| その他 |
87.7 kB |
24,793,335 |
| 問い合わせ者 | #過去 2 年間の npm ダウンロードの人気傾向:

簡単な概要:
-
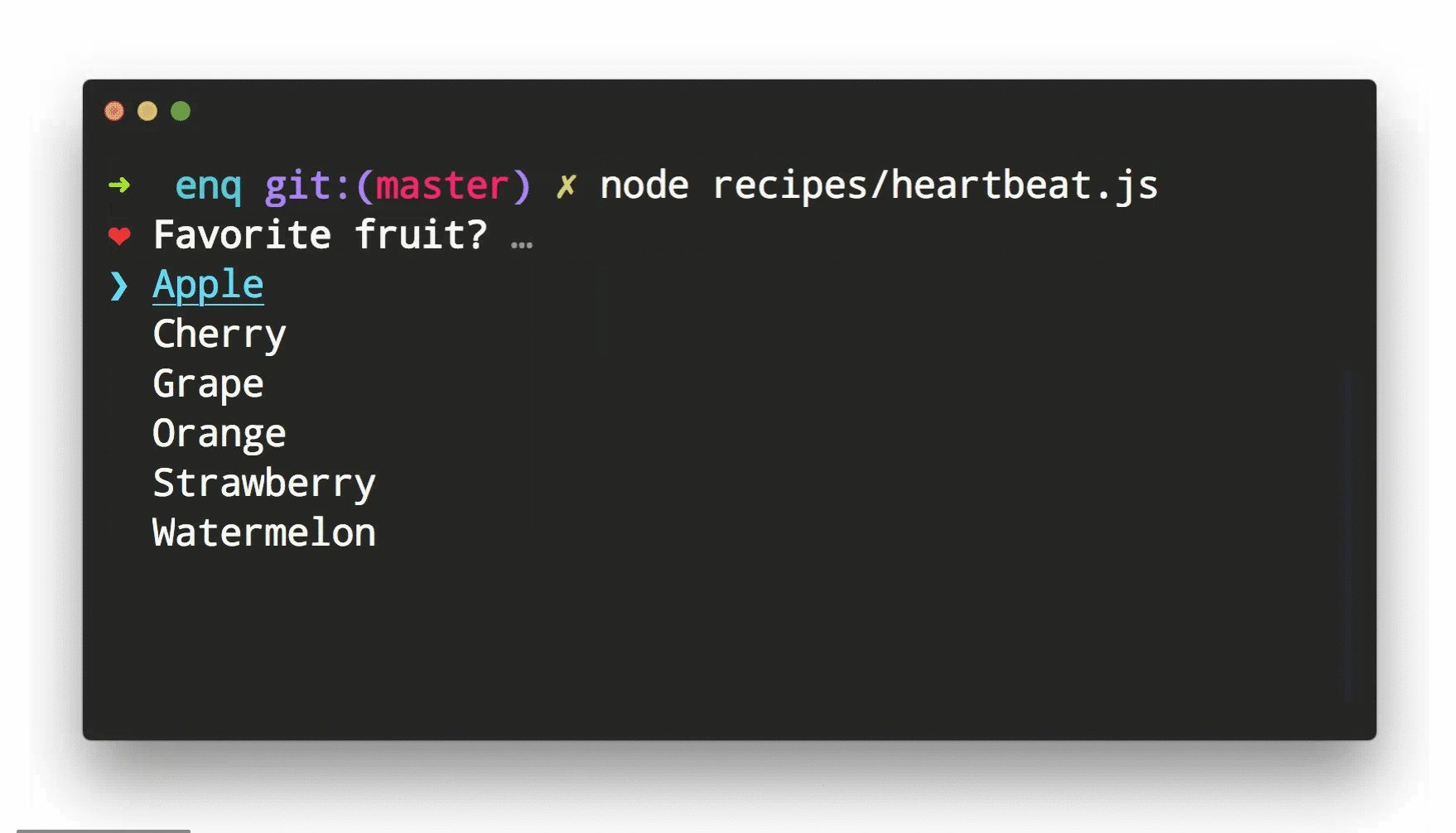
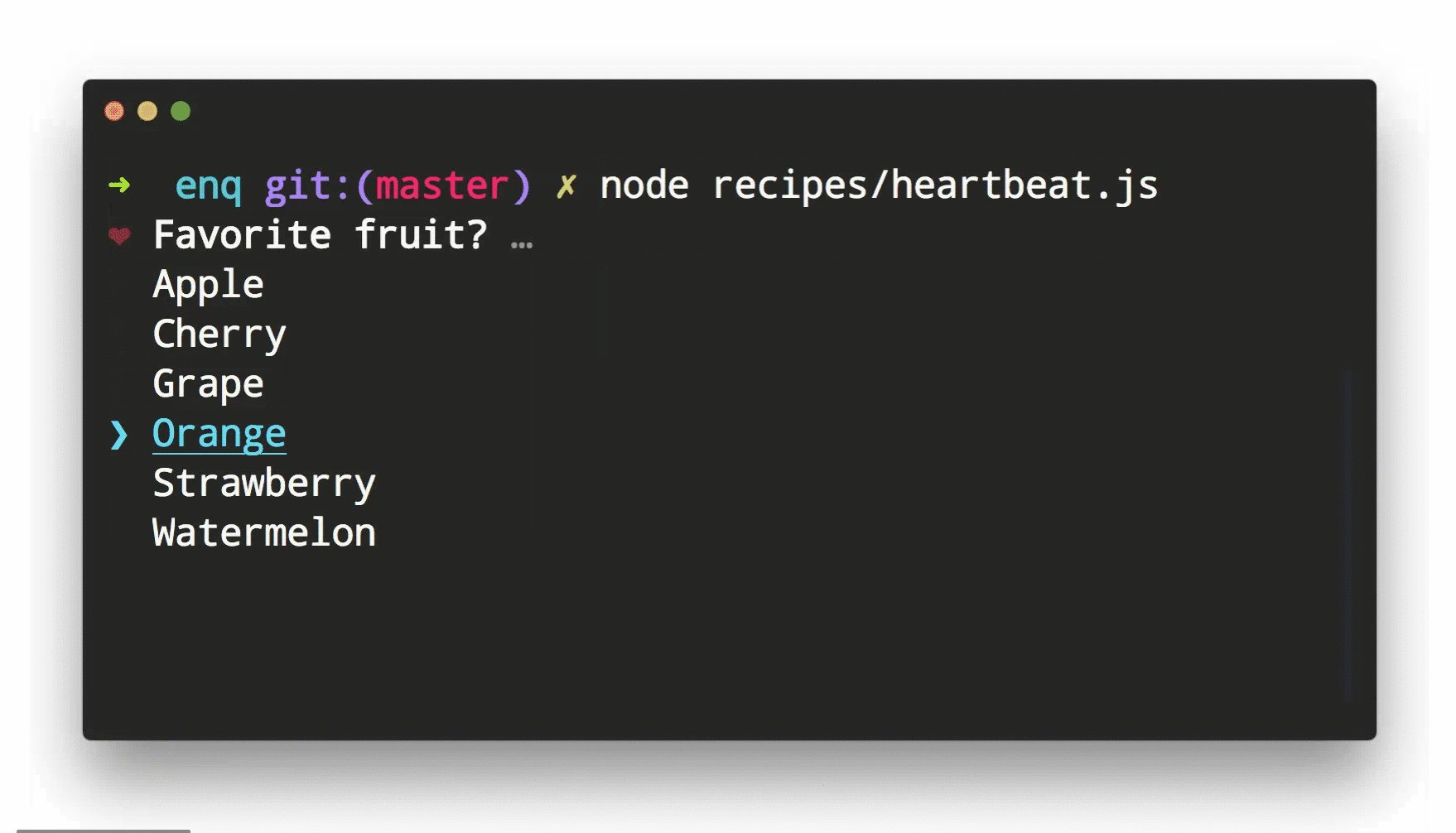
実際には vite は当初 enquirer として使用されていましたが、ユーザーがプラットフォーム間で使用したときに発生するバグに対応するために、後で prompts に置き換えられました。もちろん、enquirer が良くないということではなく、シナリオが異なるため、選択も異なります。
実際、もしあなたが自分のプロジェクトで を使用したい インタラクティブなインターフェイス ツールとしては、やはり inquirer をお勧めします。結局のところ、コミュニティの人気と機能はあなたのニーズを完全に満たしています。
3. cac
cac は、CLI アプリケーションを構築するための JavaScript ライブラリです。
In平たく言えば、vite create などのカスタマイズされたコマンドを cli ツールに追加することを意味し、次の create コマンドは cac を通じて追加されます。ライブラリは一部のカスタマイズされたツール ライブラリに適しています。
vite でのみ使用されます。vue3 にはこのツールは必要ありません。
## を使用しない理由#commander または yargs? 主な理由は、vite のツールはいくつかのカスタム コマンドや、特に複雑ではないその他のシナリオ向けに設計されているためです。
cac の利点を見てみましょう:
: 依存関係がなく、サイズは commander- および yargs;
: 4 つの API cli.option 、- cli.version、cli.help
cli.parse# を学習するだけで済みます。 ## ほとんどのニーズに対応できます; 強力な機能: デフォルトのコマンドを有効にすると、git コマンドと同じように便利に使用でき、パラメーターとオプションの検証もあります、およびヘルプの自動生成 機能の改善を待っています;
