JavaScript コンストラクターがオブジェクトを作成する (概要の共有)
この記事では、javascript に関する関連知識を提供します。主に、オブジェクトを作成する JavaScript コンストラクター関数に関する関連問題を紹介します。コンストラクター (コンストラクター) は、コンストラクターおよび型関数とも呼ばれます。この関数は、オブジェクト テンプレート。コンストラクターは任意の数のインスタンスを生成できます。インスタンス オブジェクトは同じ属性と動作特性を持っていますが、同等ではありません。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
コンストラクターとは
JavaScript コンストラクター (Constructor) は、コンストラクターおよび型関数とも呼ばれます。その機能はオブジェクト テンプレートに似ています。コンストラクターは、任意の数のインスタンスを生成できます。インスタンス オブジェクトは同じ属性と動作特性を持ち、しかし平等ではありません。
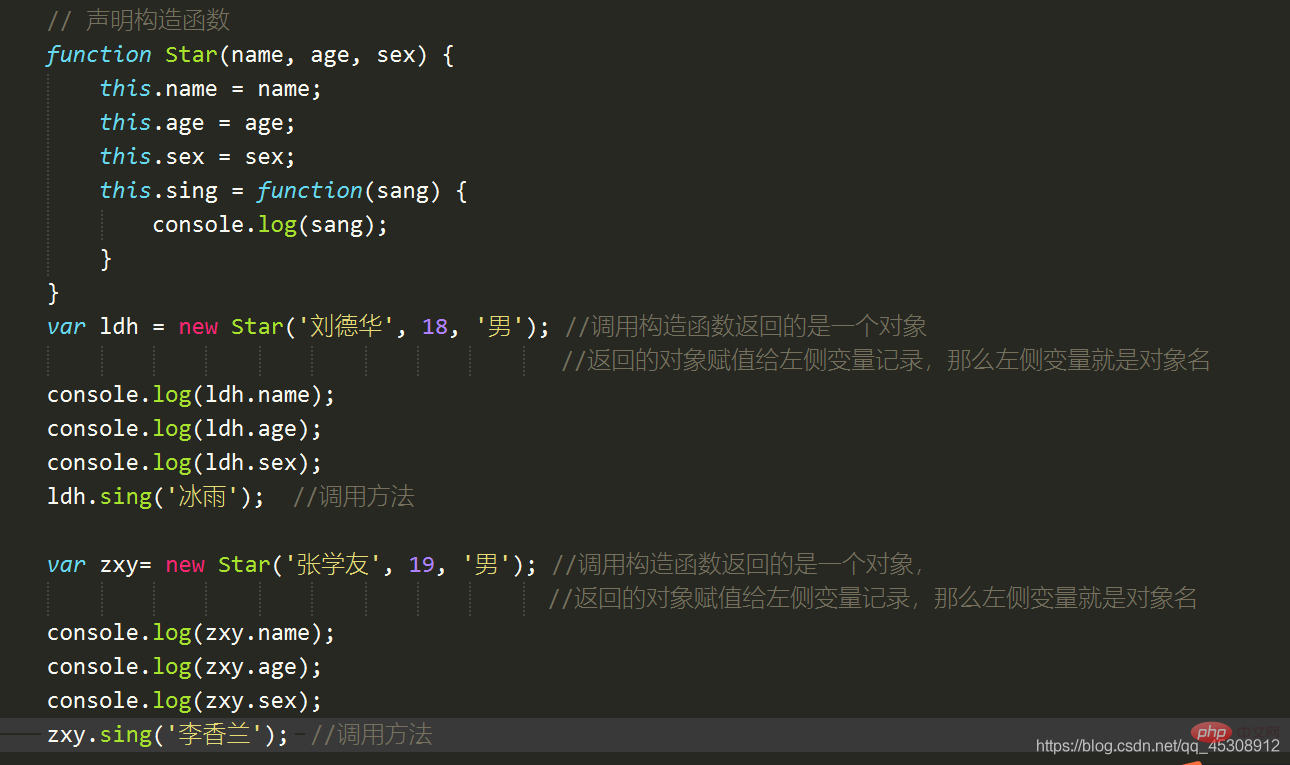
コンストラクターを使用して、さまざまなクラスのオブジェクトを作成します。
コンストラクタの作成
コンストラクタは通常の関数です。作成方法に通常の関数との違いはありません。コンストラクタは頭文字を大文字にするのが通例です
コンストラクタと通常の関数の違いコンストラクタと通常の関数の違い関数は呼び出しメソッドです。 違いは、- 通常の関数は直接呼び出されます。
- コンストラクターは、新しいキーワードを使用して呼び出す必要があります。
- 関数として呼び出された場合、これはウィンドウです。
- メソッドとして呼び出された場合、これはメソッドを呼び出した人です
- コンストラクターの形式で呼び出された場合、これは新しく作成されたオブジェクトです
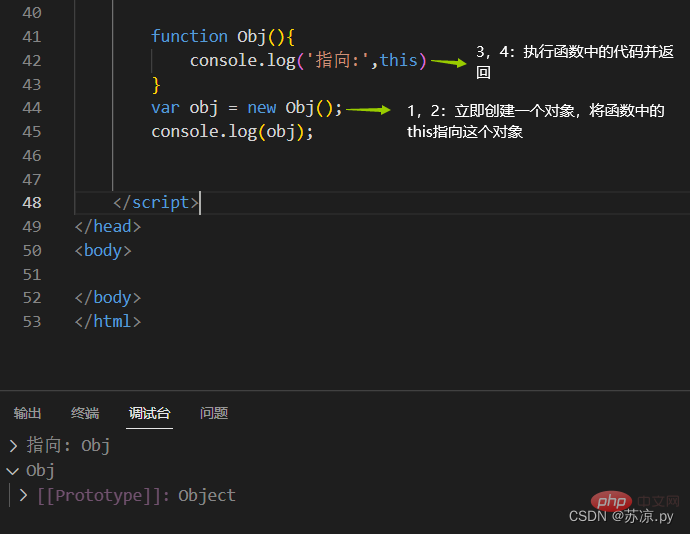
- 新しいオブジェクトをすぐに作成します
