Laravel8+Vuejsでシングルページアプリケーション(SPA)を実装する方法
Laravel8 Vuejs でシングルページアプリケーションを実装するにはどうすればよいですか?次の記事では、Laravel 8 と Vuejs を使用してシングル ページ アプリケーション (SPA) を実装する方法を紹介します。

Laravel が優れたフレームワークであることは誰もが知っています。これにより、フルスタック エンジニアはフロントエンドとバックエンドの Web サイトをワンストップで構築できます。その結果、高品質で安全な Web プロジェクトを迅速に構築して提供できるようになります。しかし、その力はそれだけではありません。 Laravel には探索し発見できることがたくさんあります。たとえば、Laravel ページに埋め込んでユーザーに UI インタラクションを動的に提供できる一連の Vue JS コンポーネントを作成しました。興味深いですよね?しかし、次に検討する必要があるのは、Laravel プロジェクトでシングル ページ アプリケーション (SPA) を構築できるかどうかです。もちろん、それは仕方がありません。
すべてを始める前に、まずプロジェクトに SPA が必要な理由を知る必要があります。 SPA がユーザー エクスペリエンスを向上させることは否定できません。これにより、再読み込みせずにページの読み込みが速くなり、ユーザーはインターネット接続がない場合でも Web サイトにアクセスできるようになります。例は延々と続きます。もちろんデメリットもありますので、よく考えてから使用する必要があります。 SPA または MPA (複数ページ アプリケーション) のどちらを構築している場合でも、それがニーズを満たしていることを確認してください。しかし、Laravel ではデフォルトで MAP プロジェクトをビルドできますよね。そこで、Laravel プロジェクトで SPA を構築する方法を検討する時期が来たと考えました。正式に出発!
コンテンツの概要
- 私たちの目標
- Laravel と Vue JS のインストール
- Vue Router とファイル構造
- SPA の実装
1 私たちの目標
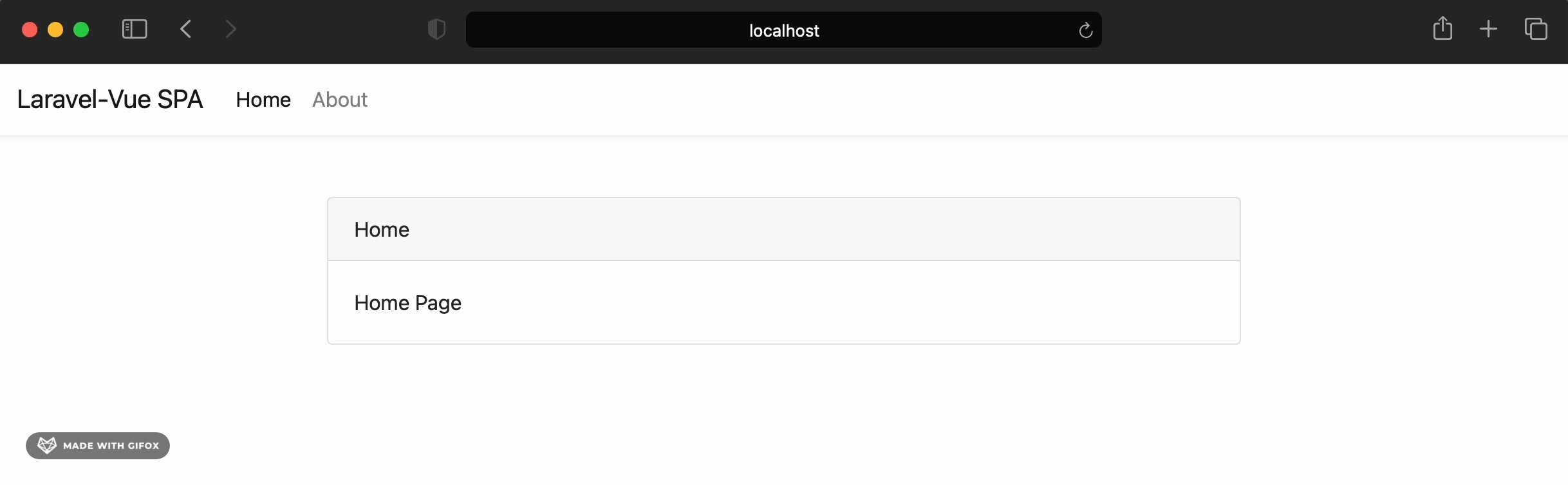
この記事の最後では何を構築する必要がありますか?非常に簡単に言うと、内部に 2 ページある SPA を作成します。別のページをクリックしても、リロードされません。以下のプロジェクトの最終結果を見てください。

2 Laravel と Vue JS のインストール
新しい Laravel を開始点として使用します。通常、次のコマンドを使用して新しいプロジェクトを作成できます:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
作成が完了しました。すでに新しいプロジェクトがあります。次に、Vue JS をインストールする必要があります。
composer require laravel/ui
最後に行う必要があるのは、Vue JS を Laravel プロジェクトに統合することです。ありがたいことに、次のコマンドを使用して統合を支援できます。とてもシンプルです。
php artisan ui vue
変更が発生した場合は、Vue をコンパイルすることを忘れないでください。
npm install && npm run dev
3 Vue ルーターとファイル構造
SPA では、ユーザーはルーティングを通じて到達したいページに移動できるためです。したがって、追加のライブラリである Vue Router をインストールする必要があります。
npm install vue-router
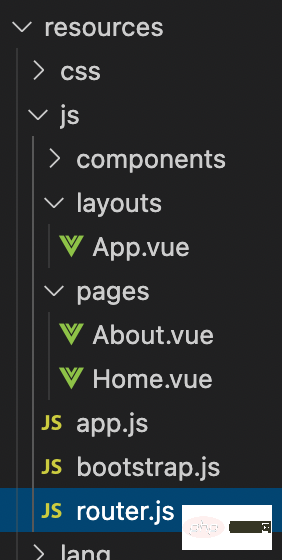
SPA を実装する前の最も重要な手順は、ファイル構造です。 resources/js ディレクトリに新しいフォルダーとファイルを作成します。コード構造は次の図のようになります。

