CSS配置の詳しい説明 - 相対配置、絶対配置、固定配置
この記事では、css に関する関連知識を提供します。主に CSS の相対配置、絶対配置、および固定配置に関連する問題を紹介します。CSS の位置属性、position には 4 つの値があります。 )、absolute(絶対位置)、static(静的位置)、fixed(固定位置)の要素の位置を調整するには、上、左、下、右を使います。一緒に見ていきましょう。お役に立てば幸いです。みんなに、役に立ちました。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
1. とは位置?
CSS のposition 属性には、上、左、下、右まで、relative (相対位置)、absolute (絶対位置)、static (静的位置)、fixed (固定位置) の 4 つの値があります。要素の位置
2. 各属性値の役割
| 属性値 | 機能 | 備考 |
|---|---|---|
| relative | 相対配置 | 要素自体の参照 |
| absolute | 絶対配置 | 最も近い祖先要素を参照 |
| static | 静的配置 | 基本的な配置規則 |
| 固定位置 | 参照ブラウザ ウィンドウ |
以上がCSS配置の詳しい説明 - 相対配置、絶対配置、固定配置の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。








 Web ページの効果:
Web ページの効果: 


 3. 静的配置
3. 静的配置 

 固定位置設定後は、ウィンドウがスクロールされても、赤いブロックの位置は変化しないことがわかります
固定位置設定後は、ウィンドウがスクロールされても、赤いブロックの位置は変化しないことがわかります
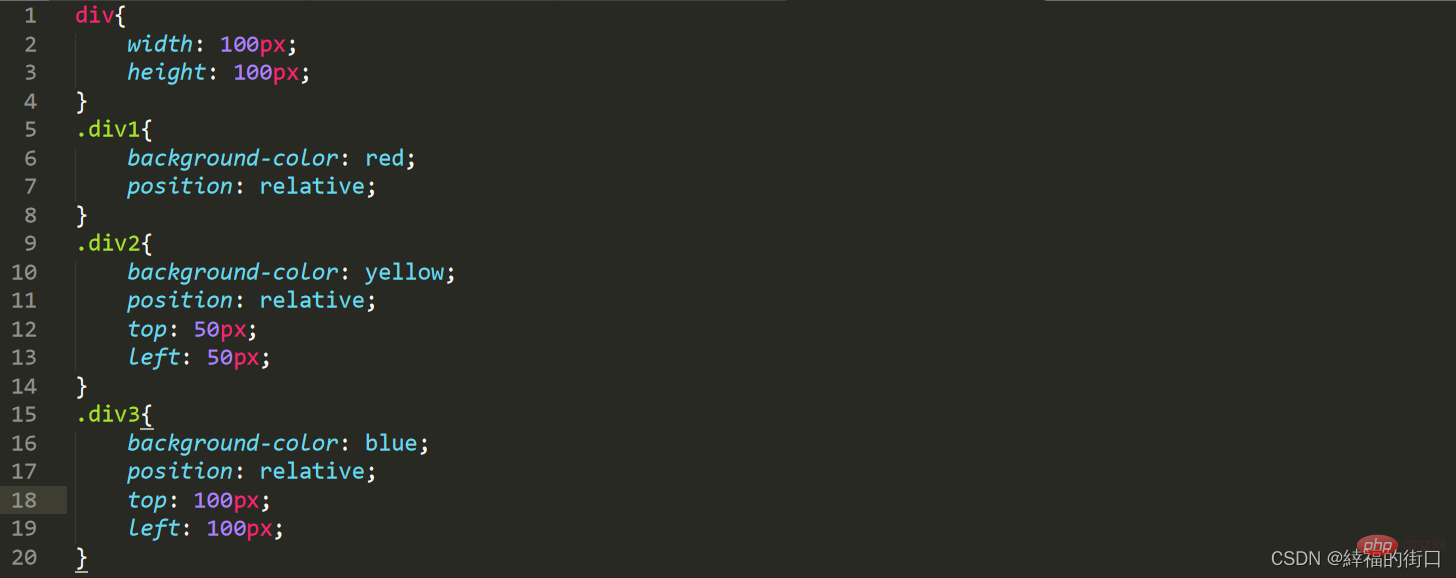
 #css コード:
#css コード: 

 3. 相対配置と絶対配置
3. 相対配置と絶対配置 (1) 相対位置
(1) 相対位置  css コード:
css コード: 












 ## 赤いカラー ブロックが赤で表示されていることがわかります。カラー ブロックの上では、ここでの z-index 値は 40、20、および 30 です。実際、Web ページ場合によってはこれより多く、場合によっては数百もある場合があります。これは表示の便宜のためだけです。
## 赤いカラー ブロックが赤で表示されていることがわかります。カラー ブロックの上では、ここでの z-index 値は 40、20、および 30 です。実際、Web ページ場合によってはこれより多く、場合によっては数百もある場合があります。これは表示の便宜のためだけです。 
