新しい H5 プロモーション タグの概要と紹介 (例付き)
この記事では、新しい H5 プロモーション タグを紹介します。困っている友達のお役に立てれば幸いです。
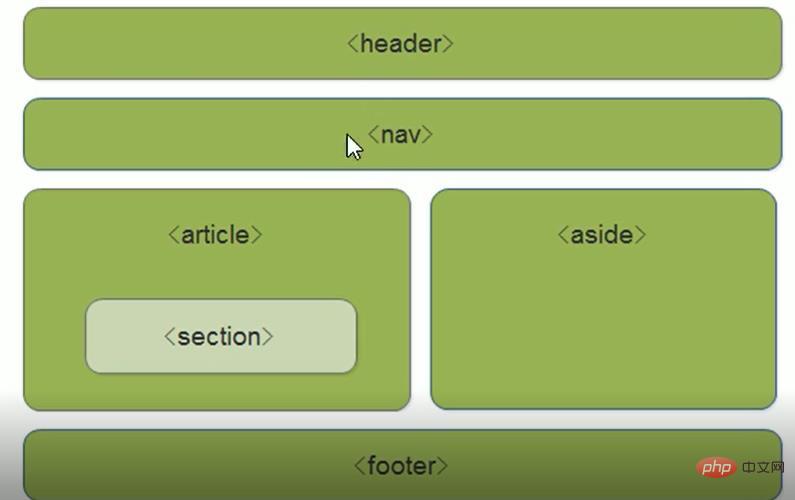
1. セマンティック タグ
<header></header>: 内部ヘッダーtag
<nav></nav>: ナビゲーション タグ。H4 のナビゲーション バーは通常、ul-li タグを使用します。H5 では、
<section></section>: ブロックレベルのタグ
<article></article>: コンテンツタグ
<aside> </aside>: サイド サイドバー ラベル
: テール ラベル
注:
1 ie9 ではブロックレベルの要素に変換する必要があります。display:block
2. 主にモバイル端末で使用されます
# 2. マルチメディア タグ
3.グラフィックタグ
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
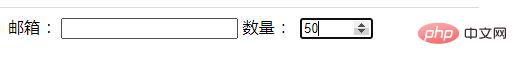
##4. 新しいフォーム要素とコントロールを追加します
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form> 
追加:
この段落を編集する 新しいアプリケーション プログラミング インターフェイス (API)
元の DOM インターフェイスに加えて、HTML5 ではさらに API が追加されています。例:
1. リアルタイム 2D 描画用の Canvas タグ
2. スケジュールされたメディア再生
3. オフライン データベース ストレージ
4. ドキュメント編集
5. ドラッグ アンド ドロップ コントロール
6 . 閲覧履歴管理
概要:
HTML 5 には 2 つの大きな特徴があります:
第一に、パフォーマンスの強化です。 。 2次元グラフィックスを描画するだけでなく、動画や音声を再生するためのタグも用意されています。
第二に、ローカルデータベースなどのWebアプリケーションの機能が追加されます。
関連する推奨事項: 「html5 に新しく追加された属性と要素は何ですか」
以上が新しい H5 プロモーション タグの概要と紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
h5 とはどういう意味ですか?
Aug 02, 2023 pm 01:52 PM
H5 は、HTML の最新バージョンである HTML5 を指します。H5 は、開発者により多くの選択肢と創造的なスペースを提供する強力なマークアップ言語です。その出現は、Web テクノロジーの発展を促進し、Web ページのインタラクションと効果をより優れたものにします。H5 テクノロジーとして徐々に成熟して普及していき、インターネットの世界でますます重要な役割を果たしていくと思います。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。
 h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
h5の位置の使い方
Dec 26, 2023 pm 01:39 PM
H5 では、position 属性を使用して、CSS を通じて要素の位置を制御できます: 1. 相対位置、構文は「style="position:relative;」です。 2. 絶対位置、構文は「style="position:」です。 Absolute;" "; 3. 固定位置、構文は「style="position:fixed;」などです。
 Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
Web側でh5を上にスライドさせて次のページを読み込むように実装する方法
Mar 11, 2024 am 10:26 AM
実装手順: 1. ページのスクロール イベントを監視する; 2. ページが一番下までスクロールしたかどうかを判断する; 3. データの次のページをロードする; 4. ページのスクロール位置を更新する。
 vue3 で H5 フォーム検証コンポーネントを実装する方法
Jun 03, 2023 pm 02:09 PM
vue3 で H5 フォーム検証コンポーネントを実装する方法
Jun 03, 2023 pm 02:09 PM
レンダリング記述は vue.js に基づいており、他のプラグインやライブラリに依存せず、基本的な機能は element-ui と一致しており、モバイル端末の違いに合わせて内部実装にいくつかの調整が加えられています。現在の構築プラットフォームは uni-app 公式スキャフォールディングを使用して構築されており、現在ほとんどのモバイル端末には h6 と WeChat ミニプログラムの 2 種類が搭載されているため、複数の端末で 1 セットのコードを実行する技術の選択に非常に適しています。実装アイデアのコア API: と に対応する、provide と inject を使用します。コンポーネントでは、すべてのインスタンスを格納するために変数 (配列) が内部的に使用され、転送されるデータは Provide を通じて公開されます。コンポーネントは内部で Inject を使用して親コンポーネントから提供されたデータを受け取り、最後に独自の属性をメソッドの送信
 新しい H5 プロモーション タグの概要と紹介 (例付き)
Aug 03, 2022 pm 05:10 PM
新しい H5 プロモーション タグの概要と紹介 (例付き)
Aug 03, 2022 pm 05:10 PM
この記事では、新しい H5 プロモーション タグについて説明します。困っている友人のお役に立てれば幸いです。
 ページ h5 と php は何を意味しますか? (関連知識の議論)
Mar 20, 2023 pm 02:23 PM
ページ h5 と php は何を意味しますか? (関連知識の議論)
Mar 20, 2023 pm 02:23 PM
HTML5 と PHP は、Web 開発で一般的に使用される 2 つのテクノロジです。前者はページ レイアウト、スタイル、インタラクションの構築に使用され、後者はサーバー側のビジネス ロジックとデータ ストレージの処理に使用されます。 HTML5 と PHP の関連知識を詳しく見ていきましょう。
 h5 にはどのようなキャッシュ メカニズムがありますか?
Nov 16, 2023 pm 01:27 PM
h5 にはどのようなキャッシュ メカニズムがありますか?
Nov 16, 2023 pm 01:27 PM
H5 には直接的なキャッシュ メカニズムはありませんが、Web Storage API、IndexedDB、Service Workers、Cache API、Application Cache などのテクノロジーを組み合わせることで、強力なキャッシュ機能を実現し、アプリケーションのパフォーマンス、可用性、スケーラビリティを向上させることができます。さまざまなニーズやアプリケーションシナリオに応じて選択して使用できます。詳細な紹介: 1. Web Storage API は、H5 によって提供されるシンプルなものです。






