
この記事では、javascript に関する関連知識をお届けします。JavaScript では、Java などの言語とは異なり、印刷や出力メソッドがありません。js で使用するには 4 つの方法があります。この記事ではサンプルコードを交えて詳しくご紹介しますので、お役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
JavaScriptではJavaなどの言語とは異なり、印刷や出力のメソッドが存在せず、データの出力には通常以下の4つのメソッドが使用されます。
window.alert() を使用します。document.write() を使用します。 HTML ドキュメント内 innerHTML を使用して HTML 要素に書き込みます console.log() を使用してブラウザ コンソールに書き込みますこれらは例を示すために以下で使用されます。
新しい HTML ファイルを作成し、VSCode を使用して次のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
<p>弹窗显示</p>
<script type="text/javascript">
window.alert("这是一条弹窗测试!");
</script>
</body>
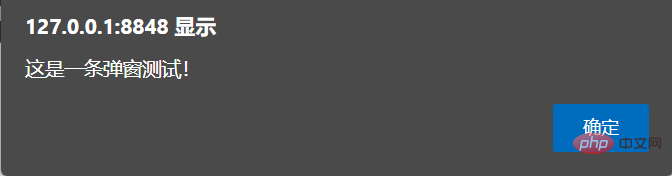
</html>次に、上記ファイルをブラウザで開きます。開くと、以下のポップアップウィンドウが表示されます。OKをクリックすると、ポップアップウィンドウが閉じ、内容が表示されます。ウェブページ。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
<script type="text/javascript">
document.write(Date());
</script>
</body>
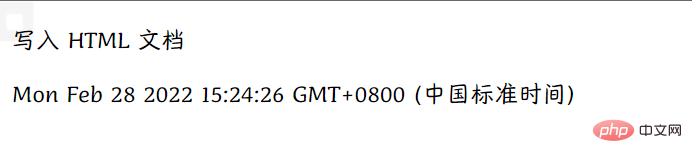
</html>新しい HTML ファイルを作成して上記のコンテンツを書き込むと、ブラウザが開き、ページに次の内容が表示されます。ご覧のとおり、document.write() を使用して現在時刻を書き込むと成功します。ただし、コンテンツをロードする前に document.write() を他のコンテンツと同時にロードすると、他のコンテンツと合わせて表示できることに注意してください。ただし、ページ コンテンツがロードされた後に document.write() が実行されると、以前にロードされたすべてのコンテンツは書き込まれたコンテンツによって上書きされます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
<p>写入 HTML 文档</p>
<button onclick="showDate()">展示时间</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
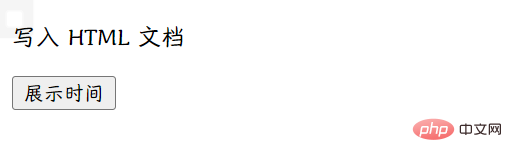
</html>以下は、ページが読み込まれた後の document.write() の実行です。前後の比較により、後に呼び出されることを示します。ページがロードされます。 document.write() は前のページのコンテンツを上書きします。
前後

 ##innerHTML
##innerHTML
メソッドを使用してから、innerHTML を使用して要素のコンテンツを取得または挿入できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
<p id="inner">操纵 HTML 元素</p>
<button onclick="changeContext()">点击修改上述内容</button>
<script type="text/javascript">
function changeContext() {
document.getElementById("inner").innerHTML = "修改后的内容";
}
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>変更前 変更後

##console.log()
F12 ショートカット キーを使用してデバッグ モードを開き、デバッグ ウィンドウの Console メニューに切り替えます。ここでは Edge を使用しているため、コンソールが表示されます。ブラウザの選択は主にユーザーの好みに基づいて行われますが、一般的には Chrome が推奨されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>浏览器调试模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>概要
【関連する推奨事項: JavaScript ビデオ チュートリアル
Web フロントエンド ]
以上がサンプル コードでは、JavaScript でデータを出力するさまざまな方法を詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。