
Vue3 をすぐに使い始めるにはどうすればよいですか?次の記事では、Vue2 と Vue3 を比較し、Vue2 開発者が Vue3 をすぐに使い始める方法を紹介します。

著者は以前 Vue2 React 開発者でしたが、プロジェクトは Vue3 で直接開始する必要があるため、すぐに学習し、React に関連するいくつかの違いを比較します。読むための前提条件: Vue2 の開発をすでに開始していること、この記事で説明する主な問題:
Vue3 の新機能
Vue2 と Vue3 のいくつかの違い
Vue2 開発者が Vue3 をすぐに使い始める方法
複数のノード をサポートしています。style は、defineProperty の代わりに v-bindProxy をサポートします。 IE はサポートされなくなりました。Vue2 で Vue3 による更新の一部を楽しみたい場合は、Vue2.7 Vue3 TypeScript完全に書き直された、React と同じ TS サポートを提供vite サポート (イベント リスニング キャッシュ 、 @click でバインドされた関数に似ており、複数回作成する必要がなく、cacheHandler キャッシュに配置されます SSR: Vue 3.0 は静的タグを直接変換しますReact と比較すると、まず JSX が仮想 DOM に変換され、次に仮想 DOM が HTML に変換されます。Vue3 ははるかに高速です。フックを使用する 過去はあきらめてくださいミックスインを作成し、フックを使用して過去のミックスインのいくつかの欠点を解決しますdiff アルゴリズムの最適化
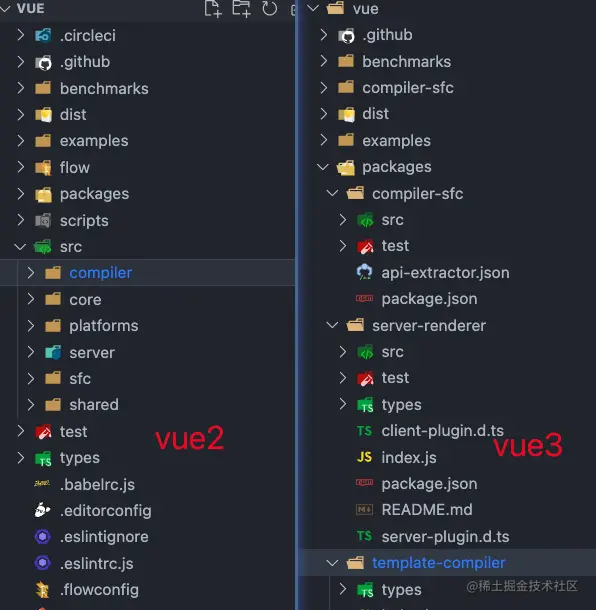
静的テンプレートはコンパイル段階を通じて分析され、ブロック ツリーがコンパイルおよび生成されます。更新のパフォーマンスは、テンプレートの全体のサイズに関連しており、これは非常に大きなパフォーマンスの向上です。コードをレンダリング関数の外側に移動すると、レンダリングのたびにこれらのオブジェクトが再作成されることがなくなり、メモリ使用量が大幅に改善され、ガベージ コレクションの頻度が減ります。 vue2.x のソース コードsrc ディレクトリでホストされ、機能に従ってコンパイラ (テンプレートのコンパイルに関連するコード)、コア (プラットフォームに依存しない一般的なランタイム コード)、プラットフォーム (プラットフォーム固有のコード)、サーバー (サーバー側のレンダリングに関連するコード) に分割されます。 )、sfc (.vue 単一ファイル解析関連コード)、shared (共有ツール コード)、およびその他のディレクトリパッケージは #vue.js とは独立して使用できるため、ユーザーが vue3.0 の reactive スタイルを使用したい場合は、vue 全体に依存するのではなく、独立して 
オプションは、コンポーネントが 作成される前に 実行されます。props が解析されると、複合 API へのエントリ ポイントとして使用されます。
で十分ですが、<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><script>
const result = await Http.get(&#39;/getUserInfo&#39;)
</script>
// or
export default {
setup(props, context) {
// Attribute (非响应式对象,等同于 $attrs)
console.log(context.attrs)
// 插槽 (非响应式对象,等同于 $slots)
console.log(context.slots)
// 触发事件 (方法,等同于 $emit)
console.log(context.emit)
// 暴露公共 property (函数)
console.log(context.expose)
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
Additional api
import { type Ref } from 'vue';reactive object を単一の応答オブジェクトcustomRef を使用して、computed と同様の get および set を提供し、ref の動作をカスタマイズできますproxy オブジェクトの応答性は
recursive です。特定のレイヤーの値が変更されると、 dom を再レンダリングするために再帰的に呼び出されます。
を直接分解すると応答性が失われるため、toRefs関連 api
浅いデータにのみ応答できます。深いデータの場合は、値のみが変更され、ビューは変更されません
import { reactive, toRefs } from 'vue'
const book = reactive({
author: 'Vue Team',
year: '2020',
title: 'Vue 3 Guide',
description: 'You are reading this book right now ;)',
price: 'free'
})
