Angular の始め方、8 つのオープンソース プロジェクトから始めましょう!

長年の学習経験から、概念を理解する最も早い方法はその実践を見ることだとわかったので、Angular を学習する際に参照できる 8 つのオープンソース プロジェクトをまとめました。 Angular フレームワークを使用するには~
[関連チュートリアルの推奨事項:「angular チュートリアル」]
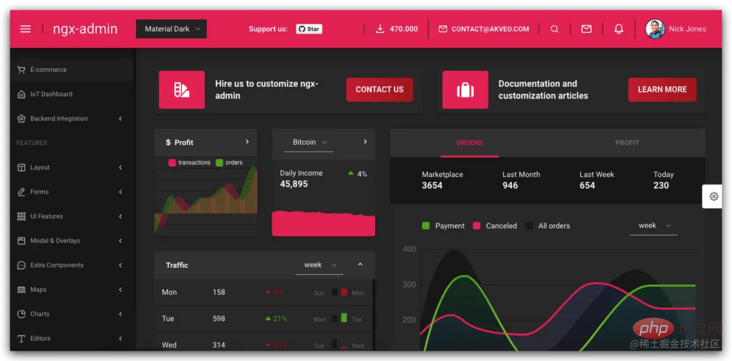
1. NGX-Admin
https://github.com/akveo/ngx-admin
公式ウェブサイト: https://akveo.github.io/ngx-admin/

豊富なテーマと簡単な展開を備えた、美しいミニマリスト スタイルの管理背景テンプレート プロジェクトです。Angular を学習したい学生には、プルダウンして見てみることを強くお勧めします。
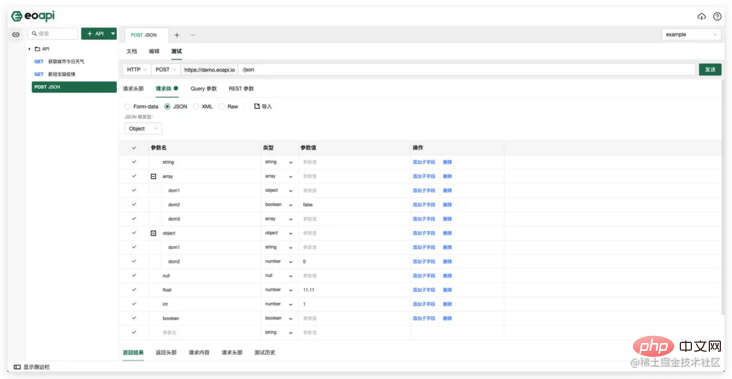
2.Eoapi
https://github.com/eolinker/eoapi
公式ウェブサイト: https://www.eoapi.io / zh

Angular と Electron テクノロジーを組み合わせた API ツールのデスクトップ バージョンは、Web とデスクトップの両方での展開をサポートします。Angular を使用してデスクトップを作成したい人バージョンを参照できます。
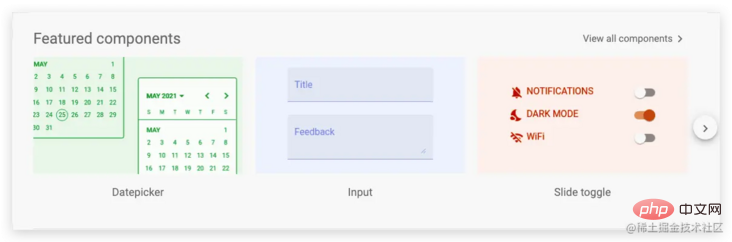
3. Angular マテリアル
https://github.com/angular/components
公式 Web サイト: https://material.angular. io /

マテリアル UI デザイン スタイルに基づく UI コンポーネント ライブラリ。Angular チームによって構築および維持され、独自のカスタム コンポーネントの構築に役立ちます。
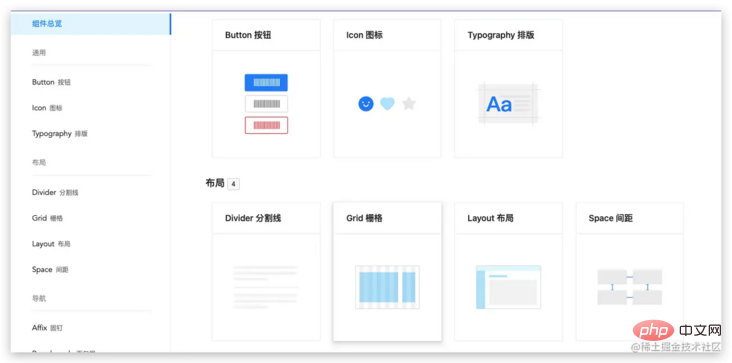
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
公式 Web サイト: NG-ZORRO - エンタープライズレベルの UI デザイン言語と Angular コンポーネント ライブラリ

Ant-Design Angular バージョンのコンポーネント ライブラリをご覧ください。コンポーネント ライブラリを作成する前に確認してください~
5. Storybook
https://github.com/storybookjs/storybook
公式 Web サイト: https: //storybook.js.org/

Storybook は、Angular、React、および Vue フレームワークをサポートするコンポーネント ドキュメント フレームワークです。
6.素晴らしい Angular
https://github.com/PatrickJS/awesome-angular
公式 Web サイト: https://patrickjs. github .io/awesome-angular/

https://github.com/swimlane/ngx-charts公式ウェブサイト: https://swimlane .github.io/ngx-charts/#/ngx-charts/bar-vertical

https://github.com/sebholstein/angular-google-maps公式ウェブサイト: https://angular-maps.com/
#Angular Google Map コンポーネント
プログラミング関連の知識については、
以上がAngular の始め方、8 つのオープンソース プロジェクトから始めましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




