
イベントが発生すると、イベントのステータスを表すイベント オブジェクト (Event) が生成されます。次の記事では、JS のイベント オブジェクト Event についての深い理解とその詳細な解釈を説明します。

event: イベントをトリガーした要素、キーボードとマウスのステータス、位置などが含まれます。
event オブジェクトを自動的に生成します。トリガー イベントに応じて、このオブジェクトには異なるコンテンツが含まれます。たとえば、クリック イベントはマウスによってトリガーされますマウスの位置とその他の内容を含む MouseEvent オブジェクトが生成されます。キーボードを通じてイベントをトリガーすると、キー関連の情報を含む KeyboardEvent オブジェクトが生成されます。
オブジェクトは、イベントをトリガーした要素、キーボード ボタンのステータス、マウスの位置、イベントのステータスなどのイベントのステータスを表します。マウス ボタンなど;
オブジェクトは暗黙のパラメータであり、イベント中にのみ有効です;
オブジェクトは、トリガー方法に応じて異なるプロパティがあります。つまり、一部のプロパティは特定のイベントに対してのみ有効ですが、すべての内容は Event オブジェクト、
オブジェクトは IE にあります Chrome などのブラウザの動作は異なります。たとえば、event.target は、 IE では、event.srcElement Get;
オブジェクト自体は、新しいインスタンスを生成するために使用できるコンストラクター。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>event = new Event(type, options);</pre><div class="contentsignin">ログイン後にコピー</div></div>
コンストラクターは 2 つのパラメーターを受け取ります。最初のパラメータ type はイベントの名前を示す文字列で、2 番目のパラメータ options はイベント オブジェクトの構成を示すオブジェクトです。このオブジェクトは主に以下の 2 つのプロパティを持ちます。
: ブール値 (オプション)。デフォルトは false で、イベント オブジェクトがバブルするかどうかを示します。
: ブール値 (オプション)。デフォルトは false で、イベントをキャンセルできるかどうか、つまり Event を使用してキャンセルできるかどうかを示します。 .preventDefault()このイベントをキャンセルします。イベントがキャンセルされると、イベントはまったく発生しなかったかのようになり、そのイベントに対するブラウザのデフォルトの動作はトリガーされません。
var ev = new Event(
'look',
{
'bubbles': true,
'cancelable': false
}
);
document.dispatchEvent(ev); イベント インスタンスを作成し、dispatchEvent メソッドを使用してイベントをトリガーします。
属性が明示的に true として指定されていない場合、生成されたイベントは「キャプチャ フェーズ」のリスニング関数のみをトリガーできることに注意してください。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// HTML 代码为
// <div><p>Hello</p></div>
var div = document.querySelector(&#39;div&#39;);
var p = document.querySelector(&#39;p&#39;);
function callback(event) {
var tag = event.currentTarget.tagName;
console.log(&#39;Tag: &#39; + tag); // 没有任何输出
}
div.addEventListener(&#39;click&#39;, callback, false);
var click = new Event(&#39;click&#39;);
p.dispatchEvent(click);</pre><div class="contentsignin">ログイン後にコピー</div></div>上記のコードでは、
要素は click イベントを発行しますが、デフォルトではバブルしません。 div.addEventListenerメソッドはバブリングフェーズ中のリスニングを指定するため、リスニング関数はトリガーされません。 div.addEventListener('click', callback, true) と記述した場合、このイベントは「キャプチャ フェーズ」中に監視できます。 一方、このイベントが div 要素で発生した場合。
div.dispatchEvent(click);
その後、
div 要素がバブリング段階でリッスンしているかキャプチャー段階でリッスンしているかに関係なく、リッスン関数がトリガーされます。現時点では div 要素がイベントのターゲットであるため、バブルアップするかどうかは問題ではありません。div 要素は常にイベントを受信するため、listen 関数が発生します。有効になります。
#一般プロパティ
# (キーボードまたはマウスによってトリガーされたかどうかに関係なく所有されるプロパティ)#バブル イベントがバブルするかどうか、ブール値;
cancelable イベントにデフォルトの動作があるかどうか、ブール値; デフォルトの動作は、で指定されたいくつかの動作を指します。
ラベルをクリックするとリンクがジャンプします。 <form> ラベル内をクリックすると Enter が自動的に送信されます。 currentTarget
defaultPrevented イベントがデフォルトの動作をキャンセルするかどうか、ブール値;
イベントの詳細を含む数値を返します click
mouseup イベントでは、この数値は現在のクリック数を表します。dblclick
イベントでは、この数値は常に2.キーボード イベントとマウス オーバー イベントでは、この数値は常に 0 です。 </li><li><p><code>eventPhase 返回一个代表事件处理程序发生时所在阶段的数字;
