CSS の背景プロパティ (Background) を段階的に理解します。
Web ページを作成するとき、Web ページをより美しくし、訪問者の注目を集めるために、Web ページに背景色や背景画像を追加する必要があることがよくあります。 CSS には、HTML 要素の背景効果を設定するための一連のプロパティが用意されています。この記事では、CSS の背景プロパティについて説明します。お役に立てば幸いです。

#CSS 背景プロパティ
- (背景)
| ##属性名 | CSSバージョン | ブラウザサポート | |
|---|---|---|---|
| を 1 つのステートメントで設定します。 | background
|
IE8 - 複数の背景画像はサポートされていません。 IE7 - 「継承」はサポートされていません。 | |
| であるか、ページの残りの部分とともに scrolls であるか。 | background-attachment
|
IE は属性値 "inherit" をサポートしていません。 | |
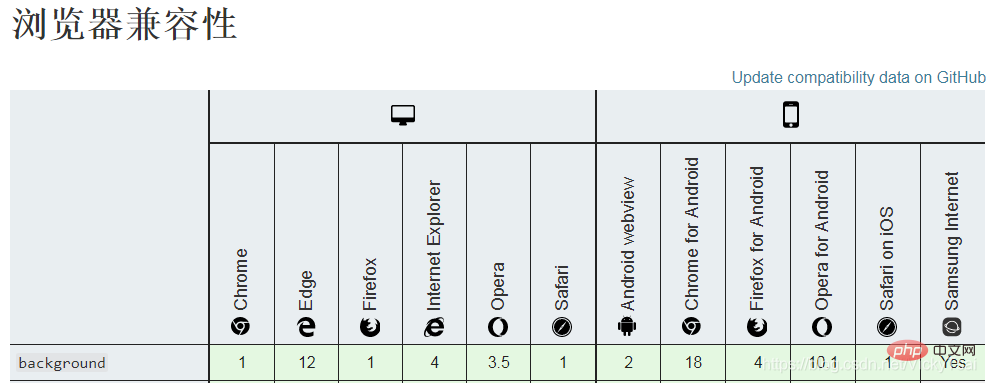
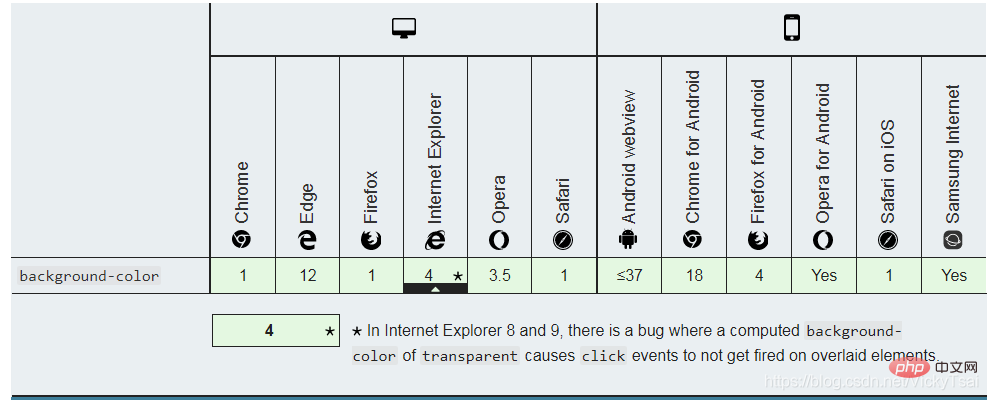
| 。 | background-color
|
IE は属性値 "inherit" をサポートしていません。 | |
| 。 | background-image
|
IE は属性値 "inherit" をサポートしていません。 | |
| 。 | background-position
|
IE は属性値「inherit」をサポートしていません。 | |
| 繰り返すかどうか、およびその方法。 | background-repeat
|
IE は属性値 "inherit" をサポートしていません。 | |
| 。 | background-clip
|
はサポートされていますが、IE8 はサポートしていません。 | |
| 。 | background-origin
|
はサポートされていますが、IE8- はサポートしていません。 | |
| 。 | background-size
|
はサポートされていますが、IE8- はサポートしていません。 |
| 单值 | 等价的双值 |
|---|---|
| repeat-x | = repeat no-repeat |
| repeat-y | = no-repeat repeat |
| repeat | = repeat repeat |
| space | = space space |
| round | = round round |
| no-repeat | = no-repeat no-repeat |
- ② 標準構文
-
<repeat-style></repeat-style>=repeat-x |repeat-y | [repeat | space |round | no-repeat ]{1,2} -
属性値の組み合わせ使用:
-
repeat-x |repeat-yを除き、他の値は の double-value 構文で使用できます。背景画像 併用してください。
-
-
- #⑶ 背景画像のRepeat属性値
キーポイント: 両方向に繰り返す (デフォルト) 水平に繰り返す、垂直に繰り返す、繰り返しなしで繰り返す 継承
-
① 両方向に繰り返す (デフォルト):
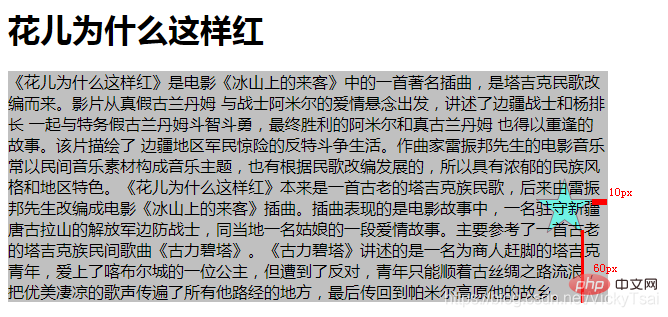
repeat- 背景画像は垂直方向と水平方向の両方で繰り返されます。
- 背景画像が配置されている領域全体をカバーするために、必要に応じて画像が繰り返されます。
-
不適切な画像は切り取られます: 最後の画像 (次の場合)そのサイズは適切ではありません。適切な場合は切り取られます。
-
右端のものが切り取られ、下部に少し漏れ出ているものも切り取られていることがわかります。
-