- もちろん、より多くの機能を備えた cli ツールを作成したい場合は、commander# を選択することもできます。 ## と yargs
;
ただし、小規模および中規模の cli ツールには cac を推奨します;
npm-run-all は、複数の
npm
スクリプトを並列または順次に実行できる cli
ツールです。 vite の ##npm-run-all ツールのソース コードで使用されます; npm が抱えている問題を解決するためのものです。 run command は同時に複数のスクリプトを実行できません。次のようなものを入れることができます# コマンドの長いリスト ##npm run clean && npm run build:css && npm run build:js && npm run build:html は、glob 構文を使用して npm-run-all clean build:*# に簡略化されます。 ## 1 行のコマンド。
3 つのコマンドが提供されます: :
は - s パラメータと -p
パラメータの省略形は、それぞれシリアルとパラレルに対応します。
-
# 依次执行这三个任务命令
npm-run-all clean lint build
# 同时执行这两个任务命令
npm-run-all --parallel lint build
# 先串行执行 a 和 b, 再并行执行 c 和 d
npm-run-all -s a b -p c d
ログイン後にコピー
run-s- : は
npm-run-all --serial の省略形; run-p
: npm-run-all --Parallel- ;# # の省略形です。
#上記は簡単な紹介です。より実践的な機能を知りたい場合は、公式 Web サイト ;-
最後に: このライブラリは本当に使いやすく、強くお勧めします。
5. semver
#semver は、セマンティック バージョン管理用の npm ライブラリです。
semver
は vue3 フレームワークのソース コードと vite
