CSS 背景グラデーション プロパティの放射状グラデーションの知識ポイントのまとめ
この記事では、css に関する関連知識を提供します。主に放射状グラデーションの関連問題を紹介します。放射状グラデーションは、半径値を持つグラデーションとして理解できます。つまり、最終的な効果はありません。直線軸に沿ったグラデーションが長くなります。最終的には円か楕円のエフェクトになりますので、見ていきましょう。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
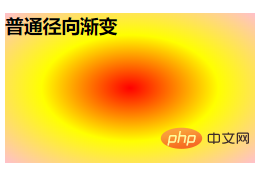
ラジアル グラデーションはそれを実現できます半径値の勾配により、最終的な効果は直線軸に沿った勾配ではなくなることが理解されます。最終的な効果は円または楕円です。以下の図に示すように、放射状のグラデーション効果です。

放射状グラデーションは、バックグラウンドで radius-gradient() メソッドを使用して実現されます。その構文構造は、linear-gradient、つまり線形グラデーションに似ています。方向の値と色の値をカスタマイズすることもできます。放射状であるため、サイズの変更を実現するために半径の値を設定することもできます
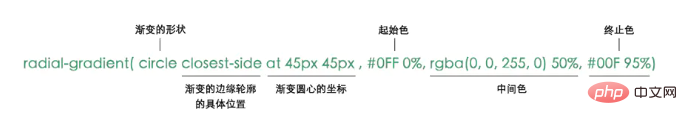
全般構文構造:
1 2 3 4 5 6 7 |
|
以下に示すように、最終的なレンダリングです。

円の中心位置をカスタマイズする文法構造:
1 2 3 4 5 6 |
|
最終レンダリングは次のとおりです。示されているように

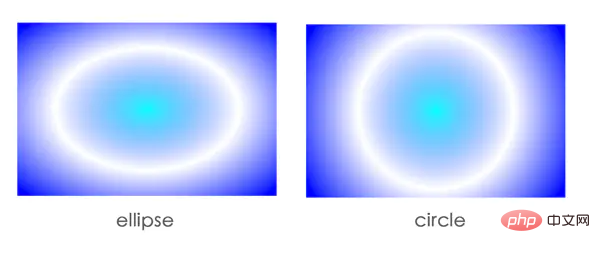
カスタム シェイプの中心位置の放射状グラデーションの構文
1 2 3 4 |
|
最終レンダリング

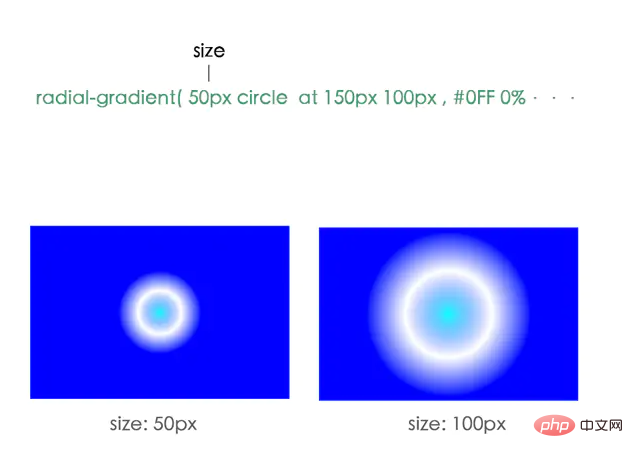
カスタム放射状サイズを使用した放射状グラデーション効果
#1 2 3 4 |
|
最終的なレンダリングは次のとおりです

# 注: 記述するときは、色の値がカンマで区切られていることにご注意ください。カスタム形状、カスタム半径サイズ、色の値もカンマで区切られます。グラデーション効果を使用するには、最初にコンテナを定義する必要があります。幅と高さによって効果が表示されます
## 上記の 4 つは単純な放射状のグラデーション効果です。これに加えて、 、さらに複雑な放射状グラデーションの繰り返しもあります。繰り返し放射状グラデーション効果を実現するためにこのメソッドを使用することは、色の終了値を追加することを除いて、上記の通常の放射状グラデーション効果の構文と似ています。設定、つまり、指定された要素がこのコンテナ内でどれだけのスペースを占めるかを設定します。例:1 2 3 4 5 6 7 8 9 10 |
|
コンテナの作成。デフォルトは長方形です。ただし、border-radius メソッドを使用して円を作成することもできます。この円は、繰り返されるグラデーションの効果を保存するコンテナとして機能します。
1 2 3 4 5 6 |
|

