JavaScript での一般的なイベント タイプの整理
この記事では、javascript に関する関連知識を提供します。主に、マウス イベント、キーボード イベントなど、一般的な JavaScript イベント タイプに関する関連問題を紹介します。一緒にそれについて話しましょう。ぜひご覧ください。お役に立てれば幸いです。みんな。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
マウス イベント
#イベント タイプ
- click: ユーザーがマウスのメイン ボタン (通常は左ボタン) をクリックするか、フォーカス中に Enter キーを押します。 when
- dblclick: ユーザーがマウスのメイン ボタンをダブルクリックするとトリガーされます (頻度はシステム構成によって異なります)
- mousedown: ユーザーがいずれかのマウス ボタンを押したときにトリガーされます
- Mouseup: ユーザーがマウスを持ち上げるとトリガーされます。 いずれかのマウス ボタンが押されたときにトリガーされます。 #mousemove: マウスが要素上を移動するとトリガーされます。
- mouseover: マウスが要素に入るとトリガーされます
- mouseout: マウスが要素から離れるとトリガーされます
- mouseenter: マウスが要素に入るとトリガーされ、イベントはバブルしません
- mouseleave: マウスが要素から離れるとトリガーされ、イベントはバブルしますバブルではありません
違い:
- 子要素に関係なく、親要素から次の要素に何度も移動します。子要素は、親要素に対して、依然として退出としてカウントされます
