この記事では、javascript に関する関連知識を提供します。主に DOM ドキュメント モデルに関連する問題を紹介します。DOM は、プラットフォームに依存せず、言語に依存しない API として W3C 組織によって設計されています。プログラムです。またはスクリプトを使用すると、ドキュメントのコンテンツ、スタイル、構造に動的にアクセスして変更できます。見てみましょう。皆さんのお役に立てれば幸いです。

#[関連する推奨事項:
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
- D:document ドキュメント ブラウザによってロードされたページ
- O:object オブジェクト ページおよびページ内のすべての要素はオブジェクトです
- M:module モデル ページの要素の組織形式
#DOM は、プログラムやスクリプトが動的にアクセスして、ドキュメントのコンテンツとスタイルを変更します。、構造。
DOM は Web ブラウザの動作仕様であり、DOM のおかげで JavaScript は Web 標準言語としての地位を確立し、Web 分野におけるいわゆる「一度書けばどこでも実行できる」という目標を達成しました。
ドキュメント オブジェクト モデル (DOM) は、HTML および XML ドキュメントのプログラミング インターフェイスです。これは文書の構造化された表現を提供し、文書の内容と表現を変更することができます。私たちが最も懸念しているのは、DOM が Web ページをスクリプトや他のプログラミング言語と接続していることです。
スクリプト開発者は、ドキュメント オブジェクトのプロパティ、メソッド、イベントを通じて、動的な Web ページ要素を制御、操作、作成できます。 Web ページの各要素 (HTML タグ) はオブジェクト (オブジェクト、いわゆる「オブジェクト」は現地語で「物」を意味します。台湾では通常、オブジェクトという言葉は「オブジェクト」と訳されます) に対応します。 Web ページ上のタグは階層ごとに入れ子になっており、最外層は であり、ドキュメント オブジェクト モデルも階層ごとに入れ子になっていますが、通常はツリーの形状として理解されます。ツリーのルートはウィンドウまたはドキュメント オブジェクトであり、最も外側のラベルの周囲、つまりドキュメント全体に相当します。ツリーのルート (ツリーは通常、遺伝樹や家系図のように逆さまに描かれます。ルートが唯一の共通の祖先です) の下にはサブレベル オブジェクトがあり、それらにも独自のサブオブジェクトがあります。ルート。オブジェクトを除いて、すべてのオブジェクトには独自の親オブジェクトがあり、同じオブジェクトの子オブジェクト間の関係は兄弟関係です。
この「父、息子、兄弟」からなる「単為生家系図」のフレーム構造において、Webページの各要素を正確に配置することができます。ドキュメントオブジェクトモデルは、ウェブページ全体をこのようなツリー構造に編成し、ツリー構造の各要素をノードとみなします。 JavaScript を含むさまざまなプログラミング言語は、ドキュメント オブジェクト モデルを通じて Web ページのさまざまな詳細にアクセスし、変更することができます。
World Wide Web Consortium (W3C) は、ドキュメント オブジェクト モデルの一連の標準を開発し、さらに関連する標準を開発しています。これらの標準の一部をサポートすることに加えて、現代のブラウザは、W3C 標準が策定される前に普及していた歴史的で確立されたプログラミング インターフェイスの一部もサポートしています。言い換えれば、現在ブラウザーで使用されているテクノロジーの歴史は複雑であり、人々が一般的に使用している DOM テクノロジーの中には、従うべき標準がないものもあります。
実践指向のテクノロジーを完全に理解するために、すべての一般的な DOM (IE ブラウザーの「さまざまな」テクノロジーの一部を含む) の詳細を検討します。
DOM と JavaScript
人々は習慣的に DOM について話すことを好まず、JavaScript について話すか、「Ajax」(かつて人気があった「Ajax」について話すかのどちらかです)コンセプト」という言葉も、前世紀末の「DHTML」同様、最近はすっかり冷めてきましたが、このようなホットワードが登場するたびに、JavaScript技術への熱意が高まり、個人的には大変嬉しく思っています。次のホットワード? たぶん、私たちがそれをでっち上げることができるかもしれません... 疑似マッシュアップ、それはどうでしょうか?)。
JavaScript を使用して Web ページ上で実行されるすべての操作は、DOM を通じて実行されます。 DOM はブラウザに属するものであり、JavaScript 言語仕様で規定されているコアコンテンツではないため、JavaScript 言語リファレンスのヘルプドキュメントをダウンロードして確認すると、適切な document.write メソッドすら見つかりません。女性や子供には知られています。
主なインターフェイスは次のとおりです。
ノード インターフェイス: ドキュメント内のノードの基本タイプです。ドキュメント構造にアクセスして変更するための基本的なメソッドを定義します。
Document インターフェイス: ドキュメント全体を表します。ドキュメント内にさまざまなノード (要素、コメント、処理命令など) を作成でき、作成されたノードには、そのノードを作成した Document オブジェクトを表す OwnerDoculnent 属性があります。
DocumentFragment インターフェイス: ドキュメント ツリーのサブツリーを表します。これは非常に小さなドキュメントです。
Attr インターフェイス: 要素ノードの属性を表します。興味深いのは、それが要素ノードの子ノードとみなされず、DOM ツリーの一部を形成しないことです。また、DocumentFragment ノードの直接の子ノードでもありません。
CharacterData インターフェイス: DOMsitrgn 文字列を維持し、読み取りおよび書き込み操作のためのインターフェイスを提供します。ただし、これはドキュメント内の特定のタイプのノードに直接対応するわけではありません。
Text インターフェイス: CharacterData を継承します。要素または属性を表す連続したテキスト。これには派生インターフェイス CDATAsection があり、その目的は次のとおりです: CDATASeciton ノードのコンテンツはいかなる方法でも変換されません。Node で nomraliez メソッドを使用すると、隣接する Text ノードが 1 つのノードにマージされますが、CDATASeciton を使用するとマージを回避できます。
コメント インターフェイス: これも CharacterData から継承します。注釈内のテキストの内容を表します。
NodeList インターフェイス: 順序付けされたノード セットを管理するために使用されます。
Entity インターフェイス: エンティティを表し、EntityReference はエンティティへの参照を表します。
NamedNodeMap インターフェイス: 順序付けされていないノード セットの管理に使用されます。
DOMImplementation インターフェイス: DOM モデルのインスタンスから独立したインターフェイスを提供します。 CreateDocument は Document オブジェクトを作成でき、haseFature は DOM 実装が特定のモジュールをサポートしているかどうかを判断できます。
表記インターフェース: ドキュメント内のシンボル定義を表します。
Processingstruction インターフェイス: 処理命令を表します。
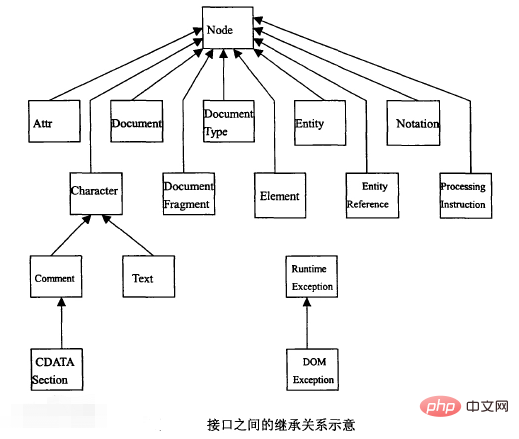
DOMException インターフェイス: 例外処理。プログラム内の論理エラー、データ損失、または DOM 実装自体の不安定性によって発生するエラー。プログラムの処理中に、メソッドによってエラー値が返されます。インターフェイス間の継承関係を図に示します。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がDOM ドキュメント オブジェクト モデルの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。