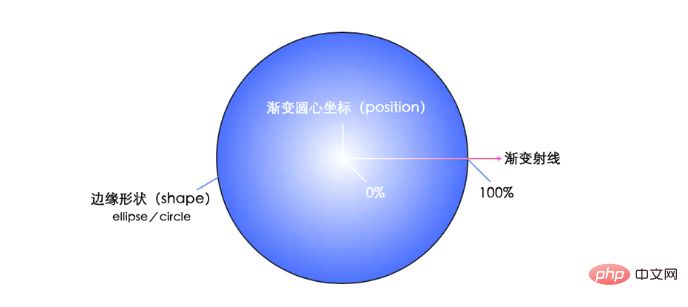
注: 放射状のグラデーション効果を繰り返す場合は、コンテナのサイズと形状を定義する必要があり、色とその色が占めるスペースも定義する必要があります。実際の状況に応じて調整されます。カラー値の設定順序は、最終的な表示効果の最終設定であり、定義では左から右、最終効果では内側から外側になります。 #放射状 放射状グラデーションは、中心点、エッジ形状のアウトラインと位置、およびカラーストップによって定義されます。
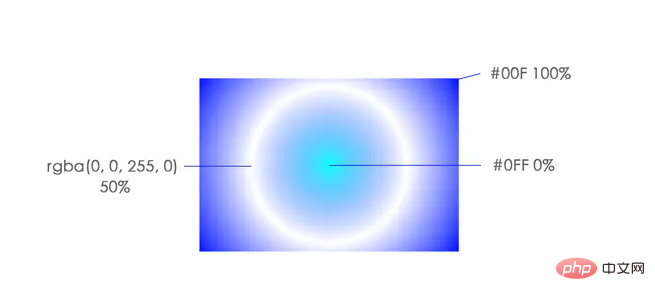
グラデーションに複数の色を設定すると、100% の領域が均等に分割されてグラデーションになります。もちろん、パーセンテージに加えて、特定のピクセルを使用してこのサイズを設定することもできます。ピクセル設定のサイズは、グラデーション円の中心から外側に伸びる距離を指します。
1 |
|


size: グラデーションのサイズ。

#color-stop: 特定の位置の固定カラー値を表します。

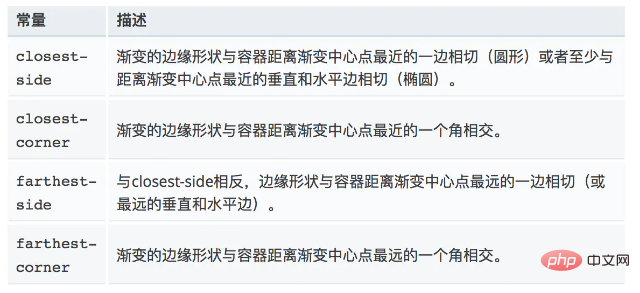
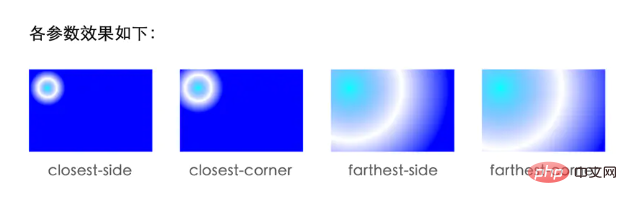
extent-keyword: キーワードは、エッジの輪郭の特定の位置を記述するために使用されます。以下はキーワード定数です:


(学習ビデオ共有: css ビデオ チュートリアル、html ビデオチュートリアル###)###
以上がCSS 背景グラデーション プロパティの放射状グラデーションの知識ポイントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





