VSCode 用の 10 個の効率的なオープンソース アーティファクト。必要かどうかを確認してください。
この記事では、これまで見たことのない VSCode の効率的なオープンソース アーティファクト 10 個を紹介します。必要かどうかを確認するために、ぜひ集めてみてください。

1. code-server
Code-Server がサーバー側で構成されている限り、どのブラウザーでも VS Code を使用できます。 [推奨される学習: 「vscode Getting Started 」]
コード サーバーの目標は、開発者にとって便利で統合された開発環境を構築し、開発者があらゆるデバイスと任意の場所からブラウザを使用できるようにすることです。コードを書く場所。これにより、従来のIDE開発プロセスにおける環境構築の問題が解消されます。
コード サーバーが解決する最初の問題は、デバイス間の環境の一貫性です。コードサーバーは常にリモートのクラウド環境で実行されるため、開発環境は常に一貫しており、異なるプラットフォームやデバイスで同じコードを実行しても問題はありません。
https://github.com/coder/code-server
2.monaco-editor
モナコエディターオープンソースのオンライン コード エディターです。 VSCodeのブラウザ版で、近年のVSCodeの人気に伴い、Monaco Editorも人気が高まっています。現時点では、以前の製品にある程度追いつきつつあります。
Monaco Editor はブラウザー側のコード エディター ライブラリであり、VS Code で使用されるエディターでもあります。 Monaco Editor はエディター コントロールと見なすことができます。基本的なエディターと言語関連のインターフェイスのみを提供し、Web テクノロジに基づいて構築されたプロジェクトで使用できます。VS Code には、ファイル管理、バージョン管理、プラグインなどが含まれています。機能、それはデスクトップソフトウェアです。
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim は Visual Studio Code Vim エミュレータ。
#https://github.com/VSCodeVim/Vim#4.vscode-drawio

