CSSの位置決めプロパティの相対位置決めの詳しい説明relativeプロパティ
この記事では、css に関する関連知識を提供します。主に CSS 配置属性の相対配置に関連する問題を紹介します。相対配置とは、要素が移動することです。元の位置を基準として、要素フレームは次のように設定されます。相対位置が一定距離ずれるので見てみましょう。皆さんの参考になれば幸いです。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
CSS 位置決め属性の詳細相対配置の説明相対属性
position:relative相対配置の詳細説明
相対配置とは、要素が移動するとき、元の位置を基準にして移動することを意味します。
相対位置決めの特徴:
-
元の位置に対して相対的に移動します(位置を移動する場合、基準点は元の位置になります)
標準ストリーム内の元の位置は引き続き占有され、後続のボックスは引き続きそれを標準ストリームとして扱います (標準から外れることなく、元の位置を保持し続けます)。したがって、相対位置決めは規格外ではなく、最も一般的な用途は絶対位置決めです。
相対配置に設定された要素ボックスは、一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
CSS 相対位置決め
相対位置決めは、習得するのが非常に簡単な概念です。要素が相対的に配置されている場合は、その位置に表示されます。その後、垂直または水平位置を設定することで、要素をその原点に対して「相対的に」移動できます。
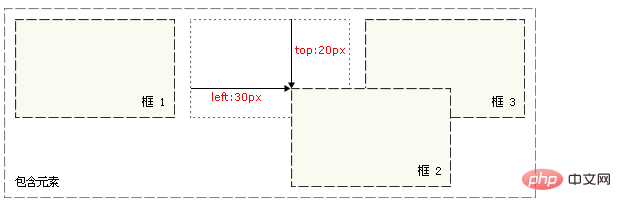
top が 20px に設定されている場合、ボックスは元の位置の上部から 20 ピクセル下になります。 left を 30 ピクセルに設定すると、要素の左側に 30 ピクセルのスペースが作成され、要素が右に移動します。
#box_relative { position: relative; left: 30px; top: 20px; }以下に示すように:

相対配置を使用する場合、要素は移動されたかどうかに関係なく、元のスペースを占有することに注意してください。したがって、要素を移動すると、他のボックスが覆われてしまいます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
/* 设置相对定位 ,相对点是当前div的原始位置的左上角*/
position: relative;
/* 距离div的原始位置的左边框 */
left:20px;
/* 距离div的原始位置的上边框 */
top:30px;
/*
right距离div的原始位置的右边框
bottom距离div的原始位置的下边框
*/
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>出力結果:

ドキュメントに対する相対位置の影響フロー
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
position:relative;
left:30px;
top:30px;
/* div1相对定位脱离了文档流,
但是后续的div还会认为div1是在没有相对定位之前的状态
所有后续的div不会填补div1的空缺位置,而是继续按照文档流来排序
*/
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>出力結果:

(学習ビデオ共有: cssビデオチュートリアル、 htmlビデオチュートリアル)
以上がCSSの位置決めプロパティの相対位置決めの詳しい説明relativeプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





