
違い: 1. サーバーサイド レンダリングはサーバー側で DOM ツリーを生成し、クライアントサイド レンダリングはクライアント側で DOM ツリーを生成します; 2. サーバーサイド レンダリングは、サーバー側の応答速度を高速化します。 3. サーバー側レンダリングには複数のページがあるため、クローラーが情報を巡回するのに役立ちますが、クライアント側レンダリングはページの応答を高速化します。 SEO の最適化; 4. サーバー側のレンダリング ロジックが十分に分離されていないため、フロントエンドとバックエンドの分離に役立たないため、開発効率が低くなります。クライアント側のレンダリングは、フロントエンドとバックエンドの分離を使用して開発されます。バックエンド、より効率的です。

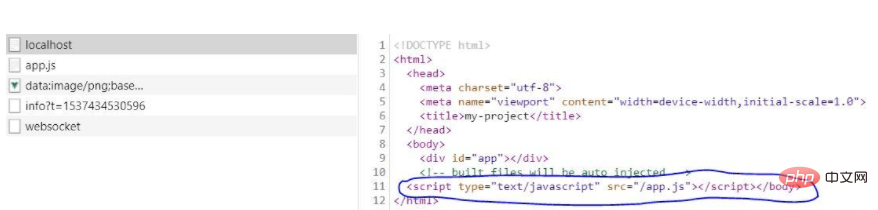
Vue.js は、クライアント側アプリケーションを構築するためのフレームワークです。デフォルトでは、Vue コンポーネントをブラウザに出力して DOM を生成し、DOM を操作できます。ただし、同じコンポーネントをサーバー側で HTML 文字列としてレンダリングし、ブラウザに直接送信し、最終的にこれらの静的マークアップをクライアント上で完全に対話型のアプリケーションに「アクティブ化」することもできます。それはどういう意味ですか?つまり、最初はページにコンテンツがありませんが、js をロードした後、js が dom を生成して操作し、最後にブラウザーがページをレンダリングします。この一連の操作はすべてブラウザ上で完了します。例を見てください: Vue クライアント アプリケーションが読み込まれると、次のようになります:


クライアント側レンダリングの利点:
1. フロントエンドとバックエンドの分離-end、高い開発効率。 2. ユーザー エクスペリエンスが向上します。Web サイトを SPA (シングル ページ アプリケーション) にするか、コンテンツの一部を SPA にします。ユーザーがクリックしたときに、頻繁にジャンプすることがなくなります。クライアントサイドレンダリングの欠点:
1. フロントエンドの応答速度が遅く、特に最初の画面はユーザーにとって耐え難いものです。 2. クローラーは SPA を認識せず、ページのみを記録するため、SEO の最適化には役立ちません。サーバーサイド レンダリングは、実際には理解するのが簡単です。ブラウザーによって要求されたページは、次のようにレンダリングされます。サーバー。フロントエンドとバックエンドが分離されていない時代 (今でも多くの企業が分離しています) では、多くの学生は、ページ内の変数を実際のデータに置き換えてから、ページ内の変数を実際のデータに置き換える Freemark のようなテンプレートを知っているはずです。レンダリング用のブラウザ。サーバー側レンダリングの例を見てください:

現在、ほとんどの検索エンジンは、インデックスの同期 JavaScript プログラムまたはアプリケーションでは、同期に注意してください。 Web サイトが Ajax 経由でコンテンツを非同期にロードし、ページ上でレンダリングする場合、検索エンジンはそれを検出できないため、現時点ではサーバー側レンダリングの方が良い選択です。
サーバーサイド レンダリングの利点:
1. フロントエンドのリソースを占有しないようにしてください。フロントエンドは時間がかからず、高速です。 2. バックエンドに完全な HTML ページがあるため、クローラーが情報をクロールしやすくなるため、SEO の最適化に役立ちます。サーバーサイドレンダリングのデメリット:
1. フロントエンドとバックエンドの分離に役立たず、開発効率が低下します。 。 2. HTML の解析によりフロントエンドの速度は向上しますが、サーバーへの負荷が増大します。1. この 2 つの本質的な違い: HTML の完全なスプライシングを完了する人、サーバー側のレンダリングが生成されるサーバー側の DOM ツリーでは、クライアント側のレンダリングによってクライアント側に DOM ツリーが生成されます。
2. 応答速度: サーバー側のレンダリングではページの応答速度が向上しますが、クライアント側のレンダリング ページの応答速度は遅くなります。
3. SEO の最適化: サーバー側のレンダリングは複数のページがあるため、クローラーが情報を巡回するのに役立ちますが、クライアント側のレンダリングは SEO の最適化には役立ちません。
4. 開発効率: サーバー側のレンダリング ロジックが十分に分離されていないため、フロントエンドとバックエンドの分離に役立たず、開発効率が低くなります。より効率的で多くの企業でも採用されている、フロントエンドとフロントエンドを分離する手法を用いて開発されたレンダリング手法を採用。
サーバー側レンダリングとクライアント側レンダリングを直感的に区別します:
ソース コード内のフロントエンド ページでコンテンツ テキストを見つけることができれば、それははサーバー側で構築された DOM であり、これがサーバー側レンダリングであり、その逆がクライアント側レンダリングです。
サーバー側レンダリングとクライアント側レンダリングのどちらを使用するか:
ビジネス シナリオに応じてレンダリング方法を選択する必要があります。
主な機能がページ表示であり、複雑なインタラクションがなく、優れた SEO が必要なエンタープライズ レベルの Web サイトの場合は、サーバー側レンダリングを使用する必要があります。
インタラクティブ性が高く、SEO を考慮する必要のないバックグラウンド管理ページの場合は、クライアント側レンダリングを使用する必要があります。
使用される特定のレンダリング方法は絶対的なものではありません。現在、多くの Web サイトではサーバー側レンダリングとクライアント側レンダリングを組み合わせて使用しています。サーバー側レンダリングは最初の画面に使用され、クライアント側レンダリングが使用されます。他のページについては。これにより、最初の画面の読み込み速度を確保し、フロントエンドとリアエンドの分離を完了できます。
[推奨関連ビデオ チュートリアル: vuejs エントリ チュートリアル、Web フロントエンド エントリ]
以上がvue のサーバー側レンダリングとクライアント側レンダリングの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。