CSS配置プロパティの固定プロパティの詳細説明
この記事では、css に関する関連知識を提供します。主に CSS 位置決め属性の固定位置に関連する問題を紹介します。固定位置とは、ブラウザ ウィンドウに対する要素の位置が固定位置であることを示します。ウィンドウをスクロールしても動かないので、見てみましょう。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
CSS 位置決め属性の詳細固定属性の説明
#固定位置
#要素の位置は、ブラウザ ウィンドウに対して固定された位置です。ウィンドウをスクロールしても移動しません:
固定配置とは、ブラウザの表示領域内で要素が固定される位置です。主な使用シナリオ: ブラウザーのページがスクロールされても、要素の位置は変わりません。
構文:选择器{position:fixed;}
- 固定位置とは、要素がブラウザ内で固定されていることを意味します。地区の場所を表示します。固定位置決めは、特別な種類の絶対位置決めとみなすこともできます。
- 使用シナリオでは、ブラウザーのページがスクロールしても要素の位置は変更されません。
- ブラウザのビジュアル ウィンドウを参照点として使用するモバイル要素。
- は親要素とは関係がありません。
- スクロール バーを使用してスクロールしないでください。
- 固定位置は元の位置を占めません。固定位置決めも適応外です。
- fixed は、position 属性の属性値です。要素の位置属性が固定に設定されている場合、要素は固定され、スクロール バーがドラッグされても固定要素の位置は変わりません。固定配置された要素の位置は視野内で変化しません。
固定固定配置と絶対配置は似ており、どちらも要素を移動してドキュメント フローから切り離すことができます。
文法:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
「position:fixed;」は、top、bottom、left、right の 4 つの属性と組み合わせて使用され、そのうち「position:fixed;」は要素を固定にします。要素の位置を指定し、次に 4 つの属性、top、bottom、left、right を使用して、ブラウザを基準とした要素の位置を設定します。
4 つの属性 (top、bottom、left、right) がすべて使用されるわけではありません。これら 4 つの値の参照オブジェクトはブラウザの 4 つの端であることに注意してください。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
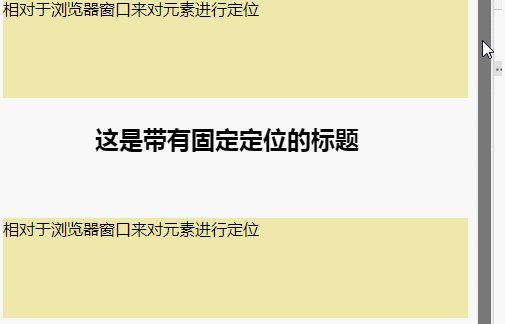
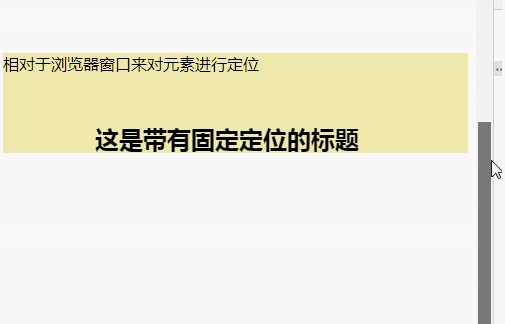
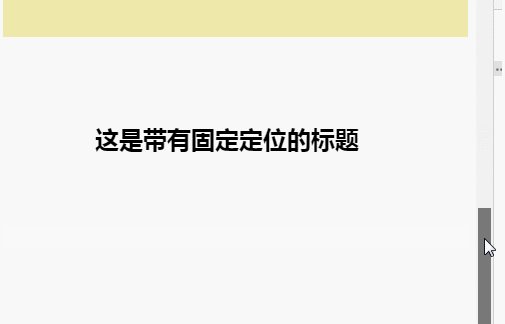
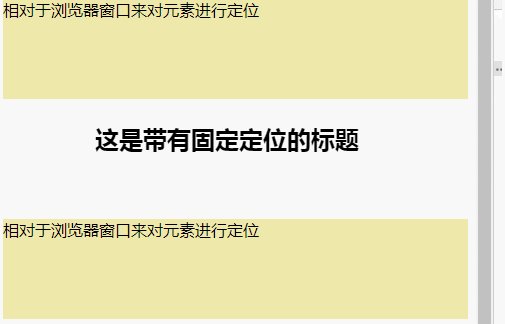
<h2 id="这是带有固定定位的标题">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>出力結果:

知識を広げるメイン コンテンツの右側に配置する方法
- まず、固定位置ボックスを左: 50% にしてから、ブラウザ領域の一般的な場所に移動します。
- 次に、固定位置と単語を margin-left にします: メイン コンテンツの幅を通常に設定して、中央の右側に固定位置と単語が表示されるようにします。ページの
固定ボックスを上部に配置しないと、他の div によって覆われてしまいます。固定ボックスを必ず上部に配置してください
(学習ビデオ共有:
css ビデオ チュートリアル以上がCSS配置プロパティの固定プロパティの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