- 関数内で新しいオブジェクトを this に設定します。コンストラクターで this を使用して、新しいオブジェクトを参照できます (つまり、this は Newly を指します)作成されたオブジェクト) #関数内のコードを 1 行ずつ実行します
- #新しく作成されたオブジェクトを戻り値として返します
同じコンストラクターを使用して作成されたオブジェクトはオブジェクトのクラスと呼ばれ、コンストラクターはクラスとも呼ばれます。コンストラクターを通じて作成されたオブジェクトを、このクラスのインスタンスと呼びます。上記に関する限り、Obj はクラスであり、obj はクラス Obj のインスタンスです。 
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
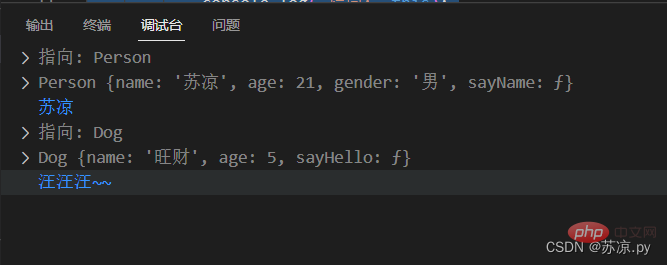
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>
ログイン後にコピー
実行結果:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>
コンストラクターの利点は、さまざまなオブジェクトを区別できることです。つまり、作成されたオブジェクトがどこにあるかを明確に把握できることです。まず、通常のオブジェクトを使用してオブジェクトを作成する場合と、ファクトリ モードを使用してオブジェクトを作成する場合では、オブジェクトの種類を区別することはできず、すべて 1 つの大きなクラス (オブジェクト) に属します。 
構文:
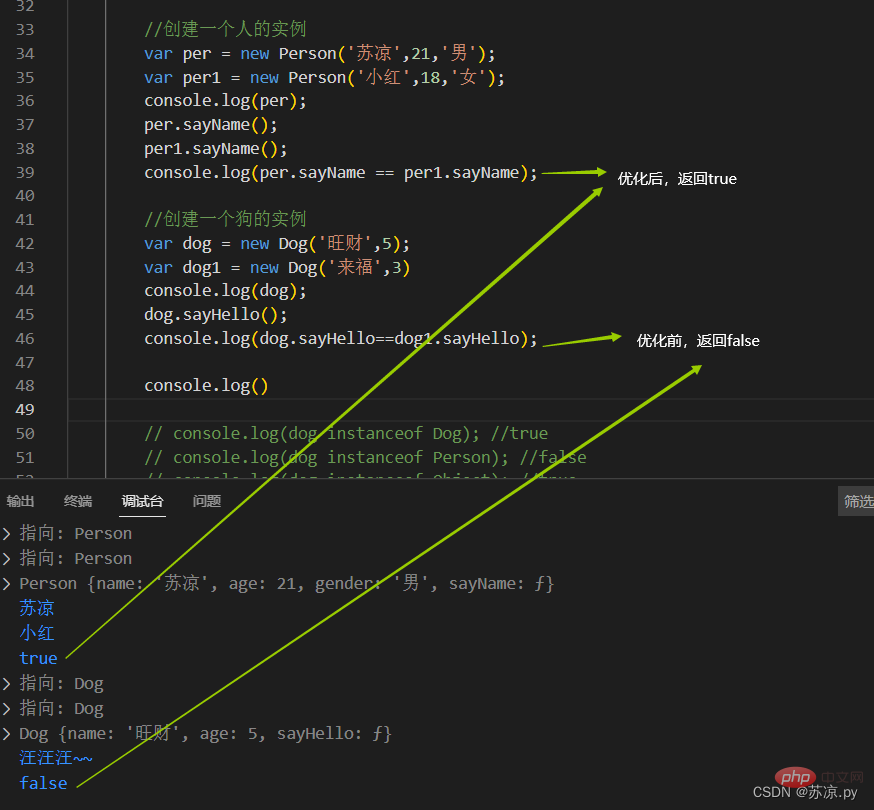
