人々はよく誤解に陥り、特定のテクノロジーを使って説明してみてください フロントエンドとバックエンドの分離の概念は何ですか? これは答えではありません。例えばフロントエンドとバックエンドの分離と言えばLaravel Vueのことですが、これは完全に正しい理解ではありません。 私たちが尋ねたのは、なぜこの方法で問題を解決するのかということです。
答えは、具体的にはどのように行うのかです。はい:ソフトウェア技術やビジネスがある程度発展すると、プロジェクト管理業務においてバージョンアップを行う必要がありますが、それは偶然ではなく必然です!端的に言えば、会社の部門構成の調整です。 [関連する推奨事項: webfrontend]なぜこの変更が行われたのですか?
なぜなら、インターネットの初期のページ機能はデータを表示し、基本的な操作を提供するだけで十分だったので、最初のソフトウェア開発は実際にはバックエンドに重点を置いていたからです。したがって、プロジェクト全体はバックグラウンドのビジネス ロジック処理に重点を置きます。しかし、ビジネスとテクノロジーの発展に伴い、フロントエンドの機能はますます複雑かつ重要になり、同時にフロントエンドのテクノロジースタックもますます豊富になってきています。このように、開発中には次々と問題が発生し、その解決がますます難しくなり、フロントエンドの開発を従来のようにシステムアーキテクチャ全体に分散させることができないことがわかりました。フロントエンドもバックエンドと同様にエンジニアリング、モジュール化、システム化する必要があります。 #########これを行う方法?は、もともとバックエンド プログラマと混合して純粋なフロントエンド部門を形成していたフロントエンド開発を一元化するために、専用のフロントエンド部門を設立することです。エンジニアリングのフロントエンド技術の研究開発に特化し、新しい技術システムを繰り返しアップグレードして、プロジェクトの問題を解決し、技術開発に適応します。一言で言えば、テクノロジーとビジネス開発のニーズに適応するために
です。フロントエンドとバックエンドが混在していた従来の組織構造からフロントエンド開発を分離し、フロントエンド部門とバックエンド部門を独立させる必要があり、これがフロントエンドとバックエンドの分離の理由です。 -end.
アプリケーションのフロントエンド コードとバックエンド コードは別々に記述されます2. フロントエンドとバックエンドを使用しない 分離のデメリットフロントエンドとバックエンドの分離は現在一般的な開発方法であり、インターネットのほとんどは、フロントエンドとバックエンドを分離して開発されるでしょう。
フロントエンドとバックエンドの分離手段