ツールのソース コードで使用されます; 率直に言うと、オープン ソース ライブラリを開発していることになります。バージョン番号が異なるとユーザーに通知する必要がある状況に必ず遭遇するため、ユーザーのバージョンが低すぎるかどうかを判断する方法は、semver がこの問題をうまく解決するのに役立ちます。 #semver には、バージョンが正当であるかどうかの判断、バージョン番号の名前が正しいかどうかの判断、2 つのバージョンのどちらが大きいか小さいかを判断するなど、多くの組み込みメソッドがあります。など およびその他のメソッド;
const semver = require('semver')
semver.valid('1.2.3') // '1.2.3'
semver.valid('a.b.c') // null
semver.clean(' =v1.2.3 ') // '1.2.3'
semver.satisfies('1.2.3', '1.x || >=2.5.0 || 5.0.0 - 7.2.3') // true
semver.gt('1.2.3', '9.8.7') // false
semver.lt('1.2.3', '9.8.7') // true
semver.minVersion('>=1.0.0') // '1.0.0'
semver.valid(semver.coerce('v2')) // '2.0.0'
semver.valid(semver.coerce('42.6.7.9.3-alpha')) // '42.6.7'ログイン後にコピー
その他の使用方法詳細についてはドキュメントを参照してください
6. minimist
minimist 是一个命令行参数解析工具;minimist 在 vue3 框架源码和 vite 工具源码中都有使用;
使用:
const args = require('minimist')(process.argv.slice(2))ログイン後にコピー
例如:
# 执行以下命令
vite create app -x 3 -y 4 -n5 -abc --beep=boop foo bar baz
# 将获得
{ _: [ 'foo', 'bar', 'baz' ],
x: 3,
y: 4,
n: 5,
a: true,
b: true,
c: true,
beep: 'boop' }ログイン後にコピー
特别要说明的是返回值其中首个 key 是_,它的值是个数组,包含的是所有没有关联选项的参数。
如果你的工具在终端有较多的参数,那么这个工具就非常的适合您!
