であり、サブパッケージは開発者の構成に従って分割されます。 。
ミニ プログラムが開始されると、デフォルトでメイン パッケージがダウンロードされ、メイン パッケージ内のページが起動されます。ユーザーがサブパッケージ内のページに入ると、クライアントは対応するパッケージをダウンロードします。表示
現在、ミニ プログラムのサブパッケージのサイズには次の制限があります:
- すべてのサブパッケージのサイズミニ プログラム全体のサイズは 2000 万個を超えてはなりません。
- 単一のサブパッケージ/メイン パッケージのサイズは 2000 万個を超えることはできません。
ミニ プログラムを下請けに出すと、ミニ プログラムの最初の起動時に、複数のチームが一緒に開発するときに、より適切な分離とコラボレーションが可能になります。
ここをクリックすると、わかりやすい公式の下請けチュートリアルが表示されます。
2. Uniapp 下請けアプレット
App のデフォルトはパッケージ全体です。ミニプログラムの下請け構成にも対応。その目的はダウンロードを高速化することではなく、ホームページが vue の場合の起動を高速化することです。
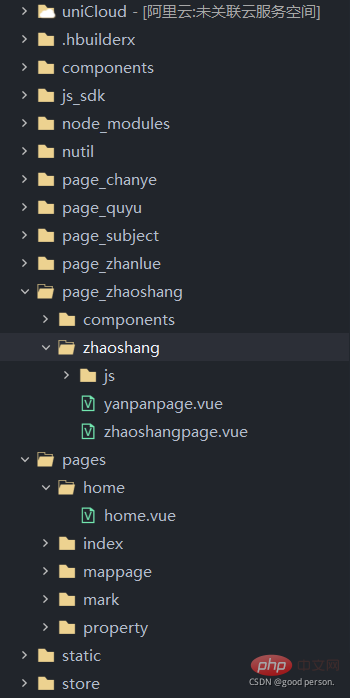
#これは、アプレットを再委託した後のディレクトリ構造です。
- page_ に続くピンインはすべてサブパッケージです
- サブパッケージ内のコンポーネントは、単一のサブパッケージのコンポーネント ディレクトリです。サブパッケージの vue ページの参照は、独自のページでのみ参照できます。 page_zhaoshang サブコントラクト ディレクトリ
- pages はメイン パッケージで、スタートアップ ページ/TabBar ページが含まれます。
- static にはパブリック静的リソースとピクチャ クラス
- が含まれます。下請けの手順:
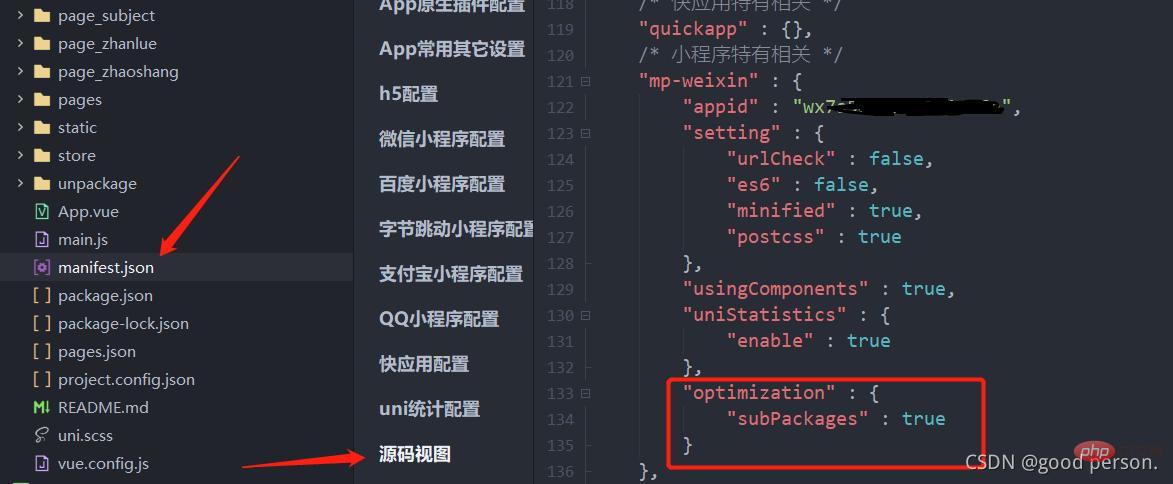
1.manifest.json の構成
"mp-weixin": {
"optimization":{"subPackages":true}
}
対応するプラットフォーム (manifest.json) に、
"optimization":{"subPackages":true}サブパッケージの最適化を有効にする現在は
のみをサポートします、mp-qq 、mp-baidu の下請け最適化
- js ファイルはメイン パッケージでは使用できません。js が 1 つのサブパッケージによってのみ参照される場合、js はメイン パッケージ (つまり、メイン パッケージによって参照されるか、複数のサブパッケージによって参照される)
