CSS3のBFCとは何ですか
CSS3 では、BFC の中国語の意味は「ブロック フォーマット コンテキスト」であり、Web ページの視覚的な CSS レンダリングの一部であり、ブロック ボックスのレイアウト プロセスが発生し、フローティング要素が配置される領域です。他の要素と相互作用するエリア。簡単に言うと、BFC はページ上で分離された独立したコンテナーであり、コンテナー内のサブ要素は外部の要素に影響を与えません。 BFC の機能は、 1. 余白折りの問題を解決する、 2. BFC 領域がフローティング要素領域と重ならず、CSS でよく使われる 2 列レイアウトを作成できる、 3. 要素内のフロートをクリアする。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. BFC
とは正式な定義: BFC (Block Formatting Context) ブロック フォーマット コンテキストは、Web ページのビジュアル CSS です。レンダリングの一部。ブロック ボックスのレイアウト プロセスが発生し、フロート要素が他の要素と相互作用する領域です。
人間の言葉で言うと: BFC はページ上で分離された独立したコンテナーであり、コンテナー内のサブ要素は外部の要素には影響しません。 私たちは BFC をよく使用しますが、それが BFC であることを知りません。
2. BFC の作成方法
一般的に使用される方法は次のとおりです:
- Floating 要素 (要素の float)
noneではありません。BFC を作成するには、float を left または right として指定します) - 絶対配置要素 (要素の
positionはabsoluteまたはfixed) - display:inline-block、display:table-cell、display:flex、display:inline-flex
- overflow は、visible 以外の値を指定します
ほら、コード内で上記の属性をよく使用しますか? 知らずに BFC をオンにしていますが、それが BFC であることは知りません。
3. BFC の特徴
- BFC では、ブロックレベルの要素が上から順番に縦に並べられます。 (もちろん、ブロックレベルの要素は、BFC 内にない場合でも垂直に配置されます)
- 2 つのブロックレベルの要素が同じ BFC に属している場合、それらの上下のマージンは重なり合います (または折りたたまれます)。 、どちらか大きい方を許可します。ただし、2 つのブロックレベル要素が異なる BFC にある場合、それらの上マージンと下マージンは重なりませんが、2 つの合計が重なり合います。
- BFC エリアはフローティング要素エリア と重なりません。つまり、フローティング ボックスとは交差しませんが、フローティング エッジにくっつきます。
- BFC の高さを計算する場合、浮動要素も計算に参加します。 BFC には浮動要素を含めることができます。 (フロートをクリアするにはこの機能を使用します)
