CSS伸縮ボックスレイアウト(概要共有)
この記事では、css に関する関連知識を提供します。主に CSS 伸縮ボックス レイアウトに関する関連問題を紹介します。要素は、CSS 属性 display:flex または display:inline-flex を設定します。要素は、スケーラブルなコンテナです。見てみましょう。皆さんのお役に立てれば幸いです。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
テレスコピックボックス レイアウト
1 フレックス コンテナとフレックス アイテム
フレキシブル コンテナ: 要素は CSS プロパティを設定しますdisplay:flex または display:inline-flex の場合、要素はフレックス コンテナーになります。
スケーリング プロジェクト: スケーリング コンテナーの子要素は、スケーリング プロジェクトです。
スケーラブル プロジェクトの機能:
- スケーラブル プロジェクトは、デフォルトでスケーラブル コンテナ内に水平に配置されます。
- スケーラブルなプロジェクトは、幅、高さ、内側と外側の余白を設定でき、余白の崩れがなく、ドキュメント フローから離れることなく拡張可能です。
- 要素は、同時にフレックス項目とフレックスコンテナーになることができます。
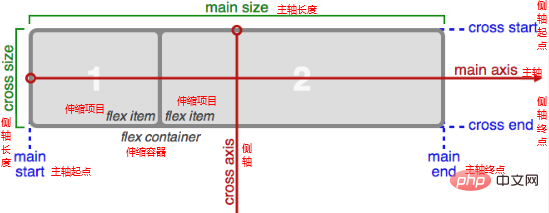
2 スピンドルの方向とラインの折り返し方法を設定します。
スピンドル: フレキシブルなアイテムがスピンドルに沿って配置されます。デフォルトのスピンドル方向は左から右です。
側軸: 主軸に垂直な軸を側軸と呼び、主軸の方向に応じて側軸の方向が変わります。
主軸の方向を設定します
フレックス コンテナに CSS プロパティを与えます flex-direction 主軸の方向、値を設定できます
row 水平从左到右,默认值 row-reverse 水平从右到左 column 垂直从上到下 column-reverse 垂直从下到上
行の折り返し方法を設定します
フレックスコンテナのCSSプロパティを与えますflex-wrap行を設定できますフレックス項目の主軸方向の折り返し方法 プロパティの値は以下の通りです:
nowrap 默认值,不换行 wrap 自动换行 wrap-reverse 自动换行,行翻转
主軸方向と行の折り返し方法を同時に設定します
flex-flow は flex-directrion と flex-wrap の複合プロパティで、主軸の方向と行の折り返し方法を同時に設定できます。改行モードです。
flex-flow 1 つの値または 2 つの値を設定できます (2 つの値の間に順序の要件はありません)。
3 主軸上のフレックス項目の配置を設定します。
justify-content 属性をフレックス コンテナに設定して、フレックスを設定します。主軸上の項目の配置(上部に改行なし)
スケーラブルコンテナに align-items
属性を設定します。属性値は次のとおりです:
flex-start 默认值,主轴起始对齐
flex-end 主轴结束对齐
center 居中
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
ログイン後にコピー
複数の主軸線 (スケーリング アイテムは主軸上で折り返されます)
flex-start 默认值,主轴起始对齐 flex-end 主轴结束对齐 center 居中 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
スケーリング用の align-content
属性を簡単に設定します。値は次のとおりです:
stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效)
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
baseline 文本基线对齐
ログイン後にコピー
概要: stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效) flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 baseline 文本基线对齐
align-content は、実際に複数の主軸を揃える方法を設定します。
align-items プロパティは、1 つの主軸線または複数の主軸線に関係なく機能しますが、align-content は複数の主軸線に対してのみ機能します。
主軸フレックス ベースのフレックス プロジェクトの基本長
- 5 フレックス プロジェクトのスケーラビリティ
flex-basis 長さを指定して、主軸上のフレックス項目の長さを設定します。
フレックスベースが設定されていない場合、主軸上のフレックス項目の長さは、設定された幅または高さに依存します。拡張率 flex-grow
指定された数値は拡張率を表します。このプロパティのデフォルト値は 0 です。 スケーラブルなプロジェクトを拡張するための前提条件: スケーラブルなコンテナには、主軸方向の上向きに十分な長さがあります。スケーラブル プロジェクトを拡張する場合、スケーラブル プロジェクトの拡張率のみが考慮されます。
収縮率 flex-shrink
指定された数値は収縮率を表します。このプロパティのデフォルト値は 1 です。 スケーラブル プロジェクトの縮小の前提条件: スケーラブル コンテナーの主軸方向の長さが不足しています。伸縮アイテムを縮小するときは、収縮率と、主軸上の収縮可能なアイテムの元の長さの両方を考慮する必要があります。