let { author, title } = toRefs(book)
title.value = 'Vue 3 Detailed Guide' // 我们需要使用 .value 作为标题,现在是 ref
console.log(book.title) // 'Vue 3 Detailed Guide' 4. ライフサイクル<script>
import { onMounted } from 'vue';
const getUserInfo = () => {
console.log('获取用户信息');
};
onMounted(getUserInfo);
</script>watch(() => articleInfo.author, (newVal) => {}),第一个参数为箭头函数返回要监听的目标属性import { ref, reactive, watch } from 'vue'
const counter1 = ref(0)
const counter2 = ref(0)
// 监听多个
watch([counter1, counter2], (newValue, oldValue) => {
console.log('The new counter1 value is: ' + counter1.value)
console.log('The new counter2 value is: ' + counter2.value)
})
const obj = reactive({
name: 'JJ',
age: 18
})
// 深度监听对象
watch(obj, (newValue, oldValue) => {
console.log('The new obj value is: ' + obj.value)
}, {
deep: true,
immediate: true
})
// watch监听单个属性
watch(() => obj.name, (newValue, oldValue) => {
console.log('The new obj value is: ' + obj.value)
}, {
deep: true,
immediate: true
}) 响应式的属性
watchEffect 是拿不到的。显式指定依赖源,watchEffect - 自动收集依赖源可以理解为watchEffect 就是配置了{ immediate: true } 的watchantfu小哥:推荐在大部分时候用 watch 显式的指定依赖以避免不必要的重复触发,也避免在后续代码修改或重构时不小心引入新的依赖。watchEffect 适用于一些逻辑相对简单,依赖源和逻辑强相关的场景(或者懒惰的场景 )。const stopWatch = watchEffect(
(oninvalidate): void => {
oninvalidate(() => {
console.log("前置校验函数");
});
// 引用了响应式的属性 count
console.log("watchEffect count变化", count.value);
},
{
// 副作用刷新时机 flush 一般使用post
// 可选:pre(组件更新前执行)/sync(强制效果始终同步触发)/post(组件更新后执行)
flush: "post",
// 开发调试
onTrigger() {
console.log("开发调试");
},
}
);import { ref, computed } from 'vue'
const counter = ref(0)
const twiceTheCounter = computed(() => counter.value * 2)
// get set写法
const plusOne = computed({
get: () => counter.value + 1,
set: (val) => {
counter.value = val - 1
},
})
plusOne.value = 1
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 1
console.log(twiceTheCounter.value) // 2// template
<suspense>
<template>
<asynccomponent></asynccomponent>
</template>
<template>
<div>loading...</div>
</template>
</suspense>
// script
const AsyncComponent = defineAsyncComponent(() => import('./asyncComponent.vue'))Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。之前写react是不怎么用这个属性,vue3这个估计也没多大用。
主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
to 属性 插入指定元素位置,body,html,自定义className等等
<teleport> <loading></loading> </teleport>