- 背景画像は垂直方向と水平方向の両方で繰り返されます。
- #②
水平方向の繰り返し: repeat-x
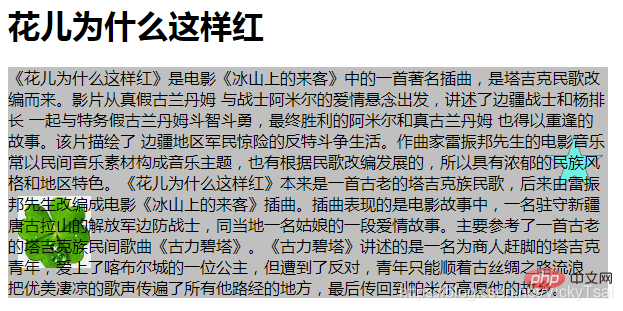
- #背景画像が水平方向に繰り返し表示されます。
- 不適切な場合はトリミングされます: 最後の画像は、サイズが不適切な場合はトリミングされます。
- 右端が見えます。

- #③
垂直リピート: repeat-y
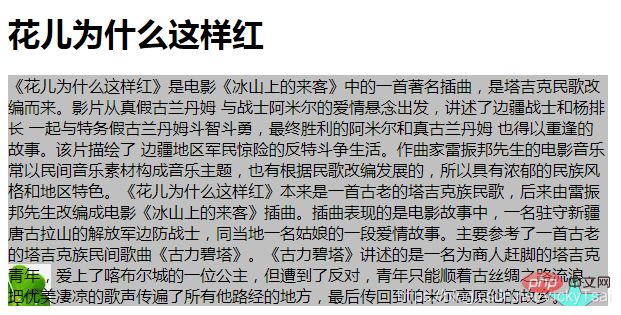
- #背景画像が縦方向に繰り返し表示されます。
- 不適切な場合はトリミングされます: 最後の画像は、サイズが不適切な場合はトリミングされます。
- 下端が見えます。 、画像は切り取られています
 ##④
##④ - 繰り返しません
: no-repeat
背景画像は繰り返されず、一度だけ表示されます。- トリミングされます
- : 背景画像自体が大きすぎて要素の境界線を超えているため、トリミングされます。 背景画像の位置繰り返されない背景画像:
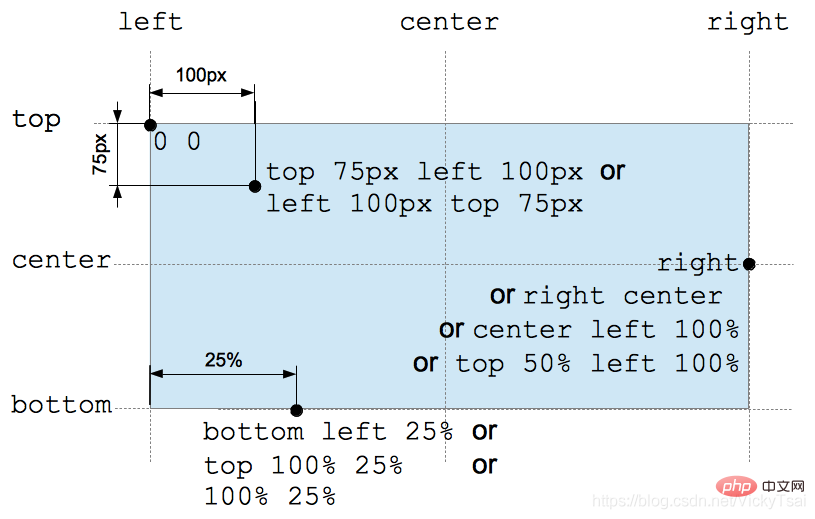
- background-position
属性によって決定されます。
 ⑤
⑤ - 繰り返し部分 画像はトリミングされません
: space
- 画像は可能な限り繰り返しられますが、トリミングされません。 .
- ❶
- 重複画像はトリミングされません
: 重複画像が要素の境界線を超える場合、余分な部分は削除され、残りの部分は拡大されます。塗りつぶします (トリミングされた繰り返しは実行されません)
- 要素の端に固定
- : 最初と最後の画像は、要素の対応する端に固定されます
- 空白の均一分布
: 同時に、空白が画像間で均等に分布します。

- ❷
- 背景画像自体のサイズが要素のサイズを超えています
: 元の背景画像自体のサイズが要素の境界線を超えています

-
spaceValue 専用プロパティ
:- background-position
- 画像位置プロパティは無視されます。
- 画像位置プロパティは無視されます。
圧縮された表示画像 (トリミングされていない) - :
round
画像の伸縮と圧縮- :
-
要素のサイズとして画像が追加されると、新しい画像が追加され、他の画像は新しい画像を表示するために圧縮されます。 ##トリミングなし
- : 引き伸ばして圧縮して完全な画像を表示します。画像をトリミングしないでください。
- ##画像の追加と画像圧縮
- もともと、2 つの完全な画像を収めることはできません (背景画像自体は比較的大きいです)。ブラウザが画像を圧縮すると、2 つの完全な画像を収めることができます.
-
- #
- 添加图像: 留白 >= 图像宽度的一半时 , 添加 另一个图像。
-
⑦ 继承 父亲:
inherit- 从父元素 继承
background-repeat属性的 设置。
- 从父元素 继承
- #
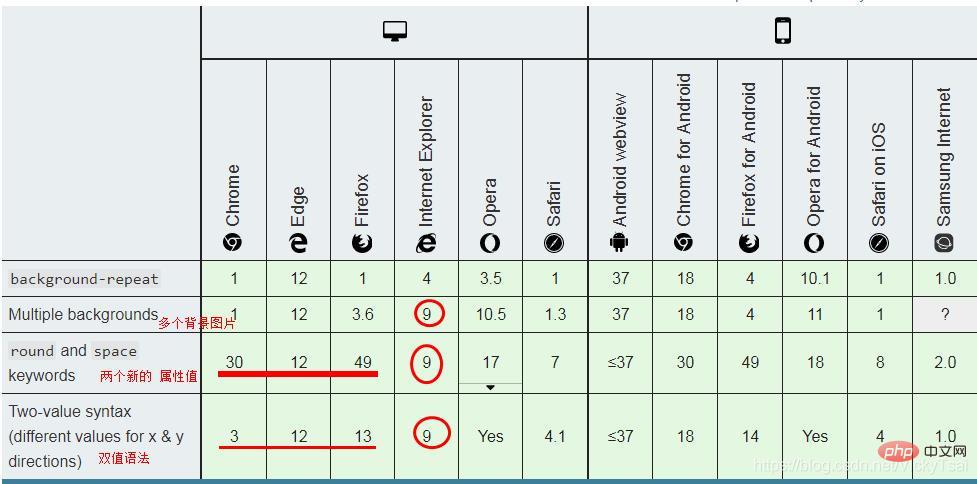
⑷ 背景图像重复
background-repeat属性和属性值 浏览器支持