フレックス複合属性
伸縮率、収縮率、主軸基準長を同時に設定します 設定規則は以下の通りです:strecch 默认值 flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
6 柔軟なプロジェクトの並べ替え
スケーラブルなアイテムの並べ替えを設定するには、order 属性を使用します。値は数値です。数値が小さいほど、並べ替えのレベルは高くなります。負の値。デフォルト値は 0 です。flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
7 横軸のフレックス項目の配置を個別に設定します
フレックス項目のプロパティを設定しますalign-self
フレックス項目を個別に交差軸上の項目の配置属性の値は align-items と一致します。
8 フレックス ボックスに関連する CSS プロパティの概要
フレックス コンテナに設定される属性
| 意味 | 値 | |
|---|---|---|
| スケーリング コンテナを設定します | flex | : ブロックレベルのスケーラブルなコンテナ。 **inline-flex:** インラインフレックスコンテナ。 |
| 主軸の方向を設定します | 行: | デフォルト値、左から右へ水平方向。 row-reverse: 水平方向に右から左へ。 列: 上から下へ垂直に。 #**column-reverse:**下から上へ垂直 |
| 行の折り返し方法を設定します | #nowrap : | デフォルト値、改行なし。
wrap: 行を自動的に折り返します。 wrap-reverse: 行を自動的に折り返して反転します。 | flex-flow
| flex-directionの値および flex-wrap | justify-content | |
| flex-start: | 主軸の開始点の位置合わせ。
flex-end: 主軸の終点の位置合わせ。 center: 中央揃え。 space-between: 両端にはスペースがなく、中央にはスペースがあります。 **space-around:**両端のスペースは中央のスペースの半分です。 **space-evenly:** 両端のスペースは中央のスペースと一致します。 | align-items|
| stretch: | デフォルト値、交差軸上でストレッチします。
flex-start: 交差軸の開始点を揃えます。 flex-end: 交差軸の終点の位置合わせ。 center: 中央揃え。 ベースライン: ベースラインの位置合わせ。 | align-content|
| stretch: | デフォルト値、交差軸上でストレッチします。
flex-start: 交差軸の開始点を揃えます。 flex-end: 交差軸の終点の位置合わせ。 center: 中央揃え。 space-between: 両端にはスペースがなく、中央にはスペースがあります。 **space-around:**両端のスペースは中央のスペースの半分です。 **space-evenly:** 両端のスペースは中央のスペースと一致します。 |
CSS プロパティ名
| 値 | ||
|---|---|---|
| 数値、デフォルト値は次のとおりです。 0 | flex-shrink | |
| 数値、デフォルト値は 1 | flex -basis | |
| 長さを指定します。デフォルト値は auto | flex | |
| 成長縮小基準 | order | |
| 数値 (デフォルト)値は 0 | align-self | |
| **auto: **デフォルト値、フレックスコンテナの設定に従ってください。 | stretch: | デフォルト値、交差軸上でストレッチします。
flex-start: 交差軸の開始点を揃えます。 flex-end: 交差軸の終点の位置合わせ。 center: 中央揃え。 ベースライン: ベースラインの位置合わせ。 示例如下:CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。 容器 使用弹性盒布局的父元素 display:flex; 本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。
主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。 侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。 Flex父容器属性 要改变元素的模式为伸缩容器,需要使用display属性。 display:flex | inline-flex ログイン後にコピー flex:设置为块级伸缩容器。 inline-flex:设置为内联级伸缩容器。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
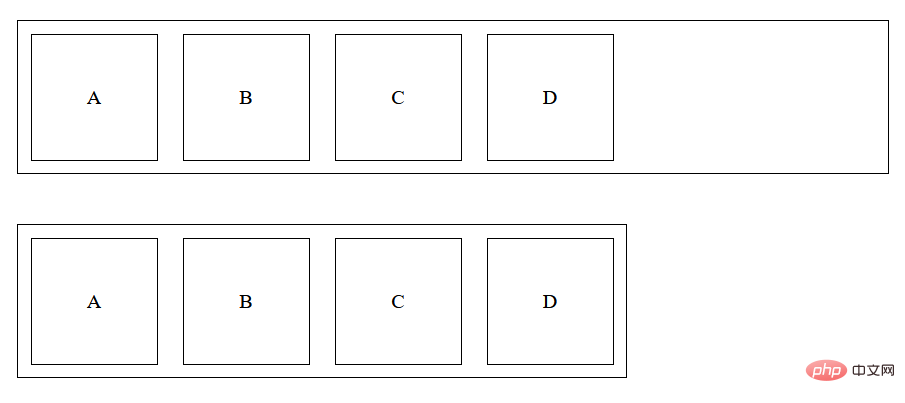
</html>ログイン後にコピー 输出结果:
块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。 Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。 |
以上がCSS伸縮ボックスレイアウト(概要共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。