- BFC はページ上で分離された独立したコンテナーであり、コンテナー内のサブ要素は外部の要素には影響しません。
#4. BFC の用途
#1. マージン折りの問題を解決するマージンの崩壊は、同じ BFC に属するブロック レベルの要素間でのみ発生します。
html:
<div class="div1"></div> <div class="div2"></div>
css:
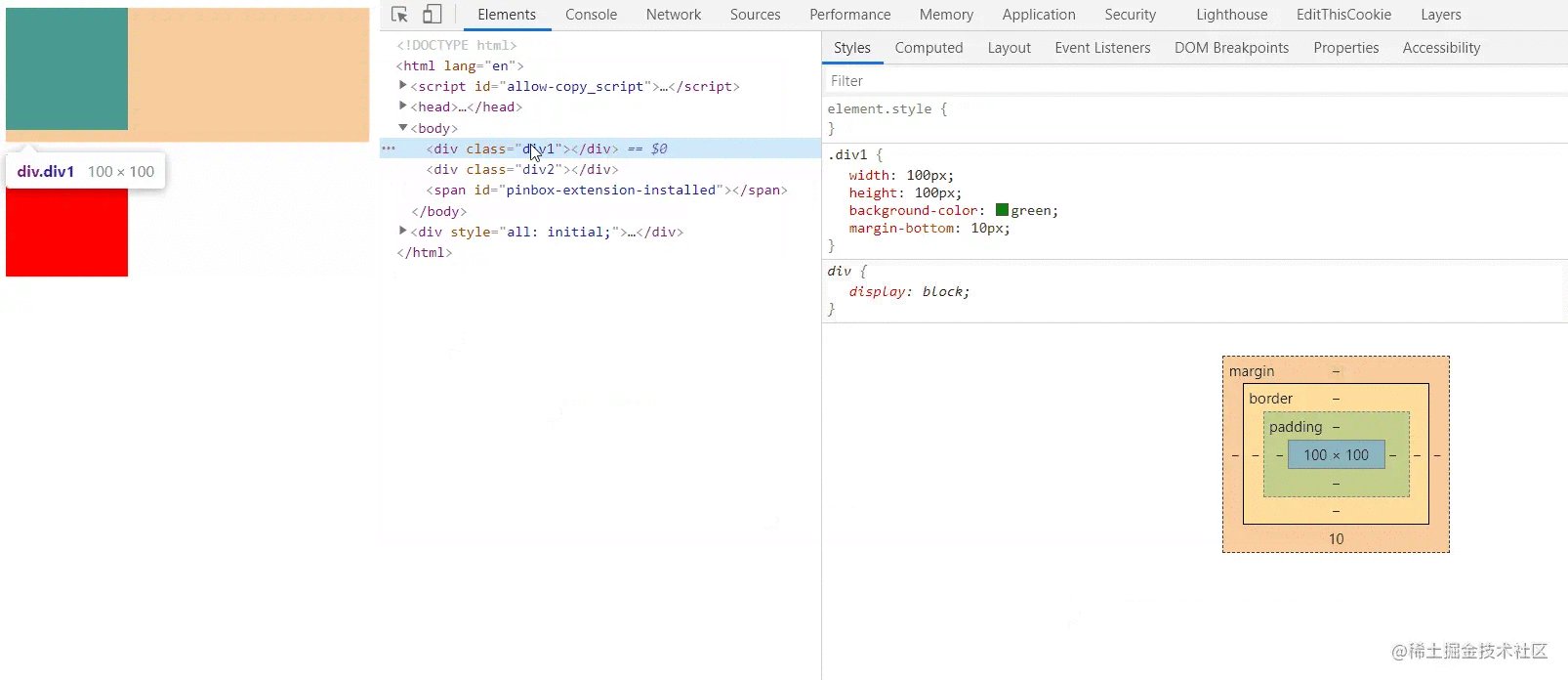
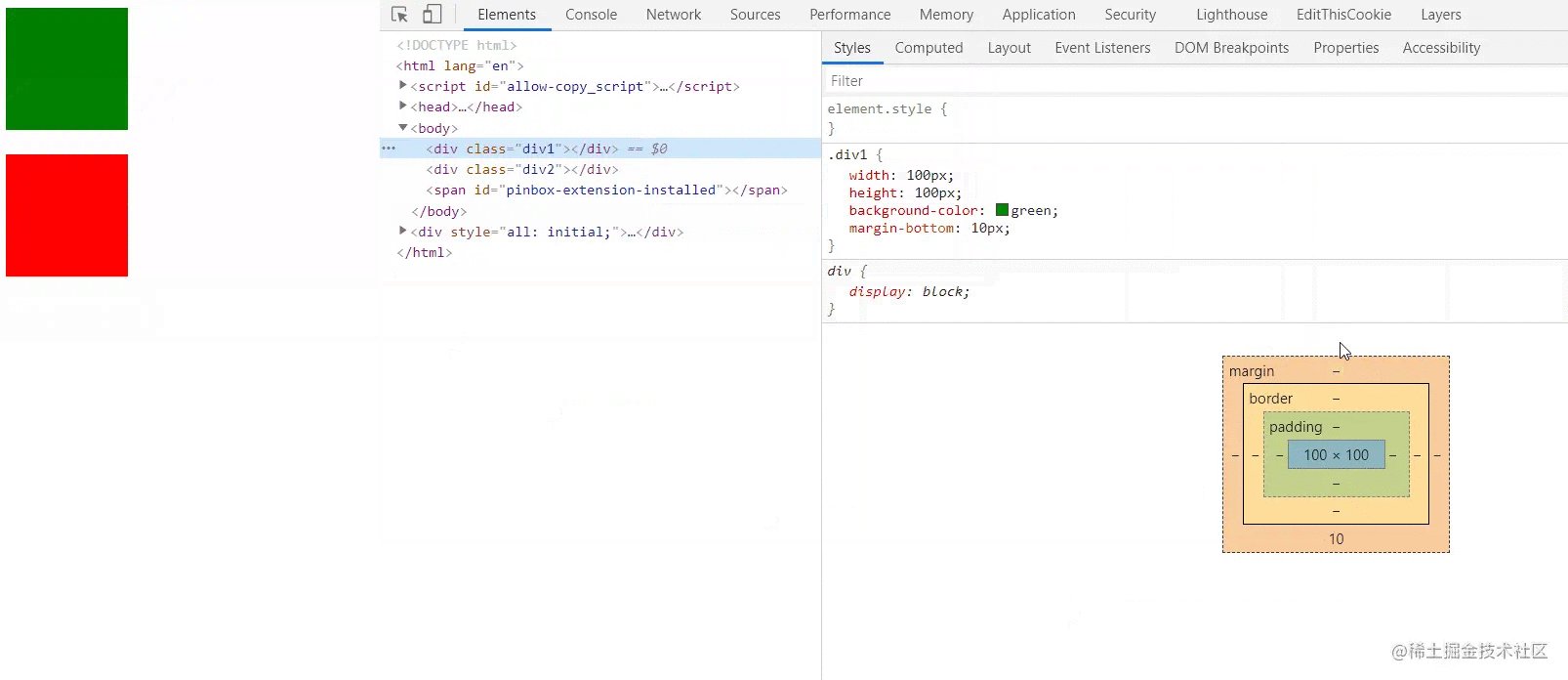
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
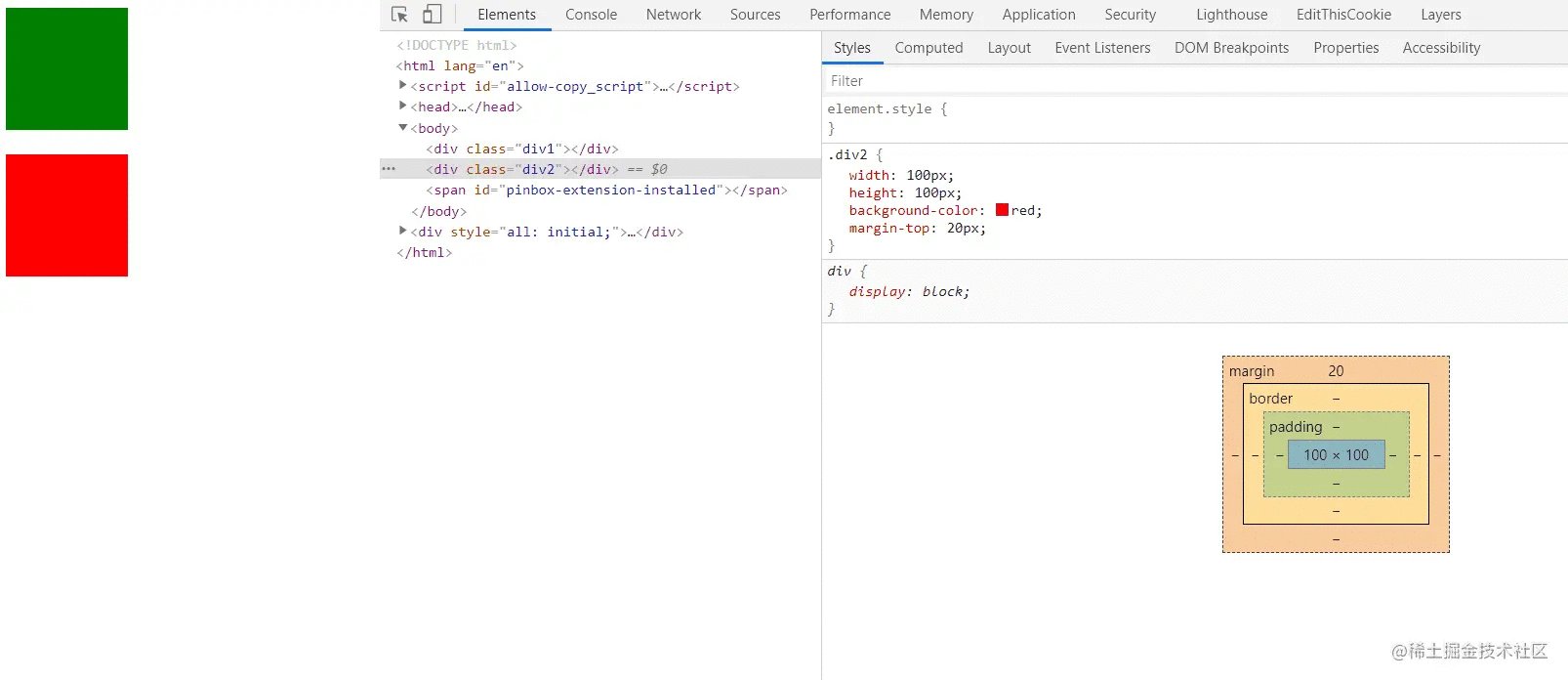
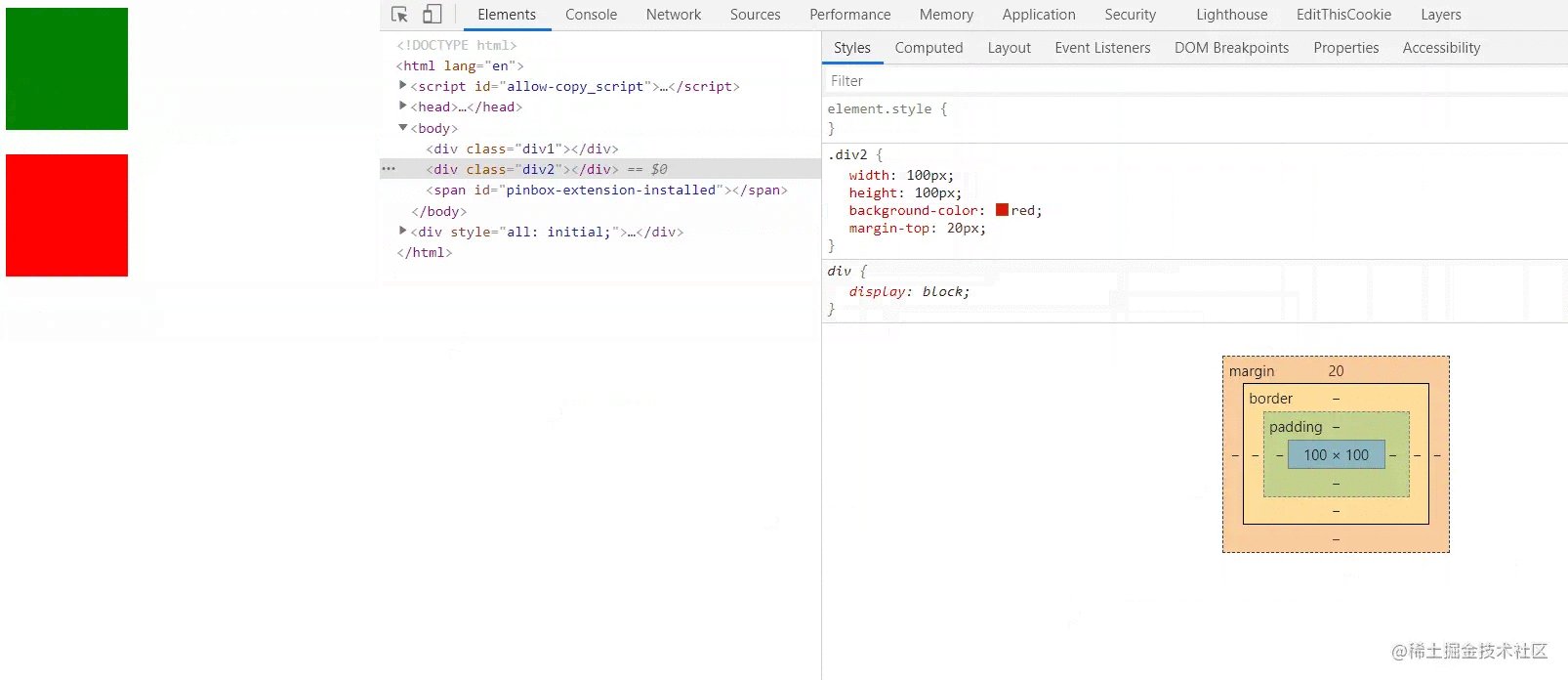
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}最初の div の margin-bottom を 10px に設定し、2 番目の div の margin-top を 20px に設定します。 2 つのボックスの最終マージンが 20 ピクセルであることを確認してください。これは 2 つのボックスのうち大きい方です。これがマージンの重なりの問題です。
