1 つの記事で Markdown 構文を包括的に理解できます (写真と例付き)
まえがき
github でブログやドキュメントを書いたことがある人は、Markdown 構文の重要性を知っているはずです。知らない人も心配しないでください。 . このブログ投稿では、Markdown 構文を簡単にマスターします。ちなみに、この構文は非常にシンプルで一目で理解できますが、信じられない場合は、クリックして見てください。
1. ショートカット キー
| #機能 | ショートカット キー |
|---|---|
| 太字 | Ctrl B |
| 斜体 | Ctrl I |
| 引用文 | Ctrl Q |
| リンクを挿入 | Ctrl L |
| コードを挿入 | Ctrl K |
| Ctrl G | |
| Ctrl H | |
| ##Ctrl O | #順序なしリスト |
| #水平行 | Ctrl R |
| 元に戻す | Ctrl Z |
| やり直し##Ctrl Y |
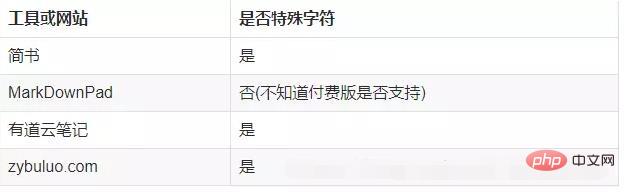
| 絵文字をサポートするかどうか | |
|---|---|
| No | |
| いいえ (有料かどうかはわかりません)バージョンはサポートしています) | |
| No | |
| No | |
| は |
以上が1 つの記事で Markdown 構文を包括的に理解できます (写真と例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Windows 7で実行できるコードエディターはどれですか?
Apr 03, 2025 am 12:01 AM
Windows 7で実行できるコードエディターはどれですか?
Apr 03, 2025 am 12:01 AM
Windows 7で実行できるコードエディターには、メモ帳、sublimeText、およびAtomが含まれます。 1.NOTEPAD:古いシステムに適した軽量で高速な起動。 2.SublimeText:強力で支払われます。 3. atom:非常にカスタマイズ可能ですが、ゆっくりと開始します。
 VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSコードとVisual Studioの違いは何ですか?
Apr 05, 2025 am 12:07 AM
VSCODEは、複数の言語と拡張機能に適した軽量コードエディターです。 VisualStudioは、主に.NET開発に使用される強力なIDEです。 1.VSCODEは電子に基づいており、クロスプラットフォームをサポートし、モナコエディターを使用します。 2。VisualStudioは、Microsoftの独立したテクノロジースタックを使用して、デバッグとコンパイラを統合します。 3.VSCODEは単純なタスクに適しており、VisualStudioは大規模なプロジェクトに適しています。
 どのWindowsがVisual Studioをサポートしていますか?
Apr 02, 2025 pm 02:12 PM
どのWindowsがVisual Studioをサポートしていますか?
Apr 02, 2025 pm 02:12 PM
VisualStudioがサポートするWindowsバージョンには、Windows 10、Windows 11、Windows 7、およびWindows 8.1が含まれます。 1)最新の機能と最良のサポートには、Windows 10またはWindows 11を使用することをお勧めします。 2)特に大規模なプロジェクトを開発する場合、ハードウェア構成で十分であることを確認します。 3)VisualStudio2022は、Windows 11が最適化され、パフォーマンスとユーザーエクスペリエンスの向上を提供します。
 プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?
Apr 07, 2025 am 12:09 AM
プログラムをWindows 8と互換性のあるものにするにはどうすればよいですか?
Apr 07, 2025 am 12:09 AM
Windows 8でプログラムをスムーズに実行するには、次の手順が必要です。1。互換性モードを使用して、コードを介してこのモードを検出して有効にします。 2. API呼び出しを調整し、Windowsバージョンに従って適切なAPIを選択します。 3.パフォーマンスの最適化を実行し、互換性モードの使用を避け、API呼び出しを最適化し、一般的なコントロールを使用してください。
 Visual Studioの可用性:どのエディションが無料ですか?
Apr 10, 2025 am 09:44 AM
Visual Studioの可用性:どのエディションが無料ですか?
Apr 10, 2025 am 09:44 AM
VisualStudioの無料バージョンには、VisualStudioCommunityとVisualStudiocodeが含まれます。 1. VisualStudioCommunityは、個々の開発者、オープンソースプロジェクト、小規模チームに適しています。それは強力で、個々のプロジェクトや学習プログラミングに適しています。 2。VisualStudioCodeは、複数のプログラミング言語と拡張機能をサポートする軽量コードエディターです。スタートアップの速度と低いリソースの使用量が速いため、柔軟性とスケーラビリティが必要な開発者に適しています。
 私のコンピュータはコードとコードを実行できますか?
Apr 08, 2025 am 12:16 AM
私のコンピュータはコードとコードを実行できますか?
Apr 08, 2025 am 12:16 AM
VSCODEは、基本システムの要件が満たされている限り、ほとんどの最新のコンピューターで実行できます。1。オペレーティングシステム:Windows 7以降、MacOS 10.9以降、Linux。 2。プロセッサ:1.6GHz以下。 3。メモリ:少なくとも2GB RAM(4GB以上推奨); 4。ストレージスペース:少なくとも200MBの利用可能なスペース。設定を最適化し、拡張使用を削減することにより、低構成コンピューターでスムーズなユーザーエクスペリエンスを取得できます。
 Windows 8用のVisual Studioをインストールする方法は?
Apr 09, 2025 am 12:19 AM
Windows 8用のVisual Studioをインストールする方法は?
Apr 09, 2025 am 12:19 AM
Windows 8にVisualStudioをインストールする手順は次のとおりです。1。公式Microsoft WebサイトからVisualStudioCommunity2019インストールパッケージをダウンロードします。 2.インストーラーを実行し、必要なコンポーネントを選択します。 3.インストールが完了した後に使用できます。 Windows 8互換性のあるコンポーネントを選択し、十分なディスクスペースと管理者の権利があることを確認してください。
 VSコードはWindows 8で動作しますか?
Apr 06, 2025 am 12:13 AM
VSコードはWindows 8で動作しますか?
Apr 06, 2025 am 12:13 AM
はい、vscodeisCompatibleWithWindows8.1)theinstallerfromthevscodesurethelatest.netframeworkisInstalled.2)installextensionsionsingTheCommandline、NotingSomeMayloadSlower.3)ManageByClusnnnnyRoightEntions、Light -omayloadSlower.3)