- カスタム コンポーネント: カスタム コンポーネントが 1 つのサブパッケージによってのみ参照される場合-package であり、サブパッケージに配置されていない場合、コンパイル時にプロンプト メッセージが出力されます
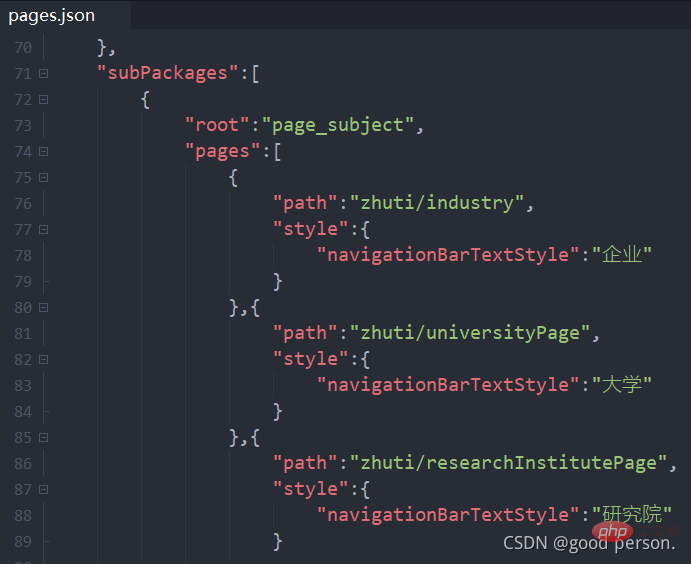
- 2.pages.json
を構成する pages に新しい配列 "subPackages" を作成します.json. 配列には 2 つのパラメータが含まれます: 1.root: サブパッケージのルート ディレクトリ、2.pages: サブパッケージが構成されるページ、パラメータはページと同じです。
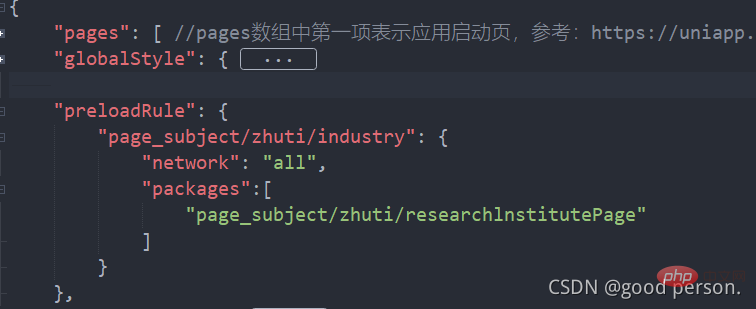
注: メイン パッケージとサブパッケージを同じディレクトリに置くことはできません。uniapp プロジェクトを構築するときは、後の下請け用にディレクトリ構造を考慮することができます。3. プリロード構成 (preloadRule) のサブコントラクト
 このステップは主に速度の最適化を目的として実行します。速度を最適化したくない場合は、この構成をスキップできます。
このステップは主に速度の最適化を目的として実行します。速度を最適化したくない場合は、この構成をスキップできます。
preloadRule を構成した後、ミニ プログラムの特定のページに入るとき、フレームワークは必要なサブパッケージを自動的に事前ダウンロードし、後続のサブパッケージ ページに進みます。 、
keyはページのパス、
valueはこのページに入る事前ダウンロード設定です。各設定には次の項目があります:
フィールドタイプ
| 説明 | # #packages | StringArray | Yes | |
|---|---|---|---|---|
| network | String | No | wifi | |
以上がuniapp とミニ プログラム (写真とテキスト) を下請けに出す方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
Webstormが開発したuniappプロジェクトのプレビューを開始する方法
Apr 08, 2024 pm 06:42 PM
WebStorm で UniApp プロジェクト プレビューを起動する手順: UniApp 開発ツール プラグインをインストールする デバイス設定に接続する WebSocket 起動プレビュー
 uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
uniappとmuiではどちらが優れていますか?