- enter と Leave は、依然として親要素の一部である子要素を考慮してください
- mouseenter と Mouseleave はバブルしません
イベント オブジェクト
イベント ハンドラー内のすべてのマウス イベントとイベント オブジェクトは MouseEvent- altKey です。イベントがトリガーされたとき、キーボードの alt キーが押されたかどうか
- ctrlKey: イベントがトリガーされたときに、キーボードの Ctrl キーが押されたかどうか
- shiftKey: イベントがトリガーされたときキーボードの Shift キーが押されているかどうかに関係なく、トリガーされます。
- button: イベントがトリガーされるとき、マウス ボタンのタイプ
- 0: 左ボタン
- 1: 中ボタン
- 2: 右ボタン
##位置
ページ: ページX、ページY、ページからの現在のマウスの距離の水平および垂直座標- client: clientX、clientY、マウスはビューポートを基準としています 座標
- offset: offsetX、offsetY、イベント ソースのパディングを基準としたマウス
- screen: screenX, screenY、画面を基準としたマウス
- x, y、 clientX、clientY
- movement に相当: moveX、movementY、マウス移動イベントでのみ有効、最後のマウス位置を基準としたオフセット距離
- #キーボードイベント
keydown: キーボード上の任意のキーを押すとトリガーされます。押したままにすると、このイベントが繰り返しトリガーされます
