vue-cli プロジェクトの構築に使用されるテクノロジー
使用されるテクノロジー: 1. vue.js、vue-cli プロジェクトのコア、主な機能は双方向データ バインディングとコンポーネント システム; 2. vue-router、ルーティング フレームワーク; 3. vuex、プロジェクトによって開発された vue アプリケーション ステート マネージャー、4. axios、GET や POST などの http リクエストの開始に使用されます、5. vux、vue 用に特別に設計されたモバイル UI コンポーネント ライブラリ、6. Emit.js、vue イベントの管理に使用されますメカニズム ;7. Webpack、モジュールの読み込み、および vue-cli プロジェクト パッケージャー。

vue-cli とは
vue-cli (通称: vue Scaffolding) は、vue エンジニアリング プロジェクトを迅速に生成するために vue によって公式に提供されるツールです。 特徴: ① すぐに使用可能、② webpack ベース、③ 機能が豊富で拡張が簡単、④ vue2 および vue3 プロジェクトの作成をサポート vue-cli の中国語公式 Web サイトのホームページ: https://cli.vuejs.org/zh/ビルドされた vue-cli プロジェクトに含まれるテクノロジー
1.vue.js : vue-cli プロジェクトのコアであり、主な機能は双方向のデータ バインディングとコンポーネント システムです。 2. vue-router: vue が公式に推奨するルーティング フレームワーク。 3. vuex: Vue.js アプリケーション プロジェクト専用に開発された状態マネージャーで、主に vue コンポーネント間で共有されるいくつかの変数とメソッドを維持するために使用されます。 4. axios (またはフェッチ、ajax): Promise の設計に基づいて、GET や POST などの http リクエストを開始するために使用されます。 5、vux など: vue 用に特別に設計されたモバイル UI コンポーネント ライブラリ。 6. vue イベント メカニズムを管理するための Emit.js ファイルを作成します。 7. webpack: モジュールの読み込みと vue-cli プロジェクト パッケージャー。vue-cli プロジェクトで一般的に使用される npm コマンドは何ですか?
node_modules リソース パッケージをダウンロードするコマンド:npm install
npm run dev
npm run build
npm run build --report
 # vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。
# vue-cli プロジェクトがパッケージ化されると、app.js、manifest.js、vendor.js ファイルに含まれるコードを表示するページがブラウザーに自動的に表示されます。これを使用して、vue-cli 運用環境にデプロイされた静的リソースを最適化し、ページの読み込み速度を向上させることができます。
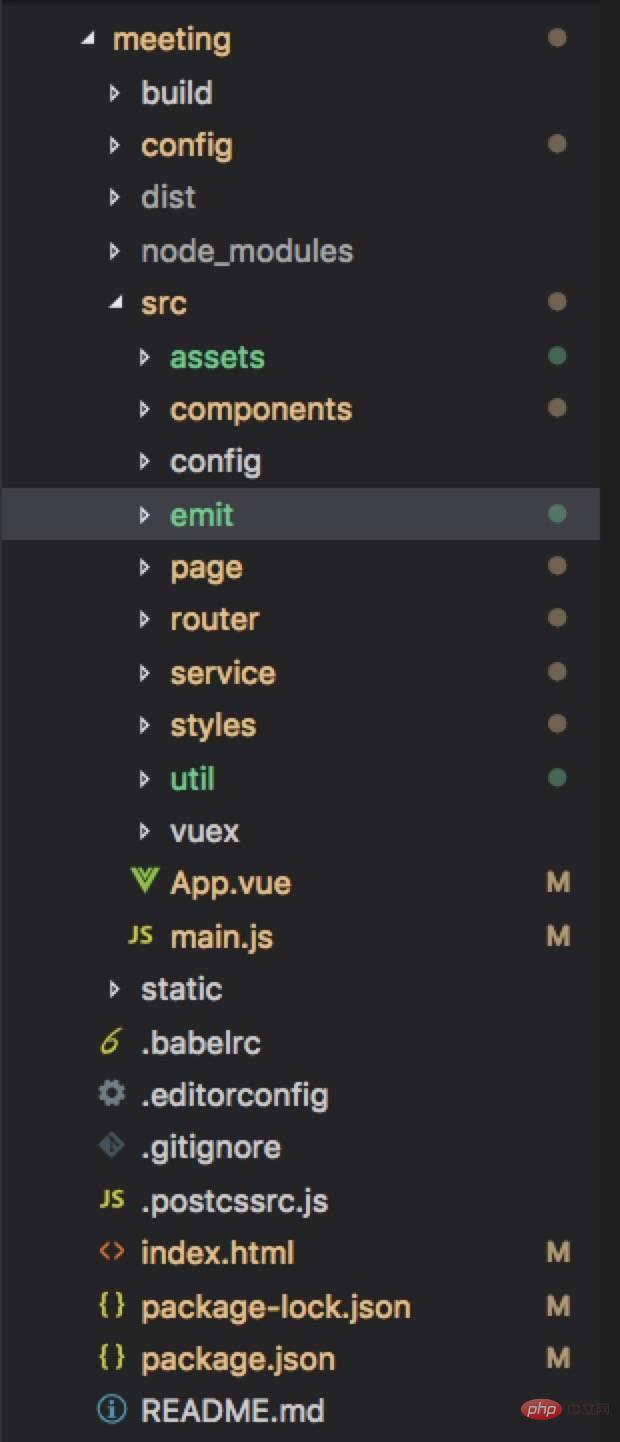