defineXxxx 无需import即可直接使用
和vue2一致
两者用法,除了pina没有Mutations,差别不大。但是官方推荐的东西,自然有它的各种优点
react中 {{}} => {}
import { ref } from 'vue'
let v = ref<string>('')
const renderDom = () => {
return (
<input>
<div>
{v.value}
</div>
>
)
}
export default renderDom</string>无需导入xxx,import { reactive,ref } from "vue";,只需要用即可
自定义组件名称,需要引入插件unplugin-vue-define-options,并在vite中配置
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import DefineOptions from 'unplugin-vue-define-options/vite';
export default defineConfig({
plugins: [vue(), DefineOptions()],
});不使用插件,也可以通过多写一个script标签来单独写options
<script>
export default {
name: "TButton",
};
</script>
<script>
defineOptions({
name: 'TButton',
});
</script>或者通过项目配置,指定相关插件配置

import { Directive } from "vue";
const vMove: Directive = {
mounted(el: HTMLElement) {
let moveEl = el.firstElementChild as HTMLElement;
const mouseDown = (e: MouseEvent) => {
//鼠标点击物体那一刻相对于物体左侧边框的距离=点击时的位置相对于浏览器最左边的距离-物体左边框相对于浏览器最左边的距离
console.log(e.clientX, e.clientY, "-----起始", el.offsetLeft);
let X = e.clientX - el.offsetLeft;
let Y = e.clientY - el.offsetTop;
const move = (e: MouseEvent) => {
el.style.left = e.clientX - X + "px";
el.style.top = e.clientY - Y + "px";
console.log(e.clientX, e.clientY, "---改变");
};
document.addEventListener("mousemove", move);
document.addEventListener("mouseup", () => {
document.removeEventListener("mousemove", move);
});
};
moveEl.addEventListener("mousedown", mouseDown);
},
};用了react hook的人都知道很香,vue3支持这个相当不错,能解决很多业务场景的封装
可以当做mixins写
// useWindowResize
import { onMounted, onUnmounted, ref } from "vue";
function useWindowResize() {
const width = ref(0);
const height = ref(0);
function onResize() {
width.value = window.innerWidth;
height.value = window.innerHeight;
}
onMounted(() => {
window.addEventListener("resize", onResize);
onResize();
});
onUnmounted(() => {
window.removeEventListener("resize", onResize);
});
return {
width,
height
};
}
export default useWindowResize;
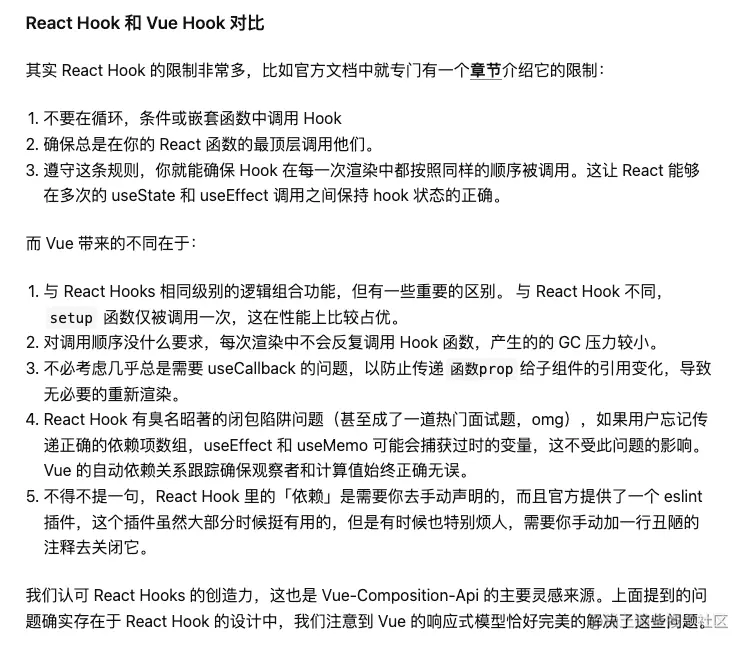
Vue3 的依赖追踪是全自动的,不需要担心传了错误的依赖数组给 useEffect/useMemo/useCallback 从而导致回调中- 使用了过期的值
Vue3 Hook也没React Hook那么多限制,后续用用看怎么样
笔者vue3也刚用不久,如有错误,还请兄弟们指出
本文所有demo都在该仓库中JJ-UI 一款Vue3组件库,参考大佬文章刚刚搭建好,后续会基于这个架子开发自己的vue3组件库
以上がVue2 開発者が Vue3 をすぐに使い始める方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。