CSS レイアウト プロパティは要素の非表示と表示を制御します
この記事では、css に関する関連知識を提供します。主に、表示、可視性、オーバーフロー、不透明度など、要素の表示と非表示に関連する問題を紹介します。一緒にそれについて話しましょう。それがみんなに役立つことを願っています。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
CSS で提供要素を表示または非表示にできるプロパティは、display、visibility、overflow、および opacity です。
1.display 属性
display 属性は、要素の表示方法を設定するために使用されます。
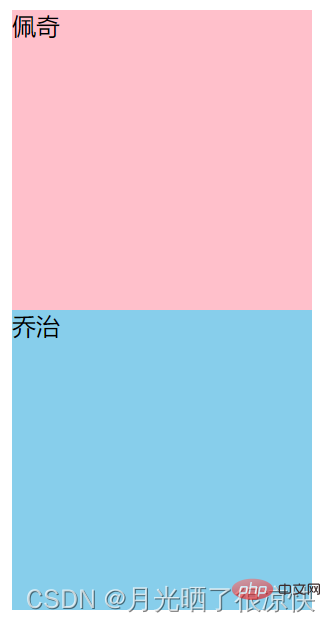
表示: なし; 非表示オブジェクト

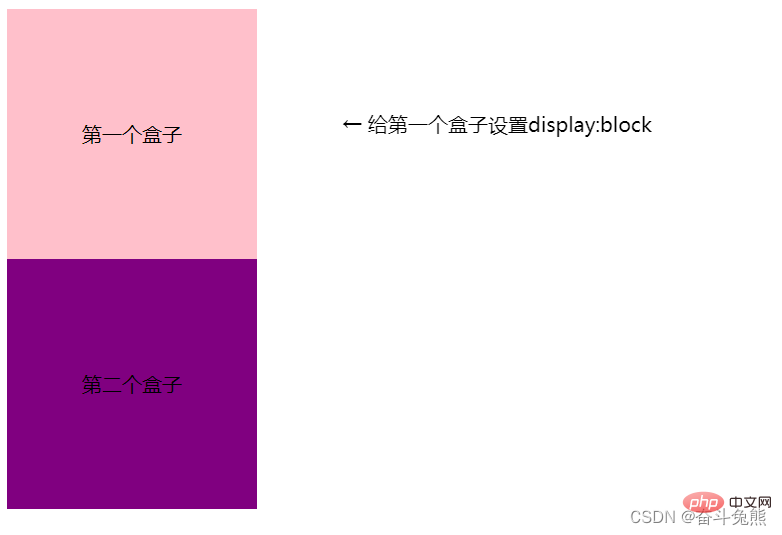
表示: ブロック; ブロックレベルの要素に変換することに加えて、要素を表示することも意味します。

#表示によって要素が非表示になると、要素は元の位置を占めなくなります
例は次のとおりです。次のとおりです:
display 属性は、要素の表示方法を設定するために使用されます。display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
は元の位置 を占めなくなります。 (人がいなくなると、お金もなくなります)
後者は非常に広く使用されており、JS とともに使用して多くの Web ページの特殊効果を作成できます。 例:nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
<div>佩奇</div>
<div>乔治</div>

2.visibility 可視性
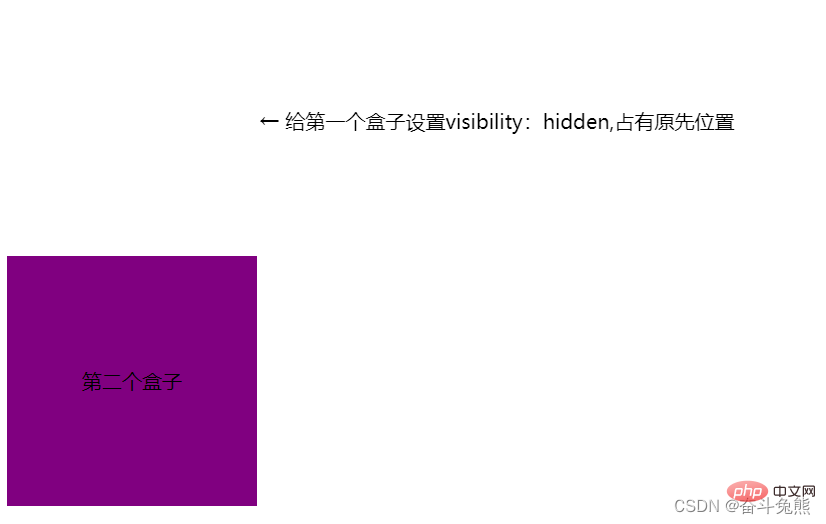
機能:要素を非表示にした後の可視性、引き続き元の位置 を占めます。
非表示要素が元の位置を必要としない場合は、visibility: hiddenを使用します。非表示要素が元の位置を必要としない場合は、display:noneを使用します。可視性属性は、要素を表示するか非表示にするかを指定するために使用されます。- #visibility: 表示; 要素は表示されます
- visibility: hidden; 要素は非表示です

