vueにwebpackをインストールする方法
vue の Webpack は、ノード パッケージ マネージャー「npm」または npm イメージ「cnpm」を使用してインストールされます。 Webpack は、最新の JavaScript アプリケーション用の静的モジュール パッケージ ツールです。node.js に基づいて開発されています。使用する場合は、node.js コンポーネントのサポートが必要です。npm または cnpm を使用してインストールする必要があります。構文は、「npm install webpack -」です。 g」または「cnpm install webpack -g」。

このチュートリアルの動作環境: Windows7 システム、vue3&&webpack4 バージョン、DELL G3 コンピューター。
Webpack とは
本質的に、Webpack は最新の JavaScript アプリケーション用の静的モジュール バンドラーです。 Webpack はアプリケーションを処理するときに、アプリケーションが必要とするすべてのモジュールを含む依存関係グラフを再帰的に構築し、これらすべてのモジュールを 1 つ以上のバンドルにパッケージ化します。
Webpack は、現在フロントエンド リソースのモジュール管理およびパッケージ化ツールとして最も人気があり、依存関係とルールに従って運用環境のデプロイメントと一貫性のあるフロントエンド リソースに多くの疎結合モジュールをパッケージ化できます。オンデマンドでロードされるモジュールのコードを分離し、実際に必要なときに非同期でロードすることもできます。ローダー変換により、CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS など、あらゆる形式のリソースをモジュールとして使用できます。
Webpack は、node.js に基づいて開発されたフロントエンド パッケージング ツールであり、使用する場合は、node.js コンポーネントのサポートが必要です。
Webpackのインストール
① Webpackの動作にはNode.jsが必要となるため、まずNode.jsをインストールする必要があります。
インストールが完了したら、コマンド ライン ウィンドウに次の 2 行のコマンドを入力し、バージョン番号が表示されればインストールは成功です。
node -v npm -v
② 次に、npm (Node.js ベースのパッケージ管理ツール) を介して Webpack をインストールします。
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
ただし、npm のソースが海外にあるため、インストール速度が遅い可能性があります。タオバオのnpm Mirror cnpmを使用することをお勧めします。ただし、注意すべき点は、cnpm の一部のパッケージが異なることです (一般的に、使用には影響しません)
cnpm の構成は、次のコード行で完了できます
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm を使用する Webpack をインストールする:
cnpm install webpack -g
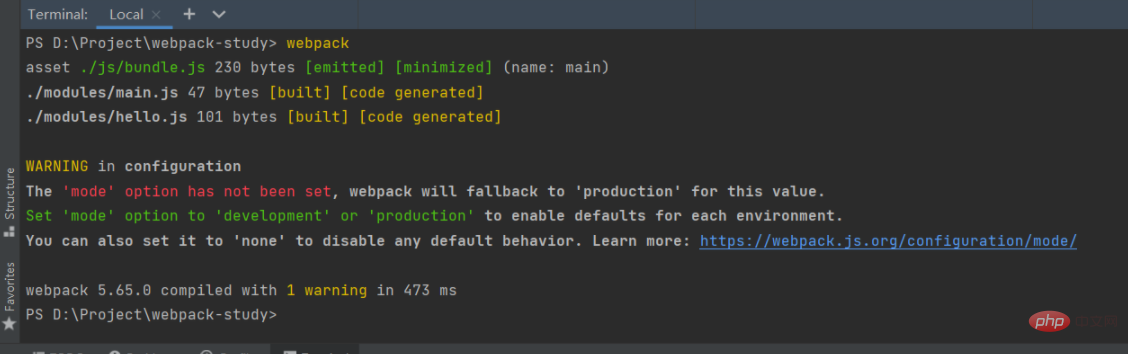
テスト インストールが正常に完了する:
webpack -v webpack-cli -v
Configuration
- #Webpack を作成する.config .js 設定ファイル
- entry: エントリ ファイル、Webpack がプロジェクトのエントリ ポイントとして使用するファイルを指定します
- output: 出力、処理する Webpack を指定します 完成したファイルを指定したパスに配置します
- module: さまざまな種類のファイルの処理に使用されるモジュール
- plugins:プラグイン (ホット アップデート、コードの再利用など)。
- resolve: ポイントへのパスを設定します。
- watch: モニター、ファイルの変更を設定した後、直接パッケージ化するために使用されます
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Webpack の使用

D:\Project ディレクトリに webpack-study の空のディレクトリを作成します。次にIDEAで開きます。

//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>bundle.js を導入するだけです。

これは、フロントエンドのモジュール開発です。
Vue は js モジュールです。[関連ビデオ チュートリアルの推奨事項: vuejs エントリ チュートリアル、Web フロントエンド エントリ]
以上がvueにwebpackをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