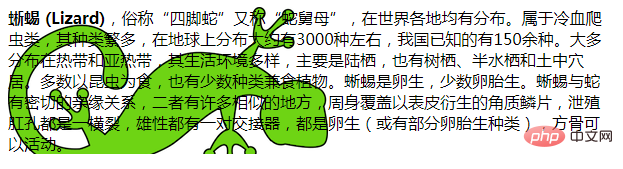
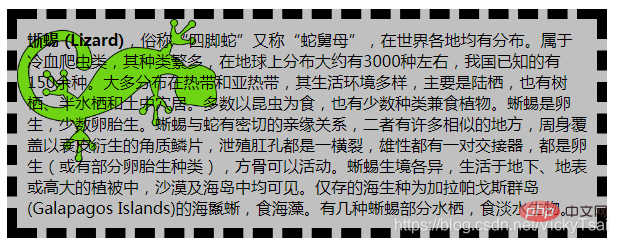
示例1: 把背景图像设置成
round space和round=round round的区别#lizard{ /*background-image: url("../images/lizard.png");*/ background-image: url("../images/四叶草背景.png"); background-repeat:round space; }ログイン後にコピー-
① 默认时的背景显示 = 双向重复
repeat可以看到 右边和下边缘 都有被裁剪

-
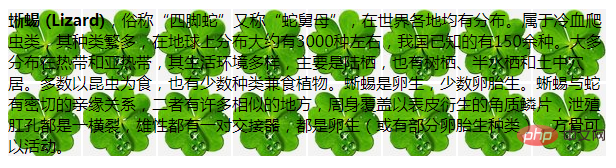
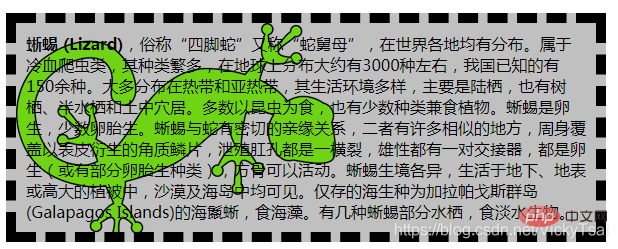
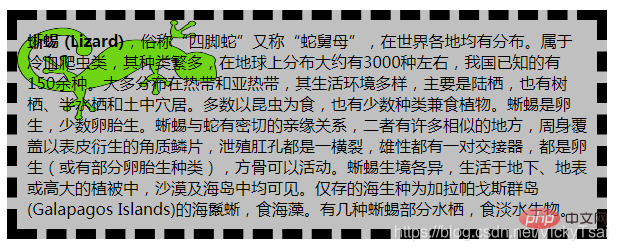
② 值为:
round space时- 水平方向: 压缩图像 显示完整图像
- 垂直方向: 有超出不裁剪的部分 去掉,伸展剩下的图像,空白均匀分布.
可以看到 背景会重复时,水平和垂直方向, 都没有被裁剪的部分.

-
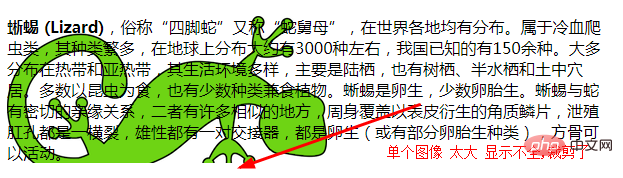
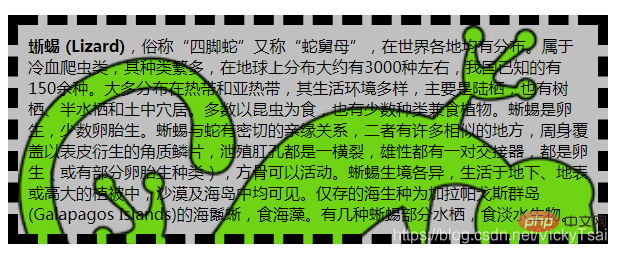
③ 值为:
round=round round时- 可以看到 垂直方向的背景, 比上面的
space值 多了一行图像.- 因为
round值 通过压缩其余的图像,多显示了一行,而不只是 去掉 图像被裁剪的部分. 裁剪的区别:
space会因为 背景图像本身大小 超出元素大小时(不是因为 图像的重复),被裁剪, 但round一直 都不会被裁剪,因为会 压缩图像来显示.
- 因为
- 可以看到 垂直方向的背景, 比上面的