- keypress:
- 文字キーを押すとトリガーされますキーボードの
- keyup: キーボードの任意のキーを持ち上げることによってトリガーされます
- keydown、ブロックされている場合はキーを押します イベントのデフォルトの動作がなければ、テキストは表示されません。
KeyboardEvent
コード: キー文字列を取得し、キーボード レイアウトに適応させます。
- key: キーボード レイアウトに合わないキー文字列を取得します。印刷された文字を取得できます。
- keyCode: キーボード コードを取得します。
focus: 要素要素がユーザーと対話できるときにトリガーされます (ユーザーと対話できるすべての要素がフォーカスされます)。イベントはバブルしません
- blur: 要素がフォーカスを失ったときにトリガーされ、イベントはバブルしません。
- submit: フォーム イベントを送信します。フォーム要素内でのみ有効です。
- change: テキスト変更イベント
- input: テキスト変更イベント、即時にトリガー
- その他のイベント
load、DOMContentLoaded、readystatechange
- windowload:ページ内のすべてのリソースが読み込まれたイベント Imageload:画像リソースが読み込まれたイベント
ブラウザでページをレンダリングするプロセス:
readystate (ページには 3 つの状態がありますページのソース コードを取得します
ドキュメント ノードを作成します
- 次から順に dom ツリーに要素を追加します。上から下へ、要素が追加されるたびに事前レンダリングが行われます。