7. magic-string
magic-string 是一个用于操作字符串和生成源映射的小而快的库;
其实它最主要的功能就是对一些源代码和庞大的 AST 字符串做轻量级字符串的替换;
在 vite 工具源码和 @vue/compiler-sfc 中大量使用;
使用:
import MagicString from 'magic-string';
const s = new MagicString('problems = 99');
// 替换 problems -> answer
s.overwrite(0, 8, 'answer')
s.toString() // 'answer = 99'
// 生成 sourcemap
var map = s.generateMap({
source: 'source.js',
file: 'converted.js.map',
includeContent: true
})ログイン後にコピー
8. fs-extra
fs-extra 是一个强大的文件操作库, 是 Nodejs fs 模块 的增强版;
这个就不多讲了,因为它在千锤百炼之下只能形容它是 YYDS,查看 更多官方文档。
9. chokidar
chokidar 是一款专门用于文件监控的库;chokidar 只在 vite 工具源码中有使用;
其实 Node.js 标准库中提供 fs.watch 和 fs.watchFile 两个方法用于处理文件监控,但是为什么我们还需要chokidar 呢?
主要是由于 兼容性不好、无法监听、监听多次 等大量影响性能的问题;
chokidar 用法:
const chokidar = require('chokidar');
const watcher = chokidar.watch('file, dir, glob, or array', {
ignored: /(^|[\/\\])\../,
persistent: true
});
watcher
.on('add', path => console.log(`File ${path} has been added`))
.on('change', path => console.log(`File ${path} has been changed`))
.on('unlink', path => console.log(`File ${path} has been removed`))
.on('addDir', path => console.log(`Directory ${path} has been added`))
.on('unlinkDir', path => console.log(`Directory ${path} has been removed`))
.on('error', error => console.log(`Watcher error: ${error}`))
.on('ready', () => console.log('Initial scan complete. Ready for changes'))
.on('all', (event, path) => console.log(event,path))
.on('raw', (event, path, details) => {
log('Raw event info:', event, path, details);
});ログイン後にコピー
10. fast-glob
fast-glob 是一个快速批量导入、读取文件的库; fast-glob 只在 vite 工具源码中有使用;
基本语法:
* :匹配除斜杆、影藏文件外的所有文件内容;
**:匹配零个或多个层级的目录;
?:匹配除斜杆以外的任何单个字符;
[seq]:匹配 [] 中的任意字符 seq;
如何使用:
const fg = require('fast-glob');
const entries = await fg(['.editorconfig', '**/index.js'], { dot: true });ログイン後にコピー
在 vite 中使用:
vite 工具中 import.meta.glob 方法(如下)就是基于这个库来实现,所以如果你在自己的工具库中有批量文件等的操作,这个库是以很不错的选择;
const modules = import.meta.glob('./dir/*.js', { query: { foo: 'bar', bar: true } })ログイン後にコピー