従来の Web 開発プロセスでは、ビュー レイヤーはバックエンド開発者によって作成されません。独立完了
フロントエンドバックエンドを開発する必要がある場合は、フロントエンド ページを埋め込みます。ビュー テンプレートまたは他のテンプレートを使用する場合も同じことが当てはまります。データを統合するにはタグも追加する必要があります。核心は、バックエンドから返されたデータをページに追加する方法であるためです。フロントエンドはバックエンド データにアクセスします。 AJAX リクエストを介してインターフェースを作成し、ビューにモデルを表示します。この時点でバックエンド ページで問題が発生した場合、テンプレート ファイルをフロントエンド開発に送信し、フロントエンドに送信します。開発者はテンプレートを理解できません。現時点では、フロントエンドを解決するのは簡単ではありませんが、バックエンドを解決するのも簡単ではありません。このコミュニケーションと開発の効率は非常に低いです。フロントエンドとバックエンドの結合度が高すぎるため、開発が非常に面倒になります。
フロントエンドはクライアント コードを個別に記述するだけでよく、バックエンドはデータ インターフェイスを提供するためにサーバー側のコードを個別に記述するだけで済みます。
解決策は非常に簡単です。
フロントエンドとバックエンドの分離
メソッドを使用して開発するだけです。
フロントエンド開発者とバックエンド開発者は、事前にインターフェース文書 (URL、パラメーター、データ型など) に同意するだけで済みます。独立して開発する フロントエンドはテスト用にデータを偽装できるため、バックエンドに依存する必要はありません。最後に、フロントエンドとバックエンドの統合を完了します
。フロントエンドとバックエンドのアプリケーション!開発効率を大幅に向上
単一——> フロントエンド アプリケーション バックエンド アプリケーション
フロントエンド アプリケーション: データ表示とユーザー インタラクションを担当
バックエンド アプリケーション: 担当データ処理インターフェイスを提供するため
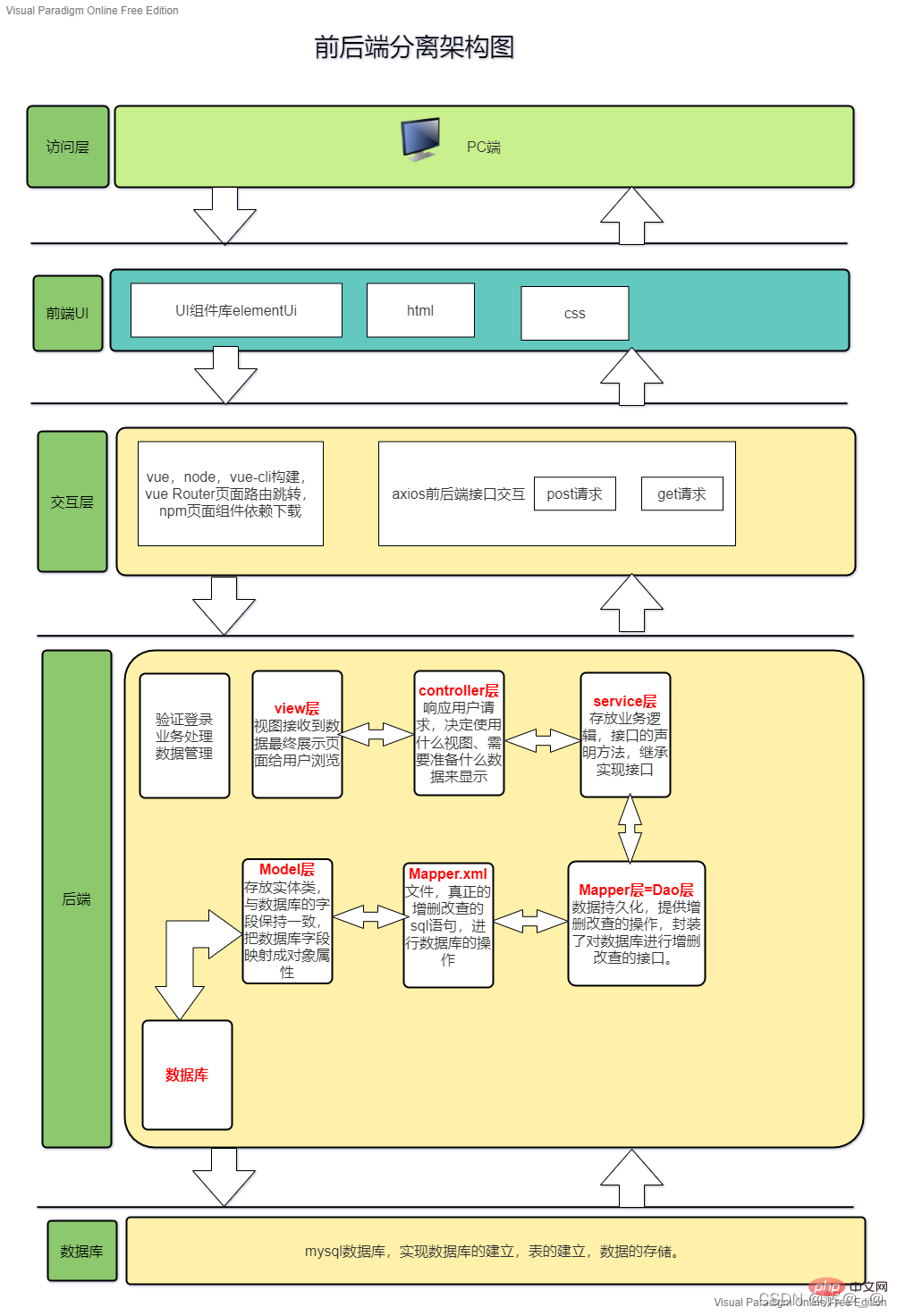
3. フロントエンドとバックエンドの分離アーキテクチャ図
フロントエンドとバックエンドの分離とは、1 つのアプリケーションを 2 つの独立したアプリケーション (フロントエンド アプリケーションとバックエンド アプリケーション) に分割することです。 、JSON 形式でデータ対話を実行します。 
以上がフロントエンドとバックエンドの分離の本質をすぐに理解する(アーキテクチャ図付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。