- 構造に従って子ノードを順番にレンダリングします。
- ドキュメントの DOMContentLoaded: dom の後に発生します。ツリーが構築されます
): ロード中 (読み込み中)、インタラクティブ (対話型)、完了 (完了)
インタラクティブ: DOMContentLoaded イベントをトリガーします
js コードをページの下部に書き込む必要がありますできるだけ##### #
css はページの上部に記述する必要があります : ちらつきを避けます (ページの下部に配置すると、最初に要素にスタイルがなくなるため、次を使用します)醜いデフォルトのスタイルを使用し、CSS がファイルを読み取ったときにスタイルを再変更します)
JS をページの最後に書き込む必要があります :後続のレンダリングのブロックを回避し、JS 要素の実行時にページ内のコンテンツを取得できないことを回避します。
unload、beforeunload
beforeunload: ウィンドウ イベント。ウィンドウが閉じられたときに実行され、ウィンドウが閉じるのを防ぐことができます。
unload : window イベント、ウィンドウが閉じられたときに実行されます。
- scroll
イベントはウィンドウがスクロールされたときに実行されます。
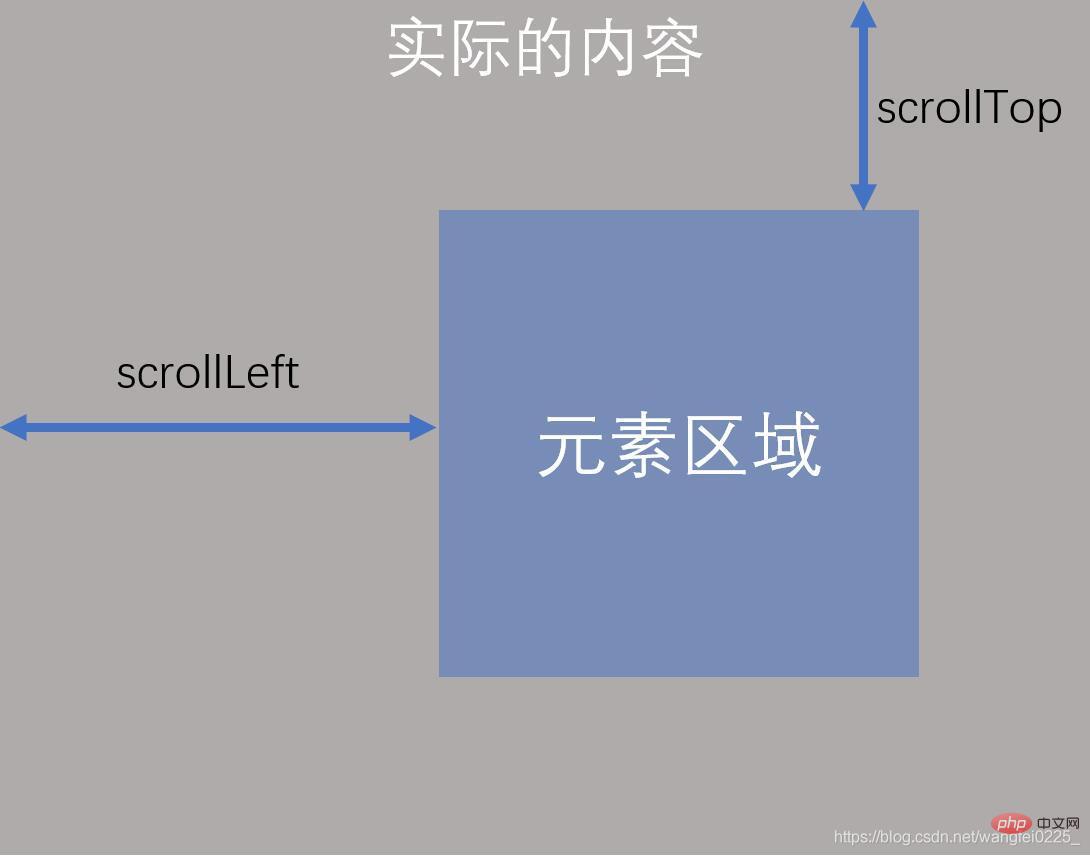
scrollTop とscrollLeft を介して、スクロール距離を変更できます。を取得して設定します。
- resize
ウィンドウ サイズが変更されるとイベントが実行され、ビューポート サイズが監視されます