vite 通过 fast-glob 工具把它生成如下代码
// vite 生成的代码
const modules = {
'./dir/foo.js': () =>
import('./dir/foo.js?foo=bar&bar=true').then((m) => m.setup),
'./dir/bar.js': () =>
import('./dir/bar.js?foo=bar&bar=true').then((m) => m.setup)
}ログイン後にコピー
11. debug
debug 是一个模仿 Node.js 核心调试技术的小型 JavaScript 调试程序,在适用于 Node.js 和 Web 浏览器 都可使用;debug 只在 vite 工具源码中有使用;
说直白点就是你可以使用 debug 来对你的程序进行 毫秒级别时间差的统计 对你程序代码进行优化;

使用:
var debug = require('debug')('http')
, http = require('http')
, name = 'My App';
// fake app
debug('booting %o', name);
http.createServer(function(req, res){
debug(req.method + ' ' + req.url);
res.end('hello\n');
}).listen(3000, function(){
debug('listening');
});
// fake worker of some kind
require('./worker');ログイン後にコピー
如果你对你的代码或者自研的工具等有较高性能要求,强烈建议可以使用 debug 来进行调式。
12. dotenv
dotenv 是一个零依赖模块,可将 .env 文件 中的环境变量加载到 process.env 中;dotenv 只在 vite 工具源码中有使用;
如何使用:
1、创建 .env 文件
S3_BUCKET="YOURS3BUCKET"
SECRET_KEY="YOURSECRETKEYGOESHERE"
ログイン後にコピー
2、使用
import * as dotenv from 'dotenv'
dotenv.config()
console.log(process.env)
ログイン後にコピー
13. esbuild
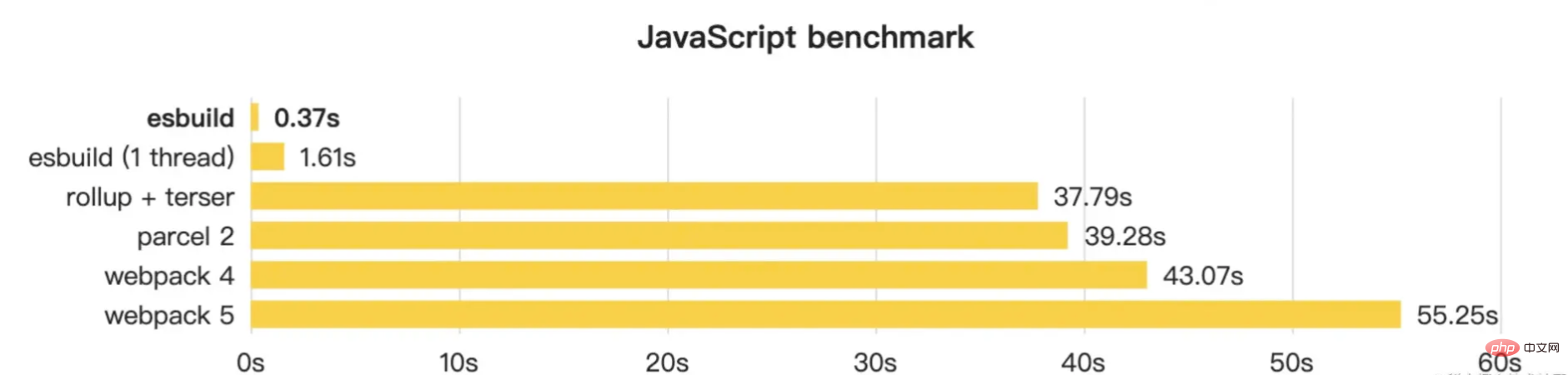
esbuild 是一个基于 Go 语言开发的 JavaScript 打包工具,被 Vite 用于开发环境的依赖解析;
相比传统的打包工具,主打性能优势,在构建速度上可以快 10~100 倍;

到现在知道为啥 vite 为啥快了吧,esbuild 就是第一功臣。
优势:
- 没有缓存机制也有极快的打包速度
- 支持es6和cjs模块
- 支持es6 modules的tree-shaking
- 支持ts和jsx
- sourcemap
- 压缩工具
- 自定义的插件开发
使用:
esbuild 在 API 层面上非常简洁, 主要的 API 只有两个: Transform 和 Build, 这两个 API 可以通过 CLI, JavaScript, Go 的方式调用;
1、transform:调用这个API能将 ts,jsx 等文件转换为js文件;
// cli
exbuild ./test.ts --loader=ts // 输出 const str = 'Hello World';
// js api调用
const esbuild = require('esbuild');
const fs = require('fs');
const path = require('path');
const filePath = path.resolve(__dirname, 'test.ts');
const code = esbuild.transformSync(fs.readFilesync(filePath), {
loader: 'ts',
})
console.log(code);
// 输出
// {
// code: 'const str = 'Hello World'',
// map: '',
// warnings: []
// }ログイン後にコピー
2、build:整合了transform后的代码,可以将一个或者多个文件转换并保存为文件;
