
この記事では、javascript に関する関連知識を提供します。主に HTML DOM ナビゲーションに関する問題を紹介します。一緒に見ていきましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
HTML DOM を使用すると、ノードの関係を使用してノード ツリー内を移動できます。
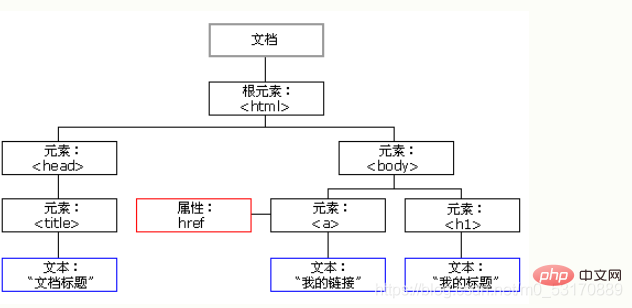
W3C HTML DOM 標準によれば、HTML ドキュメント内のすべてのものはノードです:

新しいノードを作成したり、すべてのノードを変更および削除したりできます。
ノード ツリー内のノードは、相互に特定の階層関係を持ちます。
例:
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>