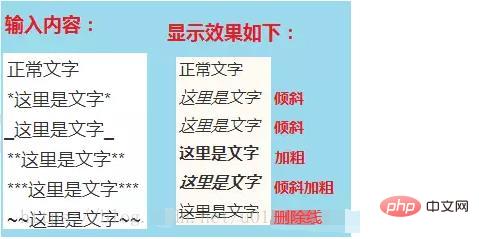
 この書き方は **text**
この書き方は **text**





















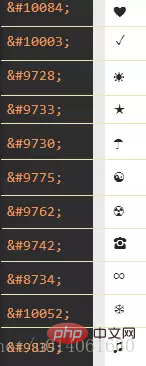
 (2) その他の特殊文字の例は次のとおりです。
(2) その他の特殊文字の例は次のとおりです。 








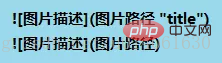
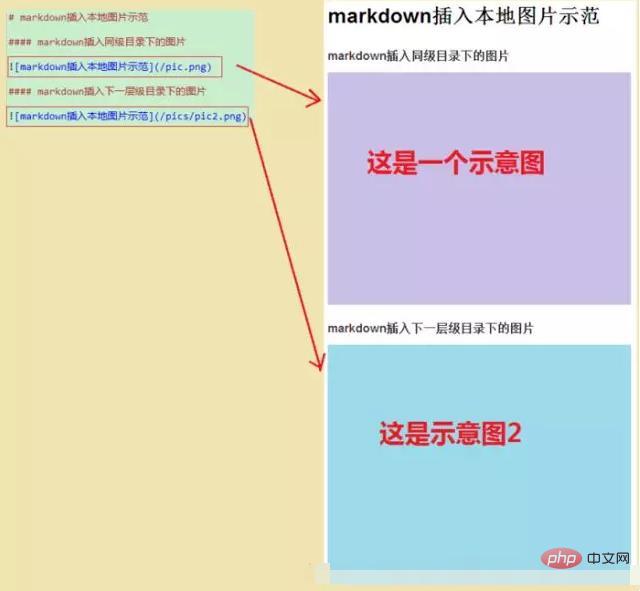
 ダウン ウェイウェイウェイウェイウェイウェイウェイウェイウェイアウトウェイアウトウェイアウトウェイアウトウェイアウトアウトソールアウト アウトソールアウトアウト アウト アウト アウト アウト アウト アウト アウト アウト オフ オフ ote 手順:
ダウン ウェイウェイウェイウェイウェイウェイウェイウェイウェイアウトウェイアウトウェイアウトウェイアウトウェイアウトアウトソールアウト アウトソールアウトアウト アウト アウト アウト アウト アウト アウト アウト アウト オフ オフ ote 手順: 



 3. マークダウンをオンラインで編集する https://www.zybuluo.com/mdeditor
3. マークダウンをオンラインで編集する https://www.zybuluo.com/mdeditor