Vue での計算とは何を意味しますか?
vue では、computed は「計算されたプロパティ」を意味します。これは依存関係に基づいてキャッシュされた計算であり、関連する依存関係が変更された場合にのみ更新されます。 computed の各計算プロパティはキャッシュされ、計算プロパティが依存するプロパティが変更される限り、計算プロパティは再実行され、ビューが更新されます。計算されたプロパティの結果はキャッシュされ、依存する応答プロパティが変更されない限り再計算されません。


fullName は 2 つのプロパティ firstName と lastName に依存します。どちらか 1 つが変更される限り、fullName 再実行されます。 2.computed 計算されたプロパティはキャッシュされます。次のコードでは
fullName が 2 回使用されていますが、「this is fullName」はコンソールに 1 回だけ出力されます。
<template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>コンピューテッドの動作原理
コンピューテッドの動作原理を理解するには、次の 3 つの質問を理解するだけで済みます1.応答性も高くなります 2. computed はキャッシュをどのように制御しますか?3. 依存データが変更されると、computed はどのように更新されますか?言語原則:
計算された応答性
応答性とは何なのか、サブスクライバー ウォッチャーとは何なのかがわかりません? まず、Vue の応答性の原理を理解することができます。 簡単に言えば:- 計算対象として設定した get 関数と set 関数は、Object.defineProperty に関連付けられます。
- つまり、Vue は、 computed の読み取りと computed の割り当ての操作を監視してキャプチャできます。
- computed を読み込むと set get 関数が実行されますが、キャッシュ操作の層もあるため、それほど単純ではありません。データが汚染されておらず、ダーティ データではない場合、get 関数を実行せずに値がキャッシュから直接フェッチされます。 (ダーティデータとは何かについては後述します)
- computed を代入する際には set 関数が実行されます。これは比較的単純で、設定値を Object.defineProperty - set に直接割り当てます。
Computed のキャッシュを制御する方法
Computed にキャッシュがあることは誰もが知っており、公式がそれについて説明しています。計算されたプロパティの結果はキャッシュされ、依存する応答プロパティが変更されない限り再計算されません。依存関係 (非リアクティブ プロパティなど) がインスタンスのスコープ外にある場合、計算されたプロパティは更新されないことに注意してください。なぜキャッシュが必要なのでしょうか?巨大な配列を走査し、多くの計算を行う必要がある、計算コストの高いプロパティ A があるとします。その場合、 A に依存する他の計算プロパティがある可能性があります。キャッシュを使用しない場合、必然的に A の get 関数を複数回実行することになります。大量の計算により JS スレッドが占有され、ページのレンダリングがブロックされます。 それでは、Vue では、computed はキャッシュを使用するかどうかをどのように決定するのでしょうか? まず、計算後の値を変数(watcher.value)に保存します。計算結果を読み取ってキャッシュを使用する場合、この変数は直接返されます。計算が更新されると、この変数は再割り当てされて更新されます。 ヒント: 計算計算では、設定した get 関数を呼び出して戻り値を取得します。 computed キャッシュを制御する上で重要な点は [ダーティ データ フラグ ダーティ] ダーティはウォッチャーの属性です。
- dirty が true の場合、computed を読み取ると get 関数が実行され、再計算されます。
- dirty が false の場合、computed の読み取りにはキャッシュが使用されます。
キャッシュ メカニズムの簡単な説明
- 各 computed が最初に独自のウォッチャーを作成すると、watcher.dirty はset = true に設定すると、computed が使用されるときに値が計算されます。
依存するデータが変化してcomputedが通知されるとwatcher.dirty = trueが代入されますが、この際computedを再読み込みする際にget関数が実行されて再計算されます。
Computed 計算が完了すると、watcher.dirty = false が設定され、他の場所で再度読み取るときにキャッシュが使用されて計算が回避されます。
#依存データが変更されたときに計算結果を更新する方法
#Vue の応答性原則の簡単な紹介computed の本質はデータと似ています。使用すると、サブスクライバー ウォッチャーが作成され、依存関係のコレクションに渡されます。たとえば、A が B を参照すると、B は A のウォッチャーを収集します。
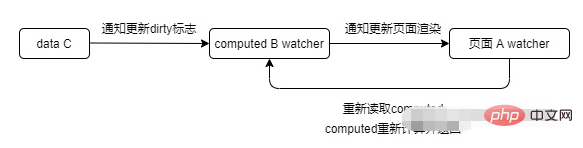
シーン設定これで、ページ A は計算された B を参照し、計算された B はデータ C に依存します。
このように、A->B->C の依存関係の順序になります。
それでは、データ C が変更されると何が起こるでしょうか?#これは本当ですか?
計算対象 B に更新を通知すると、計算対象 B の再計算が開始されます。- 次に、computed B はページ A に更新を通知し、computed を再読み込みします。
#連鎖作戦? C -> B -> A これが実行順序ですか?
答えは否定的です。
実際、実際のプロセスは、データ C が変更され始めた後...
計算された B のウォッチャーに更新を通知し、ダーティ データのみをリセットします。 flag ビットダーティ =true、値は計算されません。
ページ A ウォッチャーに通知して更新およびレンダリングし、計算された B を再読み込みして、計算された B の再計算を開始します。

データ C がページ A のウォッチャーを収集できるのはなぜですか?
ページ A が計算結果 B を読み取っているとき、ページ A のウォッチャーにデータを詰め込む機会が必要になります。 C 、つまりページ A ウォッチャーとデータ C は間接的に関連しているため、データ C はページ A ウォッチャーを収集します。具体的なコードの実装方法については、以下のソースコード解析で説明します。
それでは、計算結果を更新するにはどうすればよいでしょうか?
依存関係通知によって更新された後、ダーティ データ フラグをリセットし、ページが計算された値を読み取るときに値を更新します。各言語の要約
計算された制御は、watcher.dirty を通じてキャッシュを読み取るかどうかを制御します。
- computed は、[データの依存関係] が [computed に依存するウォッチャー] を収集するようにします。これにより、データが変更されたときに、computed と computed に依存する場所が同時に通知されます。
- [関連ビデオ チュートリアルの推奨事項:
vuejs エントリ チュートリアル
、 Web フロントエンド エントリ
以上がVue での計算とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。