は、オンライン描画をサポートする Web ツールで、シンプルで直感的なインターフェイスと豊富で強力な機能により、多くのユーザーに愛されています。 上の図から、draw.io には非常に包括的な機能があり、日常のグラフィック描画ニーズを簡単に満たすことができることがはっきりとわかります。
それだけでなく、draw.io は、Google Drive、One Drive、GitHub ウェアハウスなどのクラウド ドライブへのグラフィックの保存もサポートしているため、ユーザーはいつでも同期して読み取ることができます。
このツールは多くの人が使用しているため、開発者は国際版のコピーも慎重に翻訳しました。したがって、英語が苦手な生徒でもあまり心配する必要はありません。
VSCode は drwa.io と完全に統合されました。ユーザーはマウスをクリックしてプラグインをインストールするだけで、VSCode 上の
draw.iohttps://github.com/hediet/vscode-drawio5. vscode-debug-visualizer
 コードを書くときに最も厄介なことは、エラーが発生したときに問題を特定するのが難しいことです。特にコードが特に長く、エラーがデバッガーや console.log などに深く隠されている場合には問題が発生します。ブラウザのデバッグ ツールのブレークポイントを使用して、ゆっくりと 1 つずつデバッグする必要があります。
コードを書くときに最も厄介なことは、エラーが発生したときに問題を特定するのが難しいことです。特にコードが特に長く、エラーがデバッガーや console.log などに深く隠されている場合には問題が発生します。ブラウザのデバッグ ツールのブレークポイントを使用して、ゆっくりと 1 つずつデバッグする必要があります。
これらのデバッグ方法では、頭を使って考えたり、トラブルシューティングを行ったりする必要があります。結果を画像の形で表示し、プロセスを示すことができる、より便利な方法はありますか? ?
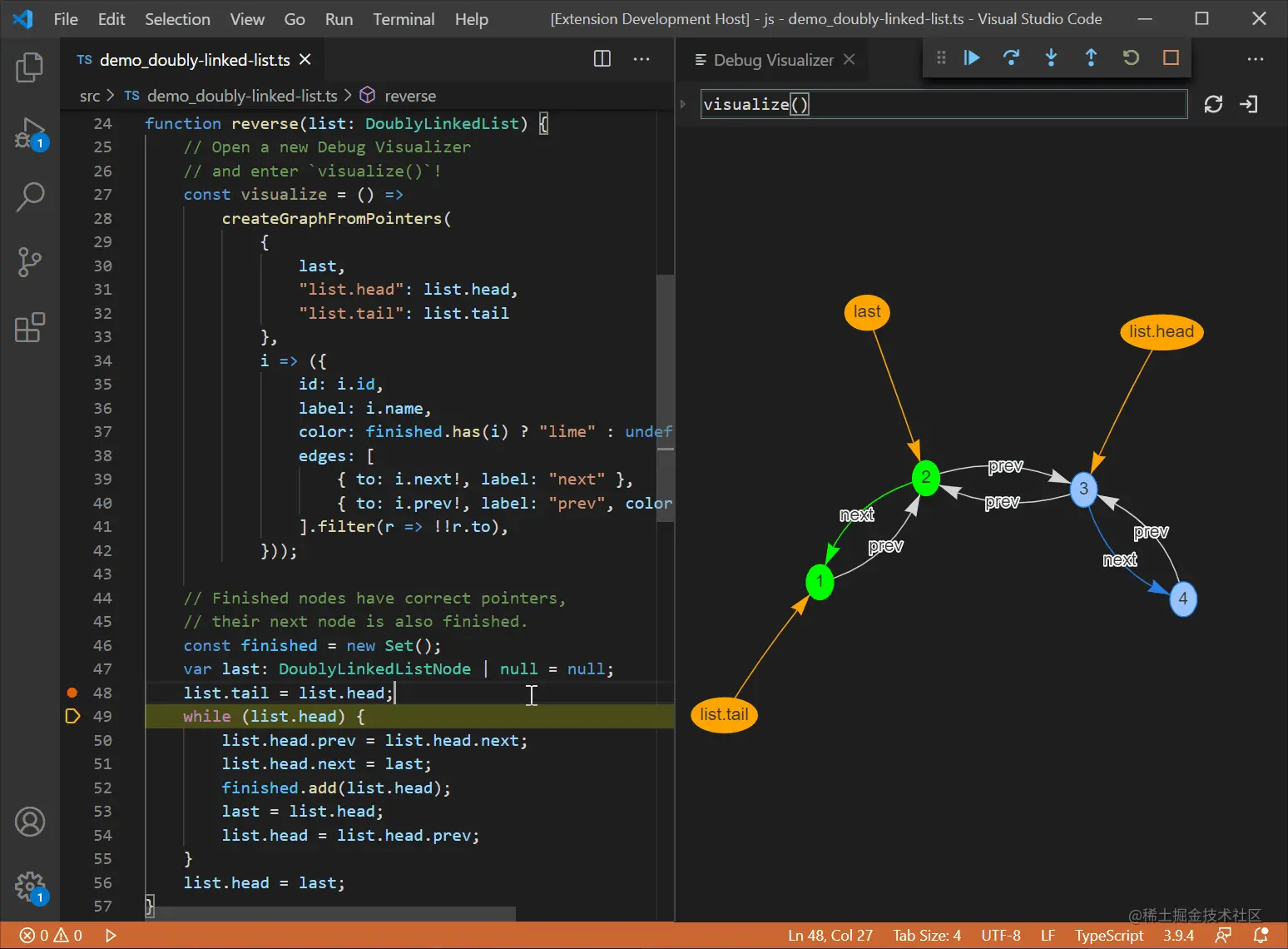
ここでアーティファクトを紹介します: vscode-debug-visualizer
データ構造形成のプロセスを、ツリー、テーブル、曲線、グラフなどのチャートの形式で表示する方法を提供します。等。
この表示形式は、コードのデバッグ時に使用できるだけでなく、データ構造、アルゴリズムを学習し、Leecode をブラッシングするときにも使用でき、データを非常に明確に見ることができます。世代の。
https://github.com/hediet/vscode-debug-visualizer6. vscode-gitlens
GitLens は VS Code Git を強化し、あらゆるリポジトリにある未開発の知識を解放します。 Git の非難コメントと CodeLens を使用してコードの作成者を視覚的に視覚化し、Git リポジトリをシームレスに移動して探索し、豊富な視覚化と強力な比較コマンドなどで貴重な洞察を得るのに役立ちます。
GitLens はコードをより深く理解するのに役立ちます。コードの行またはブロックを誰が、なぜ、いつ変更したかをすぐに確認できます。歴史を振り返って、コードがどのように、そしてなぜ進化したのかを学びましょう。コードベースの歴史と進化を簡単に調査できます。
現在、GitLens は 1,300 万回以上のインストールと 7,900 万回近くのダウンロードを誇り、単一の開発者から大規模なエンタープライズ チームに至るまで、何百万ものユーザーに愛され、信頼されています。
https://github.com/gitkraken/vscode-gitlens
7.polacode

vs Codeは、美しいコードスクリーンショットを簡単に作成できるコードスクリーンショット美化プラグインです。
https://github.com/octref/polacode
8. codetour