0表示当前阶段未发生其他事件;1表示当前事件在捕获阶段发生;2表示当前事件处于目标阶段;3表示当前事件处于冒泡阶段;
isTrusted 表示该事件是由用户行为触发的,还是由 JS 代码触发的,布尔值;
当事件是由用户行为(点击等)触发时,值为 true ,当事件是通过 EventTarget.dispatchEvent() 派发的时候,这个属性的值为 false 。
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li></ul><script>
document.querySelector('ul').addEventListener("click", fn1, true)
document.querySelector('ul').addEventListener("click", fn1, false)
document.querySelector("li").addEventListener("click", fn1, true)
function fn1() {
console.log(this); // 打印当前事件对象
console.log(event.eventPhase); // 打印
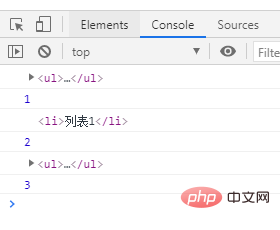
}</script> 点击列表1后,控制台打印如下结果:
target 返回触发该事件的目标节点,返回一个 Element 对象;
target 并不一定与 this 指向相同,this 指向的是当前发生事件的元素,而 target 指向的是触发该事件的元素,可以将上方代码中的 console.log(event.eventPhase); 换成 console.log(event.target); 来具体体验一下两者的不同。
在 IE 浏览器中应使用 srcElement 来代替 target。
type 返回触发的事件名称,例 click ,keydown等;
鼠标属性
button 当事件被触发时,哪个鼠标按钮被点击;clientX 当事件被触发时,鼠标指针的 x 轴坐标;clientY 当事件被触发时,鼠标指针的 y 轴坐标;screenX 当事件被触发时,鼠标指针的 x 轴坐标;screenY 当事件被触发时,鼠标指针的 y 轴坐标;键盘属性
altKey 当事件被触发时,“Alt” 是否被按下;ctrlKey 当事件被触发时,“Ctrl” 是否被按下;metaKey 当事件被触发时,“meta” 是否被按下;shiftKey 当事件被触发时,“Shift” 是否被按下;Location 返回按键在设备上的位置;charCode 当事件被触发时,触发键值的字母代码;key 按下按键时返回按键的标识符;keyCode 返回 keypress 事件触发的键的值的字符代码,或者 keydown 或 keyup 事件的键的代码;which 返回 keypress 事件触发的键的值的字符代码,或者 keydown 或 keyup 事件的键的代码;relatedTarget 返回与事件的目标节点相关的节点。IE属性
cancelBubble 如果想阻止事件冒泡,必须把该属性设为 true;fromElement 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素;returnValue 等同于 defaultPrevented;srcElement 等同于 target;toElement 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素;x 事件发生的位置的 x 坐标;y 事件发生的位置的 y 坐标;initEvent() 初始化新创建的 Event 对象的属性;preventDefault() 阻止触发事件元素的默认行为;stopPropagation() 阻止事件冒泡; 如果想要阻止事件元素的默认行为,例如点击 <a> 标签时执行点击事件,不要跳转链接,需要在事件处理程序中调用 preventDefault 方法:
<a href="http://baidu.com">百度一下,你就知道</a>
<script>
document.querySelector("a").onclick = function () {
event.preventDefault();
// do something
}
</script> 如果想要阻止事件冒泡,例如点击子元素标签时执行子元素的点击事件,而不想要执行父级元素的事件处理程序,则需要调用 stopPropagation 方法:
<ul>
<li>不要触发 ul 的点击事件处理程序</li>
</ul>
<script>
document.querySelector("ul").onclick = function () {
alert("事件冒泡,触发 ul 的点击事件")
}
document.querySelector("li").onclick = function () {
event.stopPropagation();
// do something
}
</script>其他相关方法
addEventListener() 给目标元素注册监听事件;createEvent() 创建一个 Event 对象;dispatchEvent() 将事件发送到目标元素的监听器上;handleEvent() 把任意对象注册为事件处理程序;initMouseEvent() 初始化鼠标事件对象的值;initKeyboardEvent() 初始化键盘事件对象的值;initMutationEvent() 初始变动事件和 HTML 事件对象的值;initCustomEvent() 初始自定义事件对象的值;removeEventListener() 删除目标元素上的某个监听事件;另外关于 createEvent 方法,根据传入参数的不同,会返回不同的 event 对象:
MouseEvents 创建鼠标事件对象,返回的对象中包含 initMouseEvent() 方法;KeyboardEvent 创建键盘事件对象,返回的对象中包含 initKeyEvent() 方法;KeyEvents 在 firefox 中创建键盘事件对象需要传入该参数;MutationEvents 模拟变动事件和 HTML 事件的事件对象,返回的对象中包含 initMutationEvent 方法;CustomEvent 创建自定义事件对象,返回的对象中包含 initCustomEvent() 方法; 我们可以通过 createEvent() 方法可以创建一个新的 event 对象,借助 initMouseEvent() 方法来对这个鼠标事件对象的值进行初始化,该方法接受十五个参数,分别与鼠标事件中的各个属性一一对应,按照 type、bubbles、cancelable、view、detail、screenX、screenY、clientX、clientY、ctrlKey、altKey、shiftKey、、metaKey、button、relatedTarget 的顺序传入即可:
var oBtn = document.querySelector("button");
// 为 button 绑定事件处理程序
oBtn.addEventListener("click", function () {
console.log(event);
})
var event = document.createEvent("MouseEvents");
// 通过 initMouseEvent() 方法初始化鼠标事件的 event 对象
event.initMouseEvent("click", true, true, document.defaultView, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
// 通过 dispatchEvent() 方法来触发 oBtn 上绑定的点击事件,此时浏览器打印的 event 对象为自定义的 event
oBtn.dispatchEvent(event); 初始化事件对象时,最重要的是前四个参数,因为浏览器在触发事件时,这四个参数是必须的,而剩余的参数只有在事件处理程序中才会被使用,target 会在执行 dispatchEvent 方法时自动赋值;
同样需要先使用 createEvent() 方法可以创建一个新的 event 对象,但需要使用 initKeyEvent 来对键盘事件对象的值进行初始化,该方法接收八个参数,分别于键盘事件对象中的各个属性一一对应,按照 type、bubbles、cancelable、view、key、location、modifiers、repeat的顺序传入即可。但在 firefox 中,需要按照 type、bubbles、cancelable、view、ctrlKey、altKey、shiftKey metaKey keyCode charCode ` 的顺序传入十个参数
document.onkeydown = function () {
console.log(event);
}
var event = document.createEvent("KeyboardEvent");
event.initKeyboardEvent("keydown", false, false, document.defaultView, "a", 0, "Shift", 0);
document.dispatchEvent(event); 如果想要模拟其他事件,诸如 submit、focus 等 HTML 和变动事件,则需要通过 MutationEvents 方法来创建事件,通过 initEvent 方法来进行初始化,按照type、bubbles、cancelable、relatedNode、preValue、newValue、attrName、attrChange的顺序传入参数。
<input type="text">
<script>
var oInput = document.querySelector("input");
oInput.addEventListener("focus", function () {
this.style.background = "#ccc"
})
var event = document.createEvent("HTMLEvents");
event.initEvent("focus", true, false);
oInput.dispatchEvent(event);
</script> 自定义事件不是由 DOM 原生触发的,它的目的是让开发人员创建自己的事件。要创建新的自定义事件,可以调用 createEvent("CustomEvent"),返回的对象有一个名为 initCustomEvent() 的方法,接收 type、bubbles、cancelable、detail 四个参数。
var oInput = document.querySelector("input");
oInput.addEventListener("myEvent", function () {
console.log(event);
})
var event = document.createEvent("CustomEvent");
event.initCustomEvent("myEvent", true, false, "自定义事件myEvent");
oInput.dispatchEvent(event); 上方代码创建了一个自定义事件,事件名为 myEvent , 该事件可以向上冒泡,不可以执行在浏览器中的默认行为, detail 属性的值为 自定义事件myEvent,可以在绑定该事件的元素或者元素的父级元素上绑定事件处理程序来查看 event 对象。
の互換処理は、主に IE ブラウザと Chrome などのイベント オブジェクトの違いを考慮しています。次の 4 つのプロパティに対して処理が必要です:
Get the event objectvarevent =event || window.event;
target object
var target =event.target ||event.srcElement;
event.preventDefault?event.preventDefault(): (event.returnValue = false);
event.stopPropagation ?event.stopPropagation() : (event.cancelBubble = true);
]#
以上がJS でのイベント オブジェクト Event の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。