7. CSS3 background-clip 属性: 背景色/图像 的 绘制/裁剪 区域 (背景 显示的区域)
- ⑴ 背景裁剪区域/ 绘制区域
- 设置背景的 绘制区域 / 背景被裁剪区域
-
背景 显示区域: 显示 给用户看的区域,其他部分 就算有背景 ,裁剪掉了,也看不到.
-
background-clip属性- 背景裁剪 属性
-
-
没有 设置背景 (即 没有设置 背景图像
background-image或背景颜色background-color)-
视觉效果: 则 背景裁剪区域
background-clip仅在边框 具有 透明区域 或 部分不透明区域 (根据 边框样式border-style或边框图像border-image)时 才具有 视觉效果; - 否则,边框 掩盖了差异。
-
视觉效果: 则 背景裁剪区域
-
背景 显示区域: 显示 给用户看的区域,其他部分 就算有背景 ,裁剪掉了,也看不到.
- 设置背景的 绘制区域 / 背景被裁剪区域
- ⑵ 背景裁剪/绘制 语法
-
background-clip:border-box|padding-box|content-box;
-
/* 关键字值 Keyword values */ background-clip: border-box; background-clip: padding-box; background-clip: content-box; background-clip: text; /* Global values */ background-clip: inherit; background-clip: initial; background-clip: unset;
ログイン後にコピー
-
⑶ 背景裁剪的 属性值
关键点:边框盒 内边距框 内容框 文字
-
① 边框盒(默认):
border-box- 背景被裁剪到 边框盒。
- 背景 延伸到 边框的外部边缘 (但在
z顺序中 是在 边框的下面)。 - 边框显示 在背景上方: 如果 边框是 虚线,背景会从下方 透出来.
- 背景 延伸到 边框的外部边缘 (但在
- 包括: 边框
- 背景被裁剪到 边框盒。
-
② 内边距框:
padding-box- 背景 被裁剪到 内边距框。
- 背景 延伸到 内边距的外部边缘。
-
不包括: 边框
- 边框的下面 没有背景。
- 背景 被裁剪到 内边距框。
-
③ 内容框 :
content-box- 背景 被裁剪到 内容框。
- 背景是在 内容框内 绘制的。
- 不包括: 边框 和 内边距
- 背景 被裁剪到 内容框。
-
④ 文字:
text(尚在 实验中的属性)- 背景 是在 前景文本(
foreground text)中 绘制的。- 把背景 显示成文本的颜色.
-
使用前提:
- ❶ 需要 浏览器前缀
- ❷ 文本装饰或阴影 不包括在 裁剪区域中
- ❸ 文字的颜色: 一定要设置成
color:transparent透明色- 这样 才能在文字里, 显示出 后面的背景色/图像,否则会被 文字原本的颜色 遮挡住 背景色/图像.
- 背景 是在 前景文本(
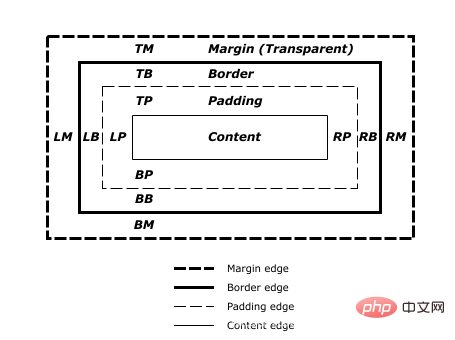
- ⑷ 盒子模型 分界图
从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

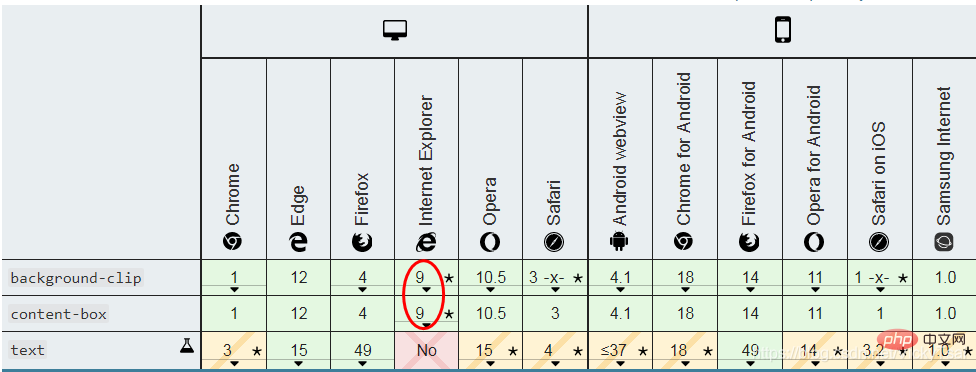
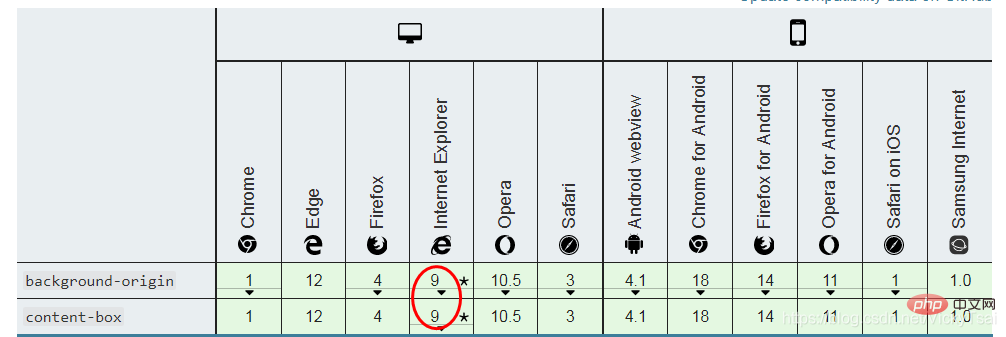
- ⑸ 背景色/图像的 裁剪/绘制 区域的 浏览器支持
- IE 9+ 才开始支持, IE 8 以及更早的版本 不支持
background-clip属性。 - 黄色: 需要 浏览器前缀
低版本的浏览器 也需要浏览器支持,这是个比较新的属性.
- IE 9+ 才开始支持, IE 8 以及更早的版本 不支持