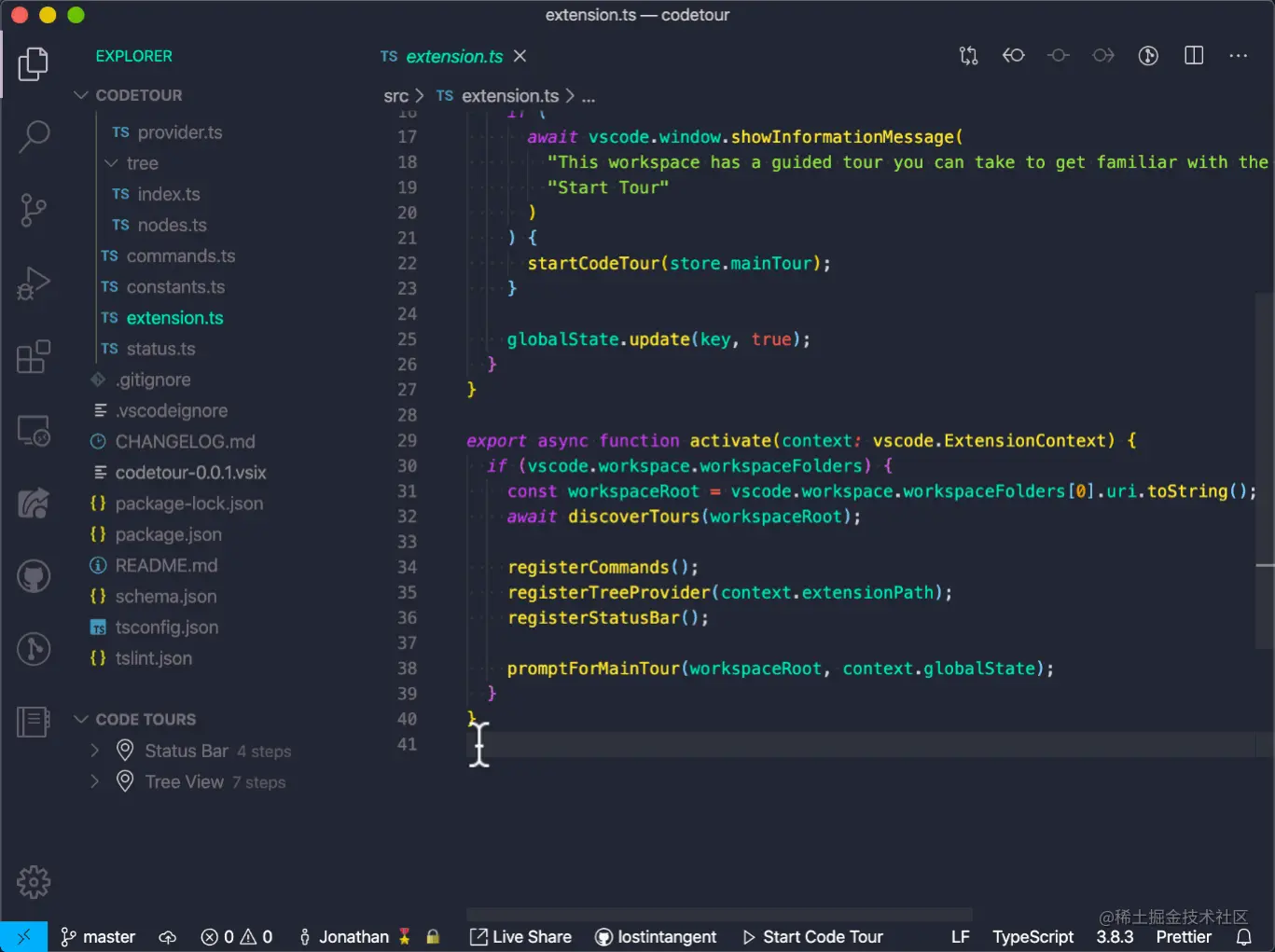
CodeTour はコードベースのウォークスルーとアイデアの記録と再生を可能にする VS Code プラグイン。私たちは通常、コードのコメントやドキュメントを通じて、コードやメソッドの特定の部分の機能とロジックを説明します。この方法は比較的単純ですが、読者にとって十分フレンドリーではありません。CodeTour を使用すると、コードにコメントを追加し、これらのコメントを挿入できます。それらを直列に並べて、アイデアとコード ロジックを動的に表示します。
カタログのように、新しいプロジェクト/機能に簡単に参加し、バグ レポートを視覚化したり、コード レビュー/PR 変更のコンテキストを理解したりできます。 「コード ツアー」は単に一連の対話型ステップであり、各ステップは特定のディレクトリまたはファイル/行に関連付けられており、対応するコードの説明が含まれています。開発者は、CONTRIBUTING.md ファイルを参照したり、他の人の助けに頼ったりすることなく、リポジトリのクローンを作成してすぐに学習を開始できます。
https://github.com/microsoft/codetour
9. vscode-database-client
Visual Studio Code のデータベース クライアント拡張機能、 MySQL/MariaDB、PostgreSQL、SQLite、Redis、ClickHouse、Dameng、ElasticSearch の管理をサポートしており、SSH クライアントとして使用して生産性を最大化できます!
https://github.com/ cweijan/vscode-database-client
10. vscode-icons

https ://github.com/vscode-icons/vscode-iconsVSCode の詳細については、
vscode チュートリアル をご覧ください。
以上がVSCode 用の 10 個の効率的なオープンソース アーティファクト。必要かどうかを確認してください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




