
この記事では、javascript に関する関連知識を提供します。主に、ウィンドウ オブジェクトのメンバー属性に関連する問題を紹介します。ウィンドウ オブジェクトは JS のトップレベル オブジェクトであり、他の BOM オブジェクトは JS です。は window オブジェクトのプロパティです。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1.1 BOM とは何ですか?
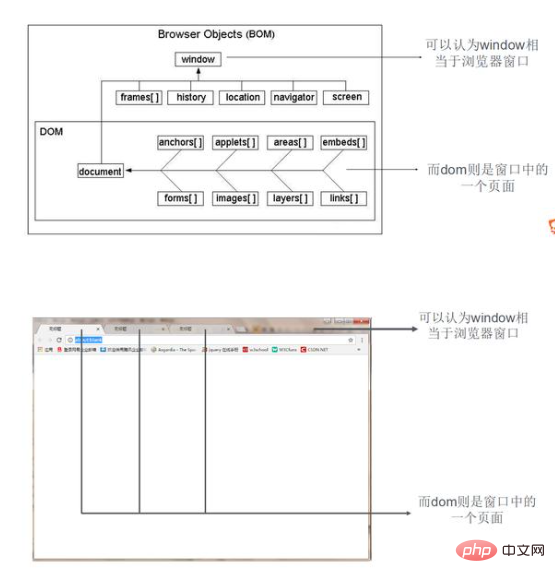
BOM: ブラウザ オブジェクト モデルは、ブラウザ オブジェクト モデルです。BOM は複数のオブジェクトで構成されます。ブラウザを表します。 ウィンドウのウィンドウ オブジェクトは、BOM のトップレベル オブジェクトおよびコア オブジェクトであり、他のオブジェクトはこのオブジェクトのサブオブジェクトです。
1.2 BOM には何が含まれますか?
ブラウザの紹介
BOM オブジェクトには、JS の最上位オブジェクトである
(1)window オブジェクトが含まれています。その他の BOM オブジェクトは次のとおりです。オブジェクトのウィンドウプロパティ。
(2)ドキュメントオブジェクト、ドキュメントオブジェクト;
(3)locationオブジェクト、ブラウザの現在のURL情報;
(4)navigatorオブジェクト、ブラウザ自体の情報;
(5)screen オブジェクト、クライアント画面情報;
(6)history オブジェクト、ブラウザのアクセス履歴情報;
ブラウザにおいて、window オブジェクトは 2 つの役割を持ちます。これは、JavaScript を介してブラウザ ウィンドウにアクセスするためのインターフェイスだけでなく、ECMAScript で指定された Global オブジェクトでもあります。
すべての JavaScript グローバル オブジェクト、関数、および変数は、自動的に window オブジェクトのメンバーになります。
グローバル変数は、ウィンドウ オブジェクトのプロパティです。
グローバル関数は、ウィンドウ オブジェクトのメソッドです。
)
1.3 BOM と DOM の関係
(1)DOM はドキュメント オブジェクトを使用して HTML にアクセス、制御、変更します。 xhtml など。ドキュメント内のコンテンツ
(2)BOM は、ウィンドウ オブジェクトを使用して、ブラウザ内のコンテンツにアクセス、制御、および変更します。
連絡先: BOM には DOM が含まれています。違い: DOM は Web コンテンツを処理するためのメソッドとインターフェイス、つまりページ内の操作を記述します。
#BOM はブラウザと対話するためのメソッドとインターフェイス、つまりページ間の操作を記述します 
2.1 window オブジェクト
window オブジェクトは js の最上位オブジェクトであるため、グローバル スコープで定義されたすべての変数と関数はwindowオブジェクトのプロパティとメソッドとなり、呼び出す際にwindowを省略することができます。 例: ウィンドウを開く window.open(url); [open(url);と同等]ウィンドウを閉じる window.close(); [ In close();]イベントの取得 window.event [event と同等]ドキュメントの取得 window.document [document と同等] )
2.2 ウィンドウ オブジェクトでよく使用される属性
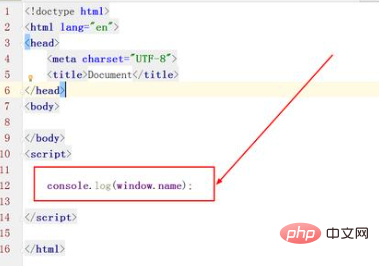
##2.2.1 window.name属性 :
window.name は window オブジェクトのプロパティであり、デフォルト値は空です。
機能:
window.name 値は、別のページ (または別のドメイン名) に読み込まれた後も存在し、
非常に長い名前値をサポートできます (約2MB)

 ##2.2.2 ブラウザと画面
##2.2.2 ブラウザと画面
ウィンドウの間の距離.screenX
window.screenY) 2.2.3 ウィンドウ サイズ プロパティ
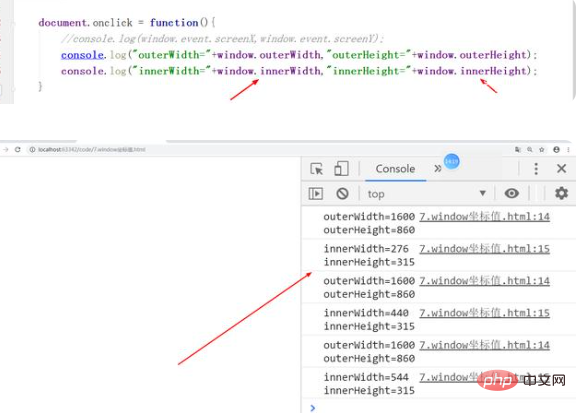
2.2.3 ウィンドウ サイズ プロパティ
outerHeight プロパティは、すべてのインターフェイス要素 (ツールバー/スクロール バーなど) を含む、ウィンドウの外側の高さ。
outerWidth プロパティは、すべてのインターフェイス要素 (ツールバー/スクロール バーなど) を含むウィンドウの外側の幅を設定または返します。 innerheight は、ウィンドウのドキュメント表示領域の高さを返します。 innerwidth は、ウィンドウのドキュメント表示領域の幅を返します。#2.2.4 ドキュメント オブジェクト
2.2.4 window.navigator オブジェクト
window.navigator オブジェクトには Web ブラウザに関する大量の情報が含まれており、ブラウザとオペレーティング システムの検出に非常に役立ちます。 (このオブジェクトはイベントのようなグローバル変数で一意です)
navigator.appCodeName //ブラウザのコード名の文字列表現
navigator.appName //正式なブラウザ名の文字列表現
navigator.appVersion //ブラウザのバージョン情報の文字列表現
navigator.userAgent //ブラウザのカーネルに関連する情報を返します
navigator.cookieEnabled //Cookie が有効な場合は true を返し、それ以外の場合は true を返します。 returns false
navigator.javaEnabled() //Java が有効な場合は true を返し、それ以外の場合は false を返します
navigator.platform //ブラウザが配置されているコンピュータ プラットフォーム 文字列は
を表しますnavigator.plugins //ブラウザにインストールされているプラグインの配列
ps: window.navigator.userAgent に Mobile が表示されている場合、ユーザーはモバイル デバイスを使用していると判断できます。
)
#2.2.5 Location オブジェクト
) #2.2.6 画面object
#2.2.6 画面object

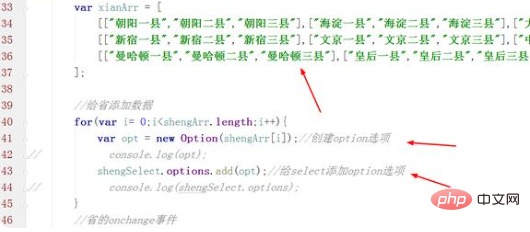
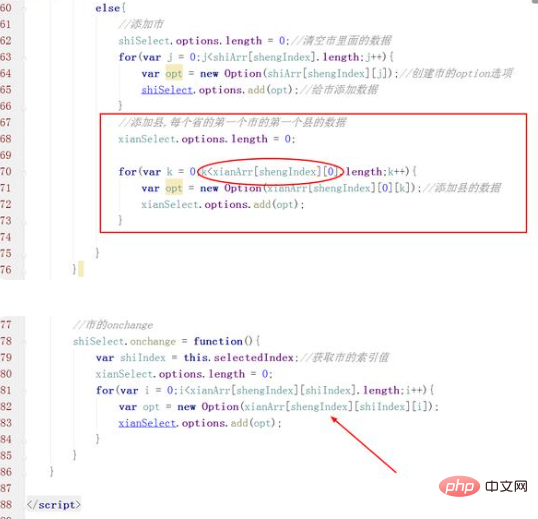
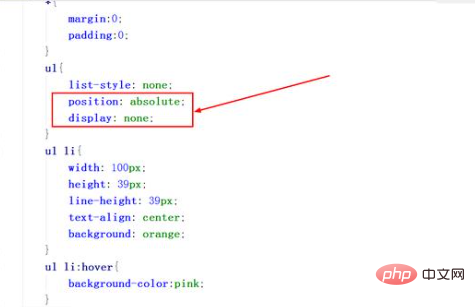
2.4 例: 3 レベルの連携メニュー

)


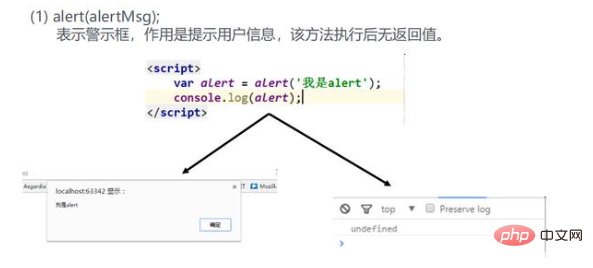
 #3. プロンプト ボックス
#3. プロンプト ボックス

)
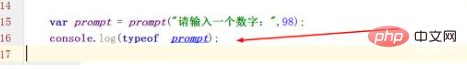
3.2 入力ボックス
 prompt(alertMsg,defaultMsg);
prompt(alertMsg,defaultMsg);
はアラート ボックスを表します, ユーザー情報を求めるために使用されます。このメソッドの実行後の戻り値は、状況に応じて多少異なります。 a) [キャンセル] をクリックすると、戻り値は nullb) デフォルト値はありません
ユーザーがコンテンツを入力しない場合、空の文字列が返されます
ユーザーが内容を入力し、戻り値がユーザーが入力した内容の場合
c) デフォルト値あり
ユーザーが内容を入力していない場合の場合、デフォルト値が返されます。
## ユーザーがデフォルトを変更した場合、戻り値はユーザーが入力した内容です # #3.3 確認ボックス #3.4 例: 右クリック メニューのカスタマイズ
#3.4 例: 右クリック メニューのカスタマイズ


#3.5 例: 虫眼鏡効果
# ##################################
)
)
)

#4.1 タイマーsetInterval(式, ミリ秒)
構文: var timer = null;
timer = setInterval (関数)実行する、実行間隔 ms);
例:
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000);概要説明:

)
 まず、次の 2 点を明確にしてください:
まず、次の 2 点を明確にしてください:
1. JS 実行メカニズムはシングルスレッドです。
2. JS のイベント ループは JS の実行メカニズムです
この分類方法によると、JS の実行メカニズムは次のようになります:
非同期プログラミングの考え方:
まず、JS が同期か非同期かを判断し、同期でメインスレッドに入り、非同期でイベント テーブルに入る
次に、非同期タスクがイベント テーブルに関数を登録します。 , イベント キュー (メッセージ キュー) にプッシュされます, 最後に、同期タスクはメイン スレッドに入った後に実行されます。メイン スレッドがアイドル状態になるまで、実行可能な非同期タスクがあるかどうかを確認するためにイベント キューには移動されません。存在する場合は、実行のためにメインスレッドにプッシュされます。
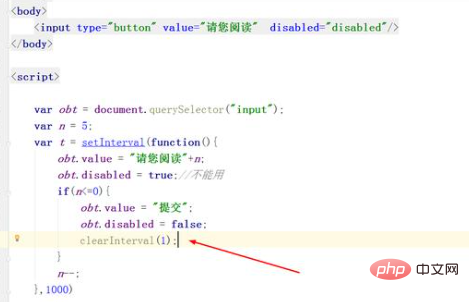
クリアインターバルコール
インターバルコールは時々自動的に実行されるため、クリアインターバルコールは必ず存在します。
構文:clearInterval (変数識別)
例:clearInterval(timer);
上記のコードは、作成したばかりのタイマーを削除して、一定期間後に自動的に再度実行します。
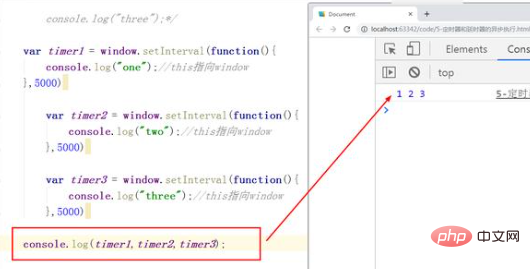
注:
(1) インターバル呼び出しの戻り値は数値キューなので、数値キューにアクセスしてインターバル呼び出しをクリアすることもできます。
) 注:
注:
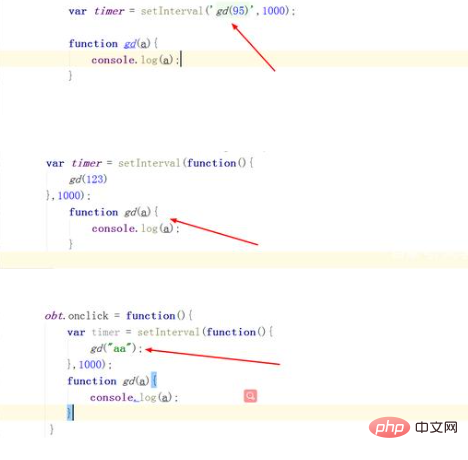
(2) 一定間隔で呼び出される関数がパラメータを渡す必要がある場合、次の方法で間隔呼び出しを宣言する必要があります
構文: var timer = null;
timer = setInterval(string, 実行間隔イベント ms);
例:
var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);(3)インターバルコールはすぐには実行されず、[タスクキュー内のタスクが完了した]後にのみインターバルコールが実行されます。
(4) インターバルコール関数の実際の実行者はウィンドウであるため、この内部ではインターバル呼び出しはウィンドウを指します
4.2 遅延器遅延呼び出しは遅延呼び出し関数とも呼ばれます。一定時間待つことで実行できる機能です。
構文: var timer = null;
timer = setTimeout (実行する関数、待ち時間);
例:
var wait = null;
wait = setTimeout(function(){
console.log('hello world!');
},2000);によると構文 上で述べたように、上記のコードの意味は次のとおりです: 2 秒待ってから、文 [hello world!] を出力します。 】
注: 遅延呼び出しと間隔呼び出しの構文が若干異なることを除いて、残りの構文は同じです。
) (1) 次のコードを読み、口頭で計算し、結果を印刷します。
(1) 次のコードを読み、口頭で計算し、結果を印刷します。
setInterval(function () {console.log(1111);},0);setTimeout(function () {console.log(2222);},0);(2) 次のコードを読み、口頭で計算し、結果を印刷します
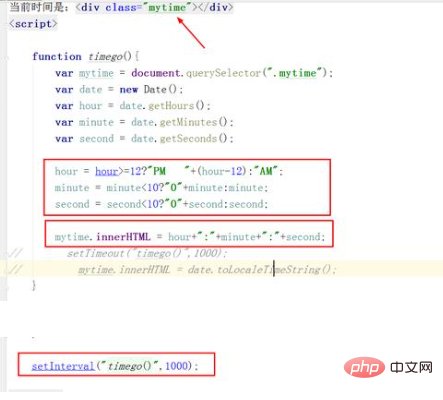
var div = document.getElementsByTagName("div").item(0); div.onclick = function () { setTimeout(function () {console.log(this);}, 1000); };4.4 例: 時間の動き

) 4.5 例: カウントダウン
4.5 例: カウントダウン

 4.6 例: プログレスバーの読み込み
4.6 例: プログレスバーの読み込み
)

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScriptにおけるウィンドウオブジェクトのメンバー属性(概要共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