Apr 06, 2024 am 05:18 AM
一般に、複雑なネイティブ機能が必要な場合は uni-app が適しており、シンプルなインターフェイスまたは高度にカスタマイズされたインターフェイスが必要な場合は MUI が適しています。さらに、uni-app は、1. Vue.js/JavaScript のサポート、2. 豊富なネイティブ コンポーネント/API、3. 優れたエコシステムを備えています。欠点は、1. パフォーマンスの問題、2. インターフェースのカスタマイズの難しさです。 MUI には、1. マテリアル デザインのサポート、2. 高い柔軟性、3. 広範なコンポーネント/テーマ ライブラリがあります。欠点は、1. CSS への依存性、2. ネイティブ コンポーネントが提供されない、3. エコシステムが小さいことです。
 ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
ユニアプリのデメリットは何ですか
Apr 06, 2024 am 04:06 AM
UniApp は、クロスプラットフォーム開発フレームワークとして多くの便利さを備えていますが、欠点も明らかです。ハイブリッド開発モードによってパフォーマンスが制限され、その結果、開く速度、ページのレンダリング、およびインタラクティブな応答が低下します。エコシステムは不完全で、特定の分野のコンポーネントやライブラリが少ないため、創造性や複雑な機能の実現が制限されています。さまざまなプラットフォームでの互換性の問題により、スタイルの違いや API サポートの一貫性の欠如が発生する傾向があります。 WebView のセキュリティ メカニズムはネイティブ アプリケーションとは異なるため、アプリケーションのセキュリティが低下する可能性があります。複数のプラットフォームを同時にサポートするアプリケーションのリリースと更新には、複数のコンパイルとパッケージが必要となり、開発とメンテナンスのコストが増加します。
 PHP 実践: フィボナッチ数列をすばやく実装するコード例
Mar 20, 2024 pm 02:24 PM
PHP 実践: フィボナッチ数列をすばやく実装するコード例
Mar 20, 2024 pm 02:24 PM
PHP の実践: フィボナッチ数列をすばやく実装するためのコード例 フィボナッチ数列は、数学では非常に興味深い一般的な数列です。次のように定義されています: 最初と 2 番目の数値は 0 と 1、3 番目からは数値で始まり、それぞれの数値前の 2 つの数値の合計です。フィボナッチ数列の最初のいくつかの数値は、0、1、1.2、3、5、8、13、21 などです。 PHP では、再帰と反復を通じてフィボナッチ数列を生成できます。以下ではこの2つを紹介していきます
 uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp を学習するにはどのような基礎が必要ですか?
Apr 06, 2024 am 04:45 AM
uniapp 開発には次の基礎が必要です: フロントエンド テクノロジ (HTML、CSS、JavaScript) モバイル開発の知識 (iOS および Android プラットフォーム) Node.js のその他の基礎 (バージョン管理ツール、IDE、モバイル開発シミュレーター、または実機のデバッグ経験)
 ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
ユニアプリとネイティブ開発のどちらが優れていますか?
Apr 06, 2024 am 05:06 AM
UniApp とネイティブ開発のどちらを選択する場合は、開発コスト、パフォーマンス、ユーザー エクスペリエンス、および柔軟性を考慮する必要があります。 UniApp の利点は、クロスプラットフォーム開発、迅速な反復、容易な学習、組み込みプラグインですが、ネイティブ開発はパフォーマンス、安定性、ネイティブ エクスペリエンス、スケーラビリティの点で優れています。特定のプロジェクトのニーズに基づいてメリットとデメリットを比較検討し、UniApp は初心者に適しており、ネイティブ開発は高いパフォーマンスとシームレスなエクスペリエンスを追求する複雑なアプリケーションに適しています。
 uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
uniappとflutterの違いは何ですか
Apr 06, 2024 am 04:30 AM
UniApp は Vue.js に基づいており、Flutter は Dart に基づいており、どちらもクロスプラットフォーム開発をサポートしています。 UniApp は豊富なコンポーネントと簡単な開発を提供しますが、そのパフォーマンスは WebView によって制限されます。Flutter は優れたパフォーマンスを備えていますが、開発がより難しいネイティブ レンダリング エンジンを使用します。 UniApp には活発な中国語コミュニティがあり、Flutter には大規模なグローバル コミュニティがあります。 UniApp は、開発が迅速でパフォーマンス要件が低いシナリオに適しており、Flutter は、高度なカスタマイズとパフォーマンスを必要とする複雑なアプリケーションに適しています。