// cli
esbuild test.ts --outfile=./dist/test.js // { errors: [], warnings: [] }
// js api调用
const esbuild = require('esbuild');
const path = require('path');
const result = esbuild.buildSync({
entryPoints: [path.resolve(__dirname, 'test.ts')],
outdir: path.resolve(__dirname, 'dist'),
});
console.log(result); // { errors: [], warnings: [] }ログイン後にコピー
更多详细使用可查看链接
14. rollup
rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,我们熟悉的 vue、react、vuex、vue-router 等都是用 rollup 进行打包的。
在 vite 中的生产环境(Production) 就是基于 rollup 打包来构建主要代码的。
使用:
1、创建 rollup.config.js 文件
2、配置文件
export default {
input: 'src/index.js',
output: {
name: 'amapUpper',
file: 'dist/amapUpper.js',
format: 'umd'
},
plugins: []
};ログイン後にコピー
3、运行
{
"scripts": {
"dev": "rollup -i src/index.js -o dist/bundle.js -f es"
},
}ログイン後にコピー
4、执行 npm run dev
15. ws
ws 是一个简单易用、速度极快且经过全面测试的 WebSocket 客户端和 服务器 实现;完全可以是 Socket.io 的替代方案;ws 只在 vite 工具源码中有使用。
说直白一点就是通过 ws,咱们可以实现服务端和客户端的长连接,且通过 ws 对象,就可以获取到 客户端发送过来的信息 和 主动推送信息给客户端。
使用:
1、server.js
const WebSocket = require('ws')
const WebSocketServer = WebSocket.Server;
// 创建 websocket 服务器 监听在 3000 端口
const wss = new WebSocketServer({port: 3000})
// 服务器被客户端连接
wss.on('connection', (ws) => {
// 通过 ws 对象,就可以获取到客户端发送过来的信息和主动推送信息给客户端
var i=0
var int = setInterval(function f() {
ws.send(i++) // 每隔 1 秒给连接方报一次数
}, 1000)
})ログイン後にコピー
2、client.js
const WebSocket = require('ws')
const ws = new WebSocket('ws://localhost:3000')
// 接受
ws.on('message', (message) => {
console.log(message)
// 当数字达到 10 时,断开连接
if (message == 10) {
ws.send('close');
ws.close()
}
})ログイン後にコピー
16. connect
connect 是一个最早期的 HTTP 服务器框架,亦可称为中间件插件;express 就是基于此框架做的扩展;
注意:从 vite2 开始官方已从依赖 koa 转成 connect 了;
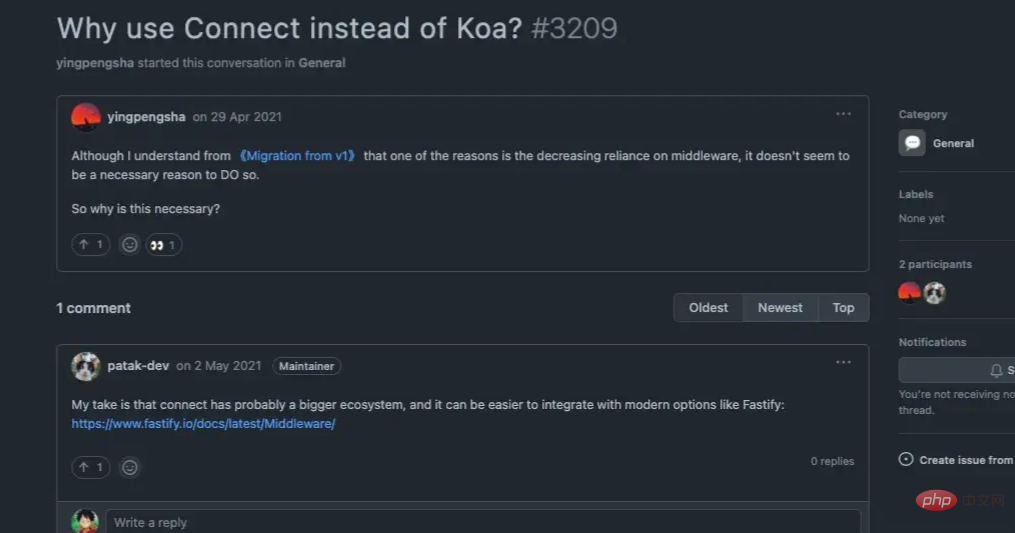
至于为什么使用 connect 而不是 koa,咱们看官方的回答:

大概意思就是:由于大部分逻辑应该通过插件钩子而不是中间件来完成,因此对中间件的需求大大减少;所以使用 connect优先级会高于 Koa。
17. esno
esno 是一个基于 esbuild 的 TS/ESNext 的 Node.js 运行时;
说直白点就是可以类似 ts-node 一样直接运行 TS 文件,那为甚么还用 esno 呢?