- contextmenu
右クリック メニュー イベント
- 貼り付け
イベントの貼り付け
- コピー
イベントのコピー
- カット
遠方からの写真



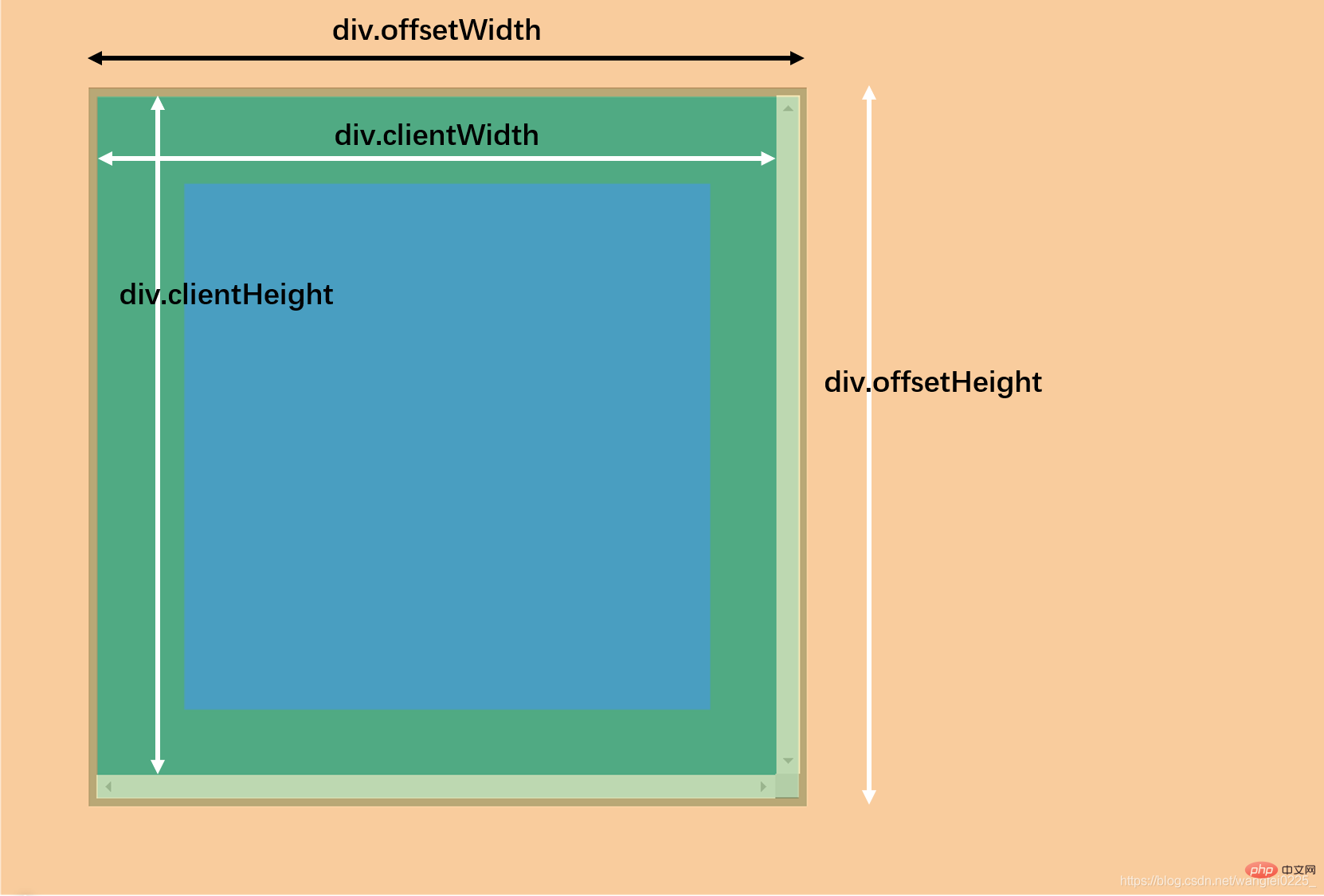
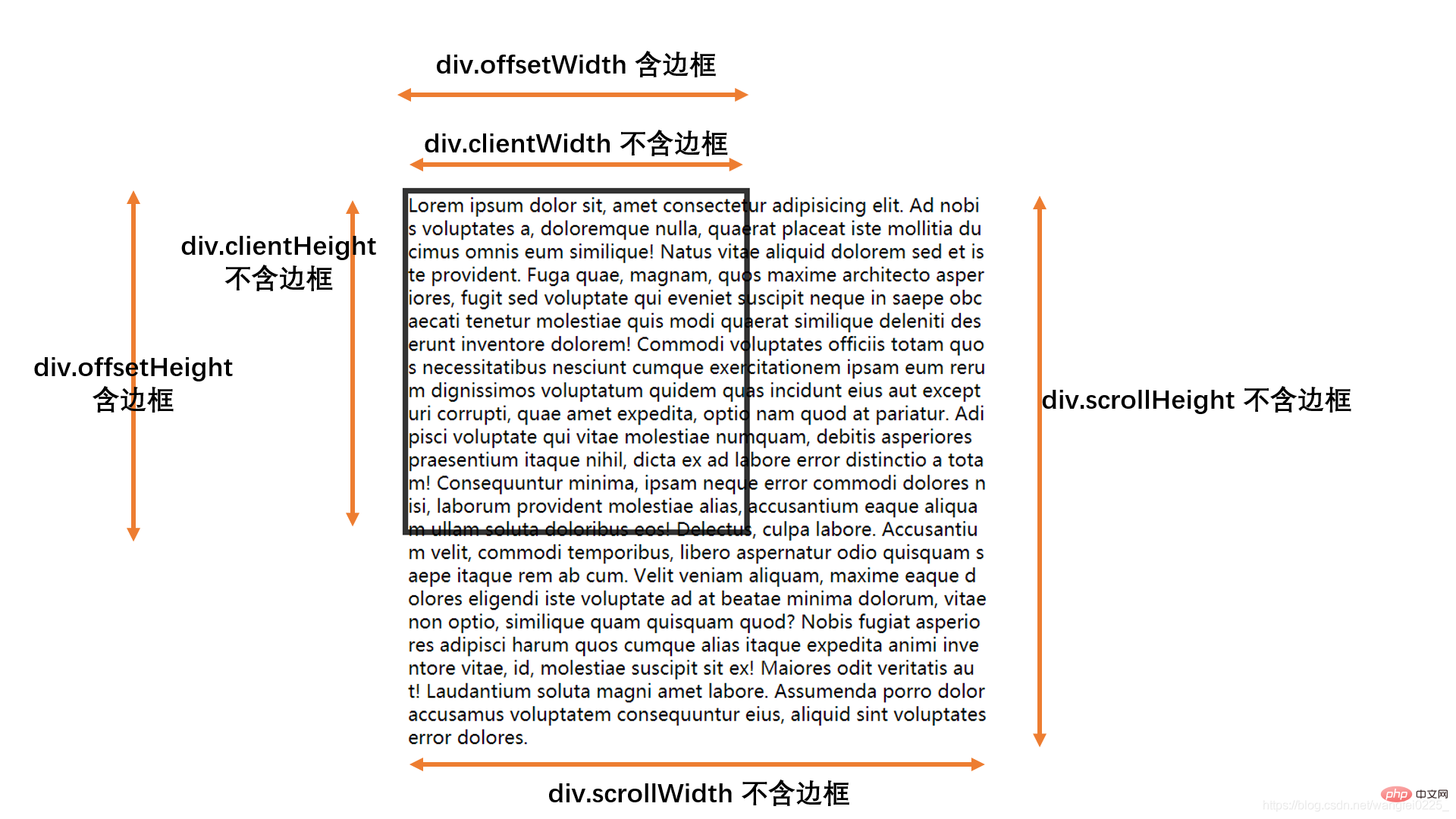
##要素の位置
- offsetParent
- offsetLeft, offsetTop //配置された要素からの距離は、要素の座標を基準とした body
- getBoundingClientRect メソッド
イベント シミュレーション
- クリック シミュレートされたクリック
- sumbit シミュレーションフォームを送信
- dispatchEvent シミュレーション イベント
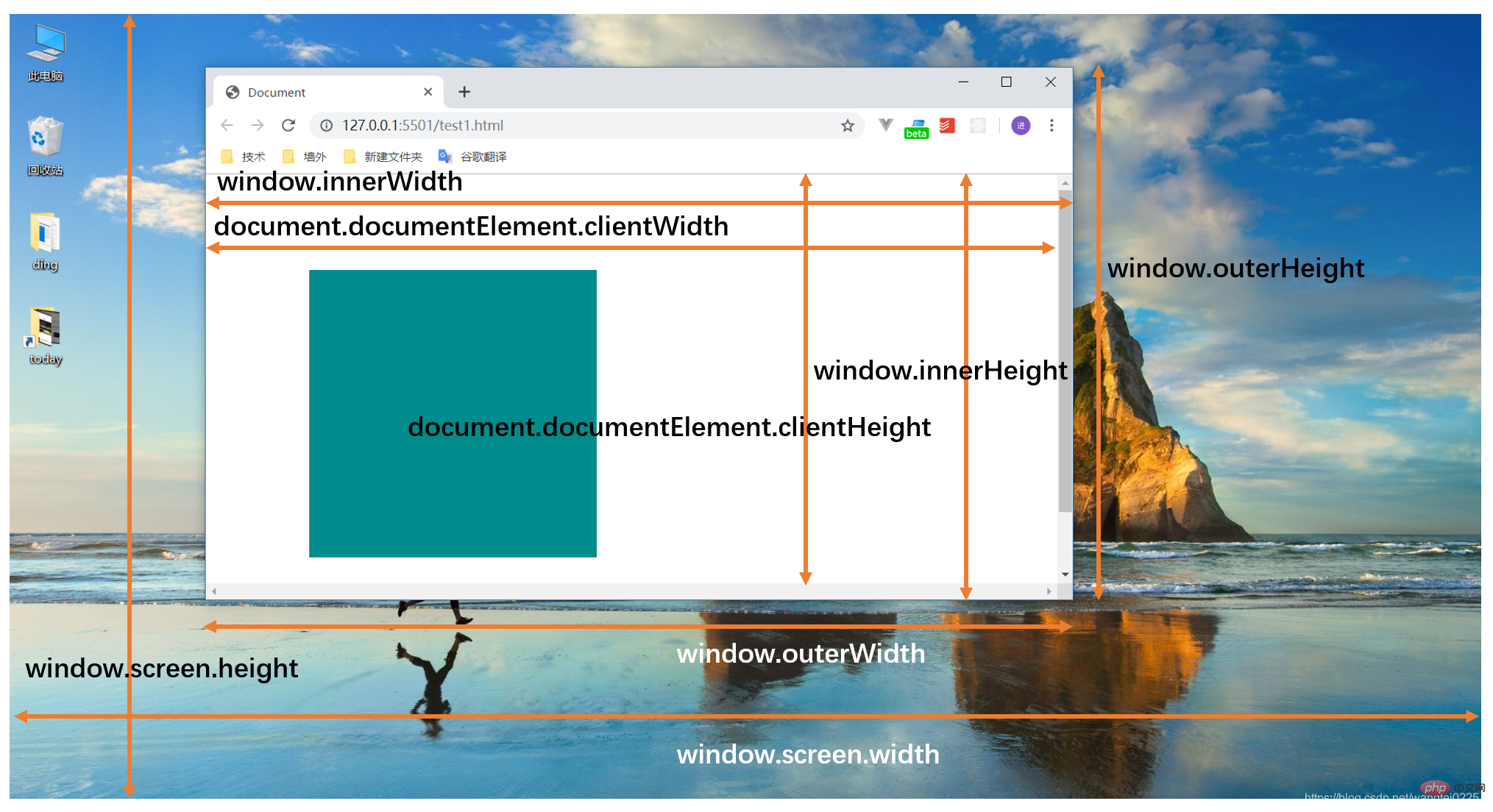
- window.scrollX、window.pageXOffset、window.scrollY、window.pageYOffset
- scrollTo 、scrollBy
を使用できます。scrollBy: ウィンドウからの x 軸と y 軸の距離を増やすことを意味します。オリジナルに基づいています。scrollBy(x, y)
- resizeTo、resizeBy
javascript ビデオ チュートリアル 、webフロントエンド###] ###
以上がJavaScript での一般的なイベント タイプの整理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