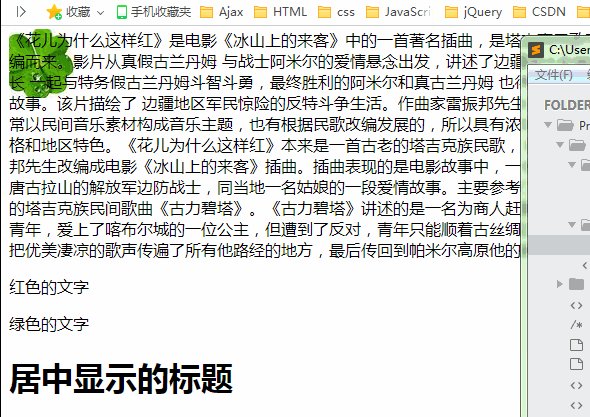
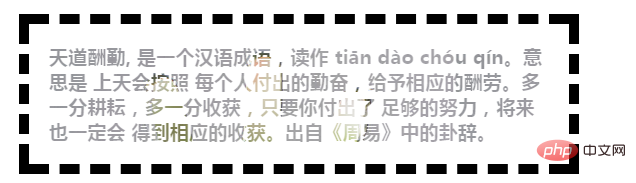
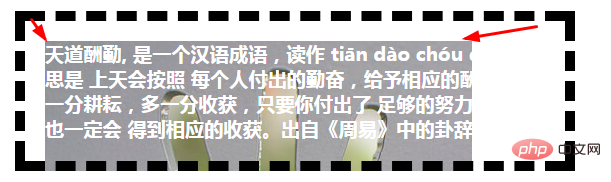
示例1: 把背景的 裁剪/绘制区域 分别设置为 到边框的外边缘, 内边距的外边缘, 内容区,文字的内部
html
<p>天道酬勤, 是一个汉语成语,读作 tiān dào chóu qín。意思是 上天会按照 每个人付出的勤奋,给予相应的酬劳。多一分耕耘,多一分收获,只要你付出了 足够的努力,将来也一定会 得到相应的收获。出自《周易》中的卦辞。</p>
ログイン後にコピー- css
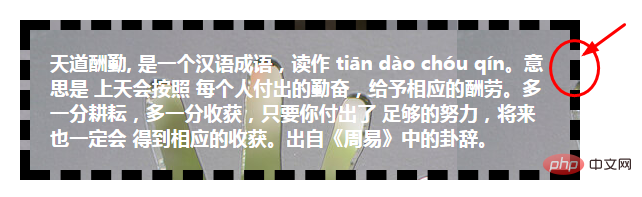
#clipTest{ /*设置元素的 外边距 边框 内边距 字体大小/颜色/粗细*/ margin: 20px; border: 10px dashed #000; padding: 20px; font-size: 1.2em; font-weight: bold; color: #fff; /*设置 背景图像 和 背景颜色(作为背景图像的回退)*/ background-color: #c0c0c0; background-image: url("../images/hand.jpg"); /*设置背景的 绘制/裁剪 区域*/ /*到 边框区的 外边缘*/ background-clip: border-box; }ログイン後にコピー- ① 到 边框的 外边缘 :
border-box- 可以看到 显示在 边框的下面,因为边框是虚线,所以可以看到 漏出来的一部分背景图
background-image. - 对背景色
background-color,也是有效的.
- 可以看到 显示在 边框的下面,因为边框是虚线,所以可以看到 漏出来的一部分背景图
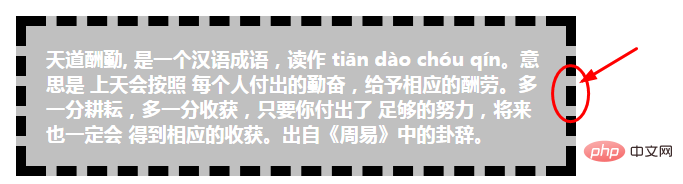
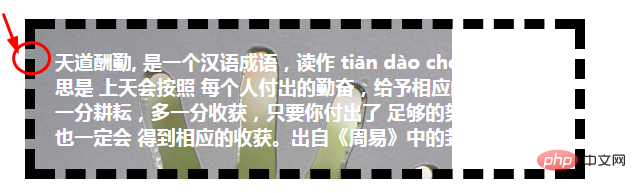
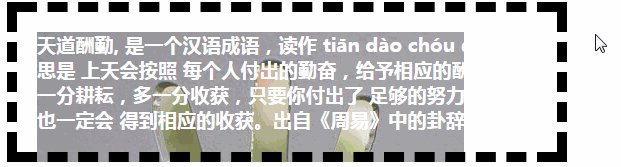
- ② 到 内边距区的 外边缘:
background-clip:padding-box- 背景色 和背景图像 不包括 边框区的位置
/*到 内边距区的 外边缘*/ -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box;
ログイン後にコピー
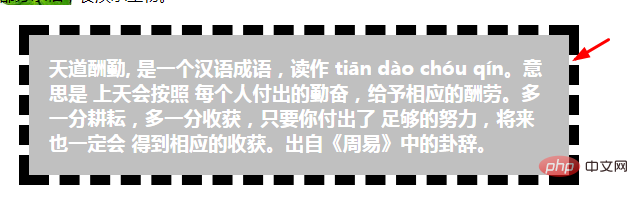
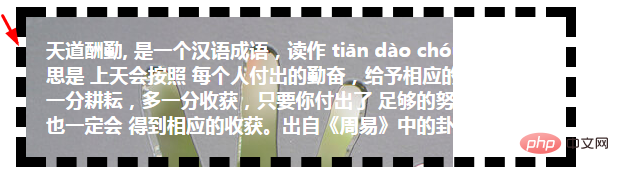
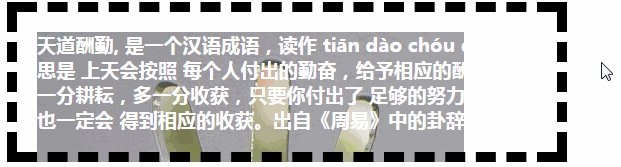
- ③ 到 内容区的外边缘 :
content-box- 背景色 和 背景图像,不会包括 边框和内边距区

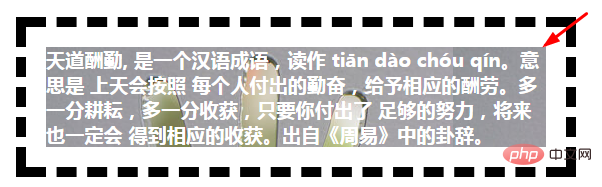
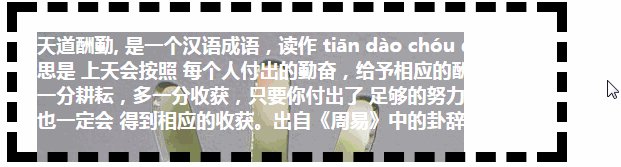
- ④ 在 文字的内部:
text- 注意: 这个时候,文字的颜色
color≠#fff白色,一定要设置成color:transparent透明色,才能在文字里, 显示出后面的背景色.- 否则,背景色/图像,会被文字原本的颜色 遮挡住.