 この問題を解決するには、これら 2 つの div を異なる BFC に所属させるか、div の 1 つを BFC に置くだけです。その理由は、BFC はページ上で分離された独立したコンテナーであり、コンテナー内の要素は外部の世界に影響を与えないためです。
この問題を解決するには、これら 2 つの div を異なる BFC に所属させるか、div の 1 つを BFC に置くだけです。その理由は、BFC はページ上で分離された独立したコンテナーであり、コンテナー内の要素は外部の世界に影響を与えないためです。
html:
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}現在のコードは、マージンが重なる問題を解決できます。ただし、この場合、BFC は、position 属性を絶対および固定として指定するか、float を left または right として指定することによって作成できますが、この要素は現在のドキュメント フローから削除され、ページ領域を占有せず、他の要素と組み合わせると重複します。結果として、下の div が上の div をカバーします。
2. 2 列レイアウトを作成します
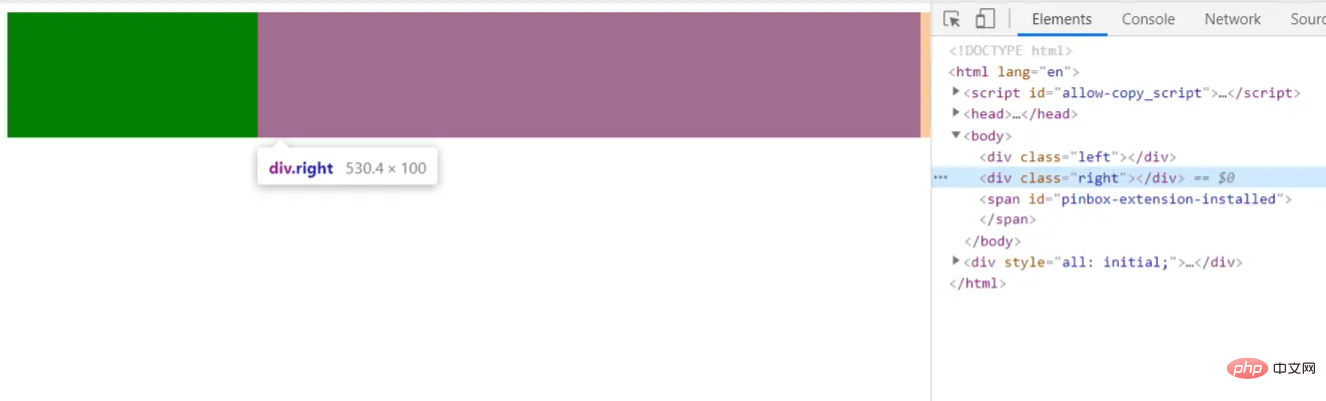
BFC 領域はフローティング要素領域と重なりません。この機能を使用して、CSS で一般的に使用される 2 列のレイアウト (左側が固定幅、右側が適応幅) を作成できます。
HTML:
<div class="left"></div> <div class="right"></div>
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}効果は図に示すとおりです:
 別のケース:
別のケース:
html:
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
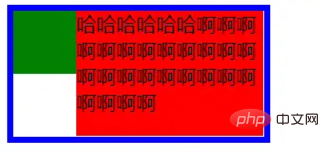
}親要素内で 1 つのボックスのみがフローティングに設定され、もう 1 つはフローティングではない場合、2 番目のボックスが発生します。ボックスの下部が部分的に覆われています (ただし、テキストは覆われません)。
結果は次のようになります:
 2 番目の要素に BFC を設定します:
2 番目の要素に BFC を設定します:
.right {
height: 100px;
background-color: red;
overflow: hidden;
}効果は次のようになります:

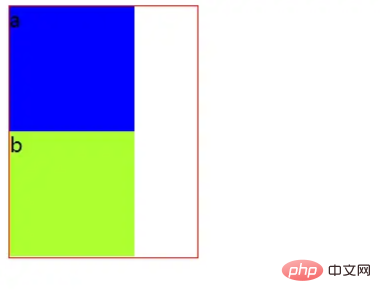
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
以上がCSS3のBFCとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