オブジェクト インスタンスオブ コンストラクターすべてのオブジェクトは Object の子孫であるため、instanceof がチェックされると、任意のオブジェクトと 0object は true を返します。 パフォーマンスの最適化パーソン コンストラクターを作成するパーソン コンストラクターでは、オブジェクトごとに SayName メソッドが追加されます現在、メソッドは内部に作成されていますコンストラクター、つまり、コンストラクターが実行されるたびに新しいsayNameメソッドが作成されます。つまり、すべてのインスタンスのsayNameは一意です。 これは大量のメモリを占有し、新しく作成されたオブジェクトごとに新しいメソッドが作成されます。
はいの場合は true を返し、それ以外の場合は false を返しますconsole.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //trueログイン後にコピー
解決策: 以下に示すように、新しく作成したオブジェクトのメソッドを個別に抽出します。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
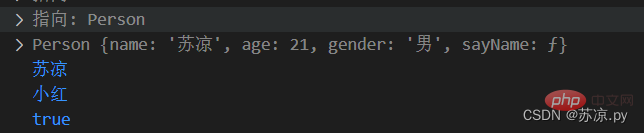
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>
persayNameメソッドはper1のsayNameメソッドと同じです。これにより、別のインスタンスを作成するときに新しいsayName メソッドを作成する問題が解決され、メモリ使用量が大幅に削減されます。 
(1.) コンストラクターが必要な理由:
理由オブジェクトを作成するどちらの方法でも、一度に 1 つのオブジェクトしか作成できません。
(2.) コンストラクターとは:
コンストラクター: オブジェクト内の同じプロパティとメソッドの一部を抽象化し、それらを関数にカプセル化します
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
以上がJavaScript コンストラクターがオブジェクトを作成する (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