因为 esno 是基于 esbuild 运行的,esbuild 有多快,上面我们有讲到了吧,这里就不复述了。
使用:
{
"scripts": {
"start": "esno index.ts"
},
"dependencies": {
"esno": "*"
}
}ログイン後にコピー
18. tsup
tsup 是一个轻小且无需配置的,由 esbuild 支持的打包工具;
它可以直接把 .ts、.tsx 转成不同格式 esm、cjs、iife 的文件,快速打包你的工具库;
使用:
1、安装 tsup
2、在根目录下的 package.json 中配置
{
"scripts": {
"dev": "pnpm run build -- --watch --ignore-watch examples",
"build": "tsup src/index.ts --dts --format cjs,esm"
},
}ログイン後にコピー
19. vitepress
vitepress 是在 vuepress 的基础上实现的静态网站生成器,区别在于 vitepress 是建立在 vite 之上做的开发;
优势:
- webpack
の代わりに vite に基づき、起動時間やホット リロードなどがすべて高速化され、
は - vue3
を使用します。 js のペイロードを減らす;
したがって、オンライン ドキュメント ウェアハウスを作成したい場合は、vitepress が良い選択です。
20. vitest
vitest は、vite を利用した高速単体テスト フレームワークです。
利点:
- Vite ⚡️ を利用した非常に高速な単体テスト フレームワーク。
- Vite 構成に共通で、ウォッチ モードでの応答が非常に高速です (テストでの HMR と同等)。
- Vue/React コンポーネントをテストできます。
- そのまま Typescript/JSX/ESM を使用します (jest を使用したことのある人はこれが何を意味するのか理解できると思います)
- Jest を使用するほぼ同じ API があり、Jest のスナップショット機能もあります (これは非常に使いやすいです!)
- DOM をシミュレートする
- テスト カバレッジを生成する
- ESM が最初、トップレベルで待機中
- すぐに使える TypeScript/JSX サポート
- キットとテストのフィルタリング、タイムアウト、同時実行性
- etc
では、vitest#を使用しない理由は何ですか? ## 毛織物?
その他
実際、注意深い学生は、現在
vue3 と vite3 が両方とも monorepo であることに気づくかもしれません。倉庫、およびすべての倉庫管理に pnpm workspace を使用します。
monorepo と pnpm workspace を理解して、ソース コードを読んでください。非常に役に立ちます。
これについての詳細は、「Vite ソース コードを始める方法」を参照してください。
https://juejin.cn/post/7094984070999834655
もちろん、上記で共有されたツール ライブラリは、ソース コードで
多くのシナリオを使用するライブラリにすぎません 、 シナリオ が少ないライブラリもありますので、ここでは詳しい説明はしませんが、ソースコード内でどのツール ライブラリなのか知りたい場合は、追加していただければ幸いです。随時更新していきます選択後、時間内に;
元のアドレス: https://juejin.cn/post/7124112069355372581
著者: Master Yi