float属性を使ってdivの左右のフローティングを制御するCSSの詳細解説
この記事では、css に関する関連知識を提供します。主に、div の左右のフローティングを制御する float 属性に関する問題を紹介します。フローティングとは、名前のとおり、浮いていることを意味します。要素がドキュメントフローから切り離され、親要素の上に浮いてしまう現象のことを指しますので、見ていきましょう。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
一、フロートとは何ですか?
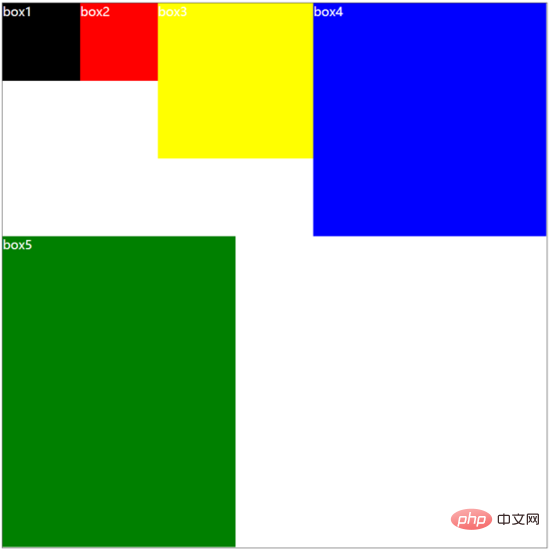
フローティングとは、その名の通り、浮いているという意味です。要素がドキュメント フローから切り離され、親要素の上に浮いてしまう現象を指します。
Css スタイルの float 属性。ラベル オブジェクト (
以上がfloat属性を使ってdivの左右のフローティングを制御するCSSの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




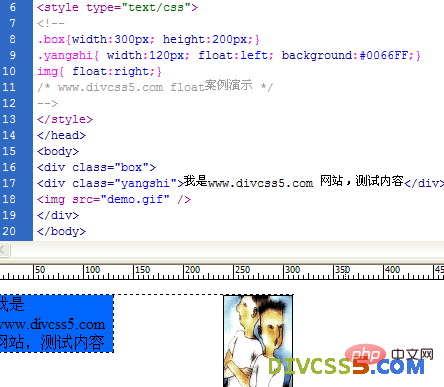
 DIV CSS 実験 1
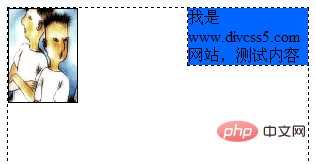
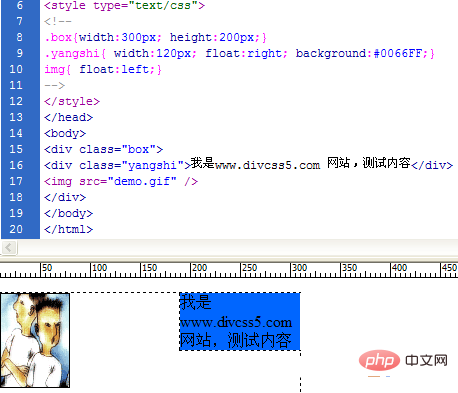
DIV CSS 実験 1 2. ボックス内のテキスト コンテンツ部分の CSS スタイルを yangshi に設定し、背景を に設定します。青、幅を 120px、右側にフロートします
2. ボックス内のテキスト コンテンツ部分の CSS スタイルを yangshi に設定し、背景を に設定します。青、幅を 120px、右側にフロートします 
 テキスト コンテンツの左スタイル (text-align:left) と右スタイル (text-align:right) を区別する必要があります。フローティングは HTML の場合にのみ左に設定されます。タグ。右のフロート スタイル。 float スタイルには中央揃え (フローティング中央揃え) スタイルがありません。ラベル オブジェクトを中央揃えにする必要がある場合は、CSS レイアウトの中央揃えに関する本文 (CSS マージン) で詳しく説明します。ここで、右にフローティングする場合は float:right を使用し、左にフローティングする場合は float:left を使用することを忘れないでください。
テキスト コンテンツの左スタイル (text-align:left) と右スタイル (text-align:right) を区別する必要があります。フローティングは HTML の場合にのみ左に設定されます。タグ。右のフロート スタイル。 float スタイルには中央揃え (フローティング中央揃え) スタイルがありません。ラベル オブジェクトを中央揃えにする必要がある場合は、CSS レイアウトの中央揃えに関する本文 (CSS マージン) で詳しく説明します。ここで、右にフローティングする場合は float:right を使用し、左にフローティングする場合は float:left を使用することを忘れないでください。 