vue-cli ディレクトリ構造:
 vue-cli ディレクトリ分析:
vue-cli ディレクトリ分析:
- ビルド フォルダー: Webpack 関連の設定とスクリプトを保存するために使用されます。開発中、webpack.base.conf.js は、less、sass、およびその他の CSS プリコンパイル済みライブラリを構成するため、または UI ライブラリを構成するために、このフォルダーで時折のみ使用されます。
- config フォルダー: 主に構成ファイルが保存され、開発環境とオンライン環境を区別するために使用されます。このフォルダー内の config.js は、開発環境のポート番号、本番環境のホット ロードを有効にするか静的リソースの相対パスを設定するかどうか、gzip 圧縮を有効にするかどうか、ファイル名とパスを設定するためによく使用されます。 npm run build コマンドなどによって生成される静的リソース。
- dist フォルダー: デフォルトの npm run build コマンドは、実稼働デプロイメント用に生成された静的リソース ファイルをパッケージ化します。
- node_modules: npm コマンドによってダウンロードされた開発環境と運用環境の依存関係パッケージを保存します。
- src: プロジェクトのソースコードと参照が必要なリソースファイルを格納します。
- assets 配下 src: CSS、JS、画像など、プロジェクトで使用する必要があるリソース ファイルを保存します。
- src の下のコンポーネント: vue 開発でのいくつかの一般的なコンポーネント (header.vue、footer.vue など) が保存されます。
- src の下に出力: 自分で設定した Vue 集中イベント管理メカニズム。
- src の下のルーター: vue-router vue ルーティング設定ファイル。
- src の下のサービス: 自己構成された vue リクエストのバックグラウンド インターフェイス メソッド。
- page src の下: vue ページコンポーネントが存在するフォルダー。
- src の下の util: vue 開発プロセスにいくつかのパブリック .js メソッドを保存します。
- src の下の vuex: vue 用に特別に開発された状態マネージャーである vuex を格納します。
- src の下の app.vue: ラベル
- src の下の main.js: vue-cli プロジェクトのエントリ ファイル。
- index.html: プロジェクトのメタ ヘッダー情報を設定し、vue ノードをマウントするための を提供します。
- package.json: プロジェクトの開始とパッケージ化のための、node_modules リソース部門と npm コマンド管理に使用されます。
- [推奨関連ビデオ チュートリアル:
以上がvue-cli プロジェクトの構築に使用されるテクノロジーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