resources/js ディレクトリの下に、layouts および pages# という名前の新しいディレクトリを作成する必要があります。 ## 目次。 layouts ディレクトリの内容はご想像のとおりで、pages ディレクトリ内のページのレイアウト ファイルを表示するために使用されます。混乱した?これにより、後の実装プロセスで SPA の構造がより明確になります。
必要なすべてのルートを保存するために、router.js ファイルを作成することを忘れないでください。
4 SPA の実装
いよいよ SPA を実装します。まず、router.js ファイル (resources/js/router.js 内)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;App.vue がすでに layouts ディレクトリにあることを覚えていますか?作成しましょう。
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。\ タグが使用されている 17 ~ 23 行目に注目してください。このルーティング リンクは \ タグに似ており、複数のページ間を移動するために使用されます。そこで問題は、ページがどこにレンダリングされるかということです。 40 行目の \ タグに注目すると、ページは \ タグでレンダリングされます。
わかりました。ホームページと概要ページはまだ作成されていません。pages ディレクトリの Home.vue ページを開きます。
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>resource/js/app.js を開いて変更します。
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

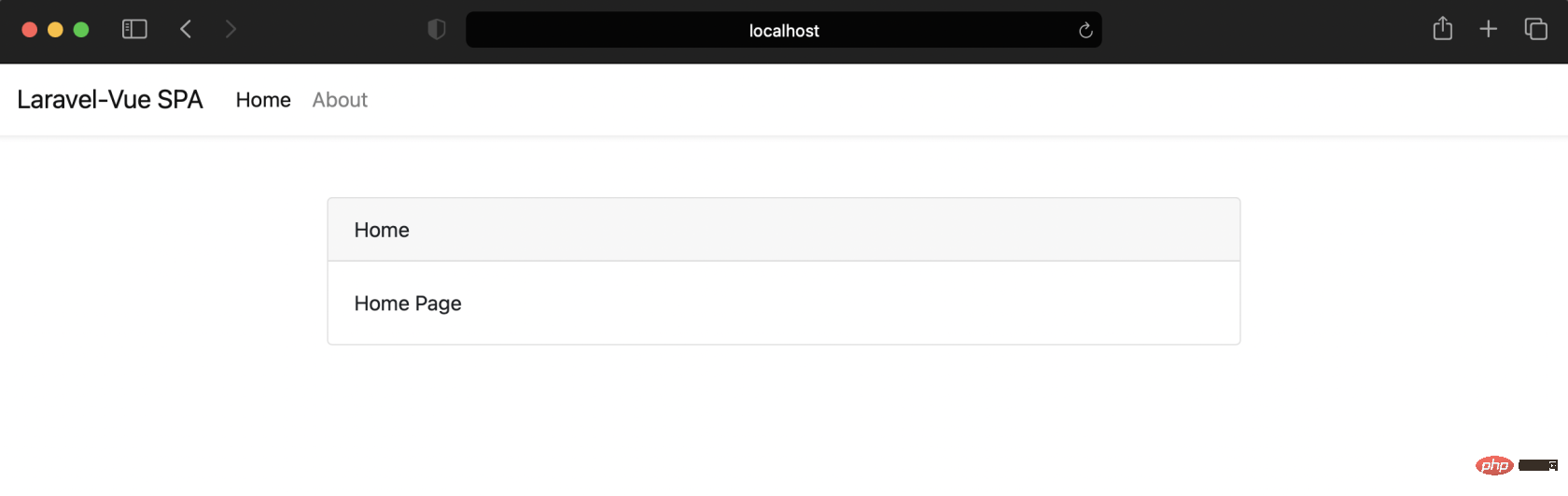
这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
以上がLaravel8+Vuejsでシングルページアプリケーション(SPA)を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
バングラ部分モデル検索のlaravelEloquent orm)
Apr 08, 2025 pm 02:06 PM
LaravelEloquentモデルの検索:データベースデータを簡単に取得するEloquentormは、データベースを操作するための簡潔で理解しやすい方法を提供します。この記事では、さまざまな雄弁なモデル検索手法を詳細に紹介して、データベースからのデータを効率的に取得するのに役立ちます。 1.すべてのレコードを取得します。 ALL()メソッドを使用して、データベーステーブルですべてのレコードを取得します:useapp \ models \ post; $ post = post :: all();これにより、コレクションが返されます。 Foreach Loopまたはその他の収集方法を使用してデータにアクセスできます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
LaravelとThe BackEnd:Webアプリケーションロジックの電源
Apr 11, 2025 am 11:29 AM
Laravelはバックエンドロジックでどのように役割を果たしますか?ルーティングシステム、Eloquentorm、認証と承認、イベントとリスナー、パフォーマンスの最適化を通じてバックエンド開発を簡素化および強化します。 1.ルーティングシステムにより、URL構造の定義とリクエスト処理ロジックが可能になります。 2.Eloquentormは、データベースの相互作用を簡素化します。 3.認証および承認システムは、ユーザー管理に便利です。 4.イベントとリスナーは、ゆるく結合したコード構造を実装します。 5.パフォーマンスの最適化により、キャッシュとキューイングを通じてアプリケーションの効率が向上します。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.