- 注意: 这个时候,文字的颜色
8. CSS3 background-origin 属性: 背景图像的 原点相对区域 (对 背景色 无效,搭配 background-position )
- ⑴ 背景图像的 原点相对区域:
- ① 用于: 设置 背景图像的原点: 相对于 边框区,内边距区 或 内容区 开始。
- 设置 背景图像 出现在 哪个区域
-
background-origin属性- 美 ['ɔrɪdʒɪn]
- 背景图像原点 属性
-
- 设置 背景图像 出现在 哪个区域
- ② 搭配属性:
-
位置: 当设置 背景图像的 位置
background-position属性,指定是 相对于 什么区域 来定位的。 -
★ 用于 不重复的背景图像: 设置
background-repeat:no-repeat不重复,再设置 图像原点,看起来 才比较明显- 否则 默认的图像,会 双向重复,把 边框区,内边距区 等都覆盖了,看不出相对位置了.
-
位置: 当设置 背景图像的 位置
- ① 用于: 设置 背景图像的原点: 相对于 边框区,内边距区 或 内容区 开始。
- ⑵ 不能用于 固定的背景图像
- 背景图像 为固定的 :
background-attachment:fixed,则 背景图像原点background-origin属性 没有效果。- 因为 固定的背景图像, 是相对于 浏览器窗口 不动的,给它指定 区域,也不会动,所以 不会有效果.
- 所以,要留意 属性之间的影响.
- 背景图像 为固定的 :
- ⑶ 背景图像原点的 语法
-
background-origin:padding-box|border-box|content-box;
-
/* 关键字值 Keyword values */ background-origin: border-box; background-origin: padding-box; background-origin: content-box; /* Global values */ background-origin: inherit; background-origin: initial; background-origin: unset;
ログイン後にコピー
- ⑷ 背景图像原点的 属性值
- ① 边框区:
border-box- 背景图像 相对于 边框区 来定位。
- ② 内边距区(默认值):
padding-box- 背景图像 相对于 内边距区 来定位。
- ③ 内容区:
content-box- 背景图像 相对于 内容区 来定位。
-
多值: 同时设置 多个背景图像 的 原点相对区域时,多个属性值之间 ,用 逗号
,分隔.background-origin: content-box, padding-box;
- ① 边框区:
- ⑸ 盒子模型 分界图
- 从内到外的 顺序: 内容区 > 内边距区 > 边框区 > 外边距区

- ⑹ 背景图像原点
background-origin的 浏览器支持比较新的属性,需要使用 浏览器前缀

- 示例1: 将背景图像的原点 分别设置为 相对于 边框区,内边距区,内容区
#clipTest{ /*设置元素的 外边距 边框 内边距 字体大小/颜色/粗细*/ margin: 20px; border: 10px dashed #000; padding: 20px; font-size: 1.2em; font-weight: bold; /*color: transparent;*/ color: #fff; /*设置 背景图像 和 背景颜色(作为背景图像的回退 这里为了看清原点位置,先注释掉)*/ /*background-color: #c0c0c0;*/ background-image: url("../images/hand.jpg"); background-repeat: no-repeat; /*背景图像的原点 相对位置*/ -webkit-background-origin: border-box; -moz-background-origin: border-box; background-origin: border-box; }ログイン後にコピー- ① 背景图像原点: 相对于 边框区
border-box- 可以看到 虚线边框的下方,有漏出来的 背景图像

- ② 背景图像原点: 相对于 内边距区
padding-box- 可以看到 边框的下方 已经不显示 背景图像了

- ③ 背景图像原点: 相对于 内容区
content-box- 背景图像,只显示在 内容区的部分,边框和内边距部分,都不显示图像

-
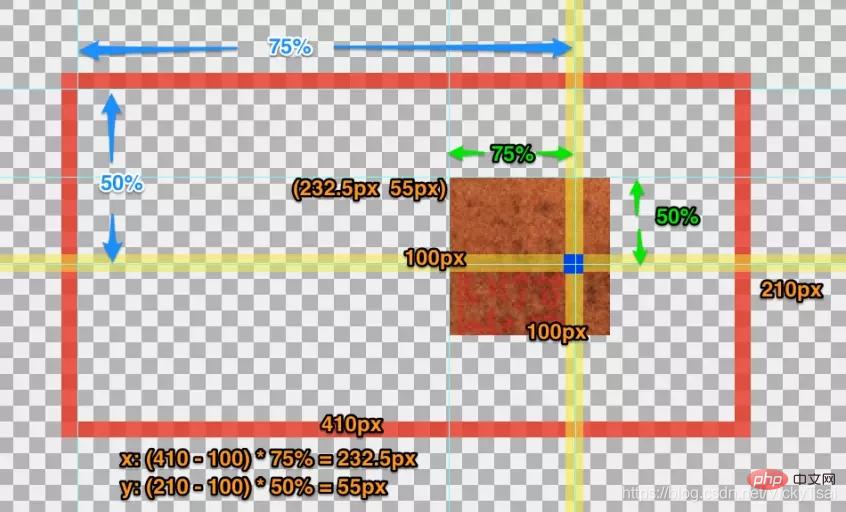
示例2: 指定 背景图像的 原点相对区域,再设置 背景的位置
- 背景图像的原点 相对于 内容区,向右和向下 移动
10px
- 背景图像的原点 相对于 内容区,向右和向下 移动
-webkit-background-origin: content-box; -moz-background-origin:content-box; background-origin: content-box; /*背景图像的位置*/ background-position: 10px 10px;
ログイン後にコピー
9. CSS3 background-size 属性: 背景图像的 大小 (可定义 宽高)
- ⑴ 背景图像的 大小:
- 设置 背景图片大小。图片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同时 , 缩放到 元素的 可用空间的尺寸。
-
background-size属性- 背景图像大小 属性
-
-
背景颜色 和 背景图像:
- 没有 被背景图片 覆盖的背景区域 , 仍然会显示用
background-color属性设置的 背景颜色。 - 此外,如果 背景图片 设置了 透明或者 半透明属性,在背景图片 后面的背景色 也会穿过透明区域 显示出来。
- 没有 被背景图片 覆盖的背景区域 , 仍然会显示用
- 设置 背景图片大小。图片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同时 , 缩放到 元素的 可用空间的尺寸。
- ⑵ 背景图像大小的 语法
-
background-size:length|percentage % |cover|contain;
-
/* 关键字 */ background-size: cover background-size: contain /* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */ background-size: 50% background-size: 3em background-size: 12px background-size: auto /* 两个值 */ /* 第一个值指定图片的宽度,第二个值指定图片的高度 */ background-size: 50% auto background-size: 3em 25% background-size: auto 6px background-size: auto auto /* 逗号分隔的多个值:设置多重背景 */ background-size: auto, auto /* 不同于background-size: auto auto */ background-size: 50%, 25%, 25% background-size: 6px, auto, contain /* 全局属性 */ background-size: inherit; background-size: initial; background-size: unset;
ログイン後にコピー
- ⑶ 背景图像大小的 属性值
-
① 宽高 长度值:
宽 x 高- 设置背景图像的 高度和宽度。
- 不允许 有负值。
-
宽 X 高- 第一个值: 设置 宽度
- 第二个值: 设置 高度。
-
一个值:
- 这个值指定 图片的宽度,图片的高度 隐式的为
auto
- 这个值指定 图片的宽度,图片的高度 隐式的为
- 设置背景图像的 高度和宽度。
-
② 宽高 百分比值:
width% height%- 以 父元素的 百分比 来设置 背景图像的 宽度和高度。
- 不允许 有负值。
percentage %-
宽 X 高
- 第一个值: 设置 宽度
- 第二个值: 设置 高度。
-
一个值:
- 这个值指定 图片的宽度,图片的高度 隐式的为
auto - 指定 背景图片 相对背景区 的百分比。
-
背景区: 由 背景图像 原点相对区域
background-origin设置- 默认背景区域: 盒模型的 内容区与内边距,也可设置为 只有内容区,或者 还包括边框。
- 如果是固定的背景图像
background-attachment为fixed,背景区 为 浏览器可视区(即 视窗),不包括 滚动条。不能为负值。
-
背景区: 由 背景图像 原点相对区域
- 这个值指定 图片的宽度,图片的高度 隐式的为
- 以 父元素的 百分比 来设置 背景图像的 宽度和高度。
-
③ 裁剪式 完全覆盖 背景区 :
cover-
图像伸展: 把背景图像 伸展至足够大, 以使背景图像 完全覆盖 背景区域。
- 不改变 图片比例: 保持 图像的宽高比例(图像 不会被压扁)。
- 该 背景图 以它的 全部 宽或者高 覆盖所在容器。
-
图片 可能会裁剪: 背景图像的 某些部分, 也许 无法显示 在背景定位区域中。
- 当 容器元素 和 背景图大小 不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
-
图像伸展: 把背景图像 伸展至足够大, 以使背景图像 完全覆盖 背景区域。
-
④ 不裁剪式 完全覆盖 背景区:
contain- 把 背景图像 伸展至最大尺寸, 使其宽度和高度 完全适应 背景区域。
- 不裁剪,不改变 图片比例: 在 不裁剪 或 拉伸 图像的情况下,将图像 缩放到 尽可能大的范围。
- 把 背景图像 伸展至最大尺寸, 使其宽度和高度 完全适应 背景区域。
-
⑤ 按图片比例 自动缩放:
auto- 以 背景图片的比例 缩放背景图片。
-
▲ 多个值: 若要指定 多个背景图像的大小,请使用 逗号
,分隔 每个背景图像的值。- 同时设置 3个 背景图像的大小:
background-size: 50% 25%, contain, 3em;
- 同时设置 3个 背景图像的大小:
-
- ⑷ 固有尺寸(宽高) 与 固有比例(宽高比)
- ① 位图: 位图图像(如
.JPG) 总是具有 固有的 大小和比例。 - ② 矢量图: 可能两者 都有,也可能 只有一个。
- 矢量图像(如
SVG)不一定 具有固有尺寸。- 如果它有 水平和垂直的固有尺寸: 它也有 固有比例
- 如果它 没有尺寸 或者只有 一个尺寸: 它可能有 也可能 没有比例.
- 矢量图像(如
- ③ 渐变: 没有 固有的尺寸和比例。
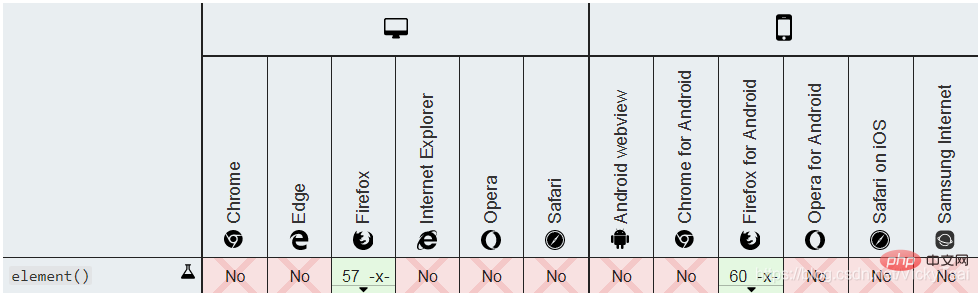
- ④
element()函数: 使用element()函数 创建的背景图像 使用 生成元素的 固有尺寸和比例。
- ① 位图: 位图图像(如
- ⑸ 背景图片的 大小计算:
- 数值的计算: 取决于 图像的固有尺寸(宽度和高度) 和 固有比例 (宽高比)
- ① 指定了 宽高:
- 如果指定了
background-size的两个值 并且不是auto - 背景图片 按 指定大小 渲染
- 如果指定了
- ②
contain或cover- 保留 固有比例,最大的 包含或 覆盖 背景区
- 如果 图像 没有固有比例,则按 背景区大小
- ③
auto或auto auto- 有宽高: 如果图像 同时具有 水平和垂直的 固有尺寸,则按 该大小呈现。
- 按这个尺寸
- 没有固有尺寸 与 固有比例
- 则按 背景区的大小
- 没有 固有尺寸, 但是 有固有比例
- 效果同
contain,不裁剪,按比例显示.
- 效果同
- 只有一个固定尺寸 与 比例
- 则 由此尺寸 与 比例 计算大小
- 只有一个固定尺寸 但是 没有比例
- 它使用 指定的尺寸 和背景定位区域的另一个尺寸 进行渲染。
- 有宽高: 如果图像 同时具有 水平和垂直的 固有尺寸,则按 该大小呈现。
- ① 指定了 宽高:
- ④ 一个为
auto,另一个不是auto- 图像 有固有比例
- 指定的长度
- 使用 指定值
- 未指定的长度
- 按比例缩放: 由 指定值与固有比例 计算。
- 指定的长度
- 图像 没有固有比例
- 指定的长度
- 使用 指定值
- 未指定的长度
- 使用 图像 相应的固有长度,若没有 固有长度,则使用 背景区 相应的长度
- 指定的长度
- 图像 有固有比例
- 数值的计算: 取决于 图像的固有尺寸(宽度和高度) 和 固有比例 (宽高比)
- 注意: 对于 没有固有尺寸 或 固有比例的矢量图 , 不是所有的浏览器 都支持。
- 特别注意测试
Firefox 7-与Firefox 8+,以确定不同之处 能否接受。
- 特别注意测试
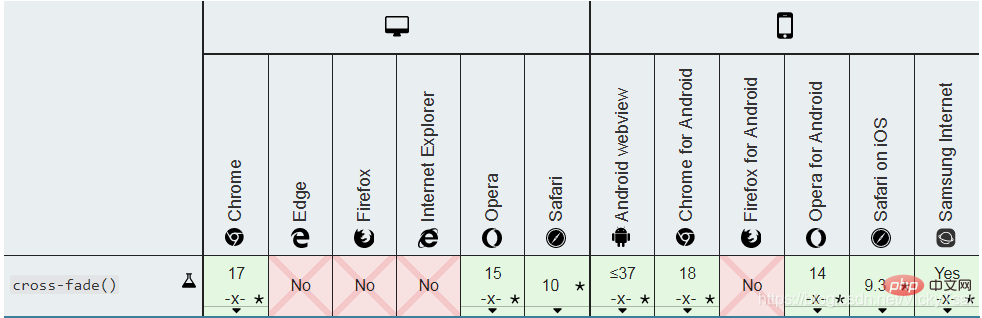
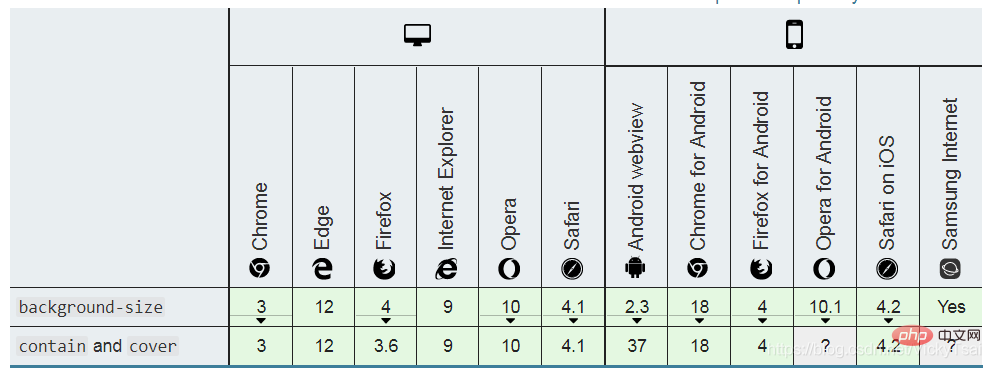
⑹ 背景图像大小
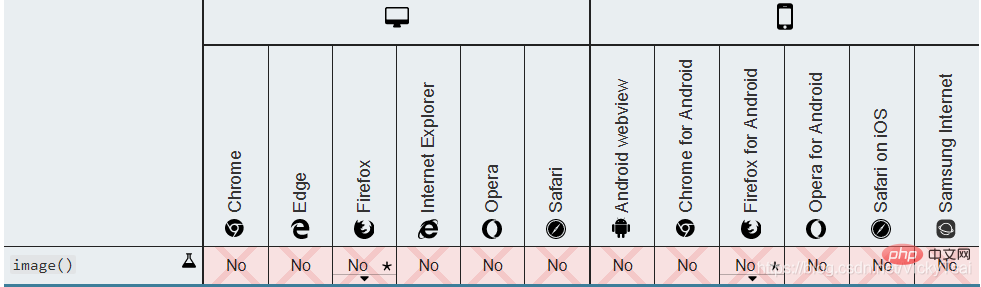
background-size的 浏览器支持