3.overflow overflow
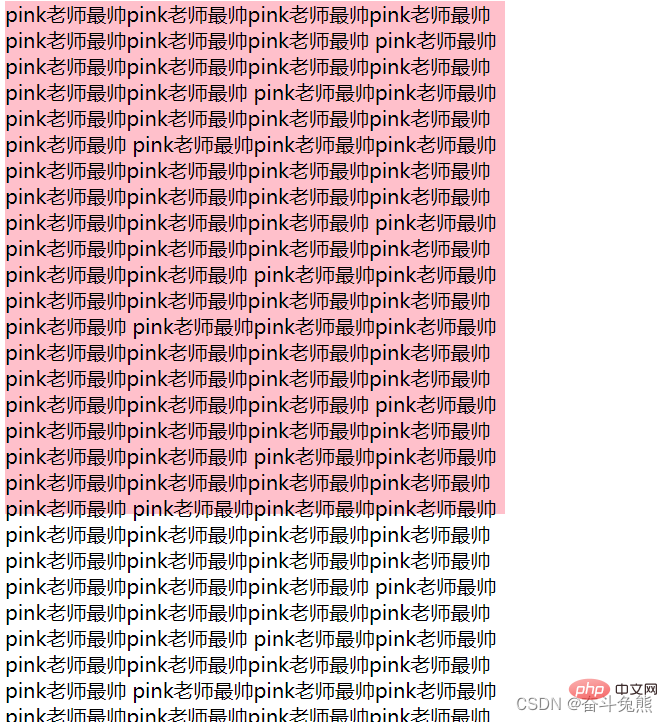
overflow 属性が指定されている場合、コンテンツが要素の境界ボックスからオーバーフローした場合 (指定された高さと幅を超えた場合) はどうなりますか。
- オーバーフロー: 表示; コンテンツの切り取りやスクロール バーの追加は行われません

- ##overflow: hidden
- ; オブジェクトサイズを超える内容は表示せず、超過した部分を非表示にします。
 #overflow: スクロール; コンテンツを超過したかどうかに関係なく、スクロール バーは常に表示されます。
#overflow: スクロール; コンテンツを超過したかどうかに関係なく、スクロール バーは常に表示されます。
#overflow: auto; スクロール バーは指定された制限を超えて表示され、スクロール バーは表示されません指定された制限を超えていない場合。 
- 通常の状況では、送信部分がレイアウトに影響を与えるため、オーバーフローしたコンテンツを表示することはできません。
 配置されたボックスがある場合は、冗長な部分が非表示になるため、overflow:hidden を使用する場合は注意してください。
配置されたボックスがある場合は、冗長な部分が非表示になるため、overflow:hidden を使用する場合は注意してください。
#概要は次のとおりです:
属性値
| visible | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| hidden | ||||||||||||
| scroll | ||||||||||||
| auto | ||||||||||||
示例: nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条,不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto溢出的时候才显示滚动条,不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
<div>
《小猪佩奇》(Peppa Pig)是英国动画公司Astley Baker Davies与Entertainment One制作的原创欧洲儿童系列电视动画 [11] [13] ,由内维尔·阿斯特利、马克·贝克、菲尔·霍尔与乔里斯·范胡尔岑执导 [14] ,于2004年5月31日在英国电视五台首播 [15] ,2015年6月,《小猪佩奇》引进中国大陆,并在中央电视台少儿频道首播 [17]
</div>
ログイン後にコピー |
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
以上がCSS レイアウト プロパティは要素の非表示と表示を制御しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。