- 需要使用的 浏览器前缀
background-image: url(bg-image.png); -webkit-background-size: 100% 100%; /* Safari 3.0 */ -moz-background-size: 100% 100%; /* Gecko 1.9.2 (Firefox 3.6) */ -o-background-size: 100% 100%; /* Opera 9.5 */ background-size: 100% 100%; /* Gecko 2.0 (Firefox 4.0) and other CSS3-compliant browsers */
ログイン後にコピー
-
示例1: 如果您使用 渐变
<gradient></gradient>作为背景 并指定了 背景尺寸background-size-
渐变图像 要明确指定 宽高:
- 最好不要指定 只使用 单个
auto值,或者 只使用宽度值 来指定(例如,background-size: 50%)。 - 因为,在这种情况下,渲染 渐变值
<gradient>s</gradient>在 Firefox 8 中发生了变化,目前在不同的浏览器之间 通常是不一致的- 并不是 所有的浏览器, 都完全按照 CSS3 的 background-size 规范 和 CSS3 的 Image Values gradient 规范 来实现渲染。
- 最好不要指定 只使用 单个
-
渐变图像 要明确指定 宽高:
安全值 示例
.gradient-example { width: 50px; height: 100px; background-image: linear-gradient(blue, red); /* 不能安全使用的 值形式 Not safe to use */ background-size: 25px; background-size: 50%; background-size: auto 50px; background-size: auto 50%; /* 能安全使用的 值形式 Safe to use */ background-size: 25px 50px; background-size: 50% 50%; }ログイン後にコピー- 实例 css
#lizard { border: 10px dashed #000; /*用渐变 做背景图像*/ background-image: linear-gradient(yellow,green); background-color: #c0c0c0; background-repeat: no-repeat; /*背景图像的大小*/ background-size: 300px 100px; }ログイン後にコピー- 宽
300px,高100px
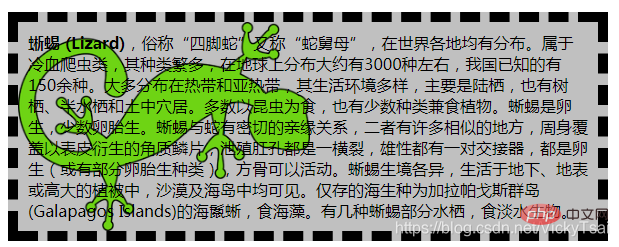
#lizard { border: 10px dashed #000; padding: 10px; background-image: url("../images/lizard.png"); background-color: #c0c0c0; background-repeat: no-repeat; /*背景图像的大小*/ /*background-size: 200px;*/ }ログイン後にコピー- 示例2: 分别设置 不同值的 背景图像大小
- 不设置 背景图像的 默认显示(图像不重复)

只设置 宽度值: background-size: 200px;(按比例缩放) 宽高一起设置: background-size: 200px 100px;(按指定值,可能改变比例) 

裁剪式 完全覆盖: background-size: cover;(按比例缩放) 不裁剪式 安全覆盖: background-size: contain;(按比例缩放) 

(学习视频分享:web前端入门)
-
要素のサイズとして画像が追加されると、新しい画像が追加され、他の画像は新しい画像を表示するために圧縮されます。 ##トリミングなし
以上がCSS の背景プロパティ (Background) を段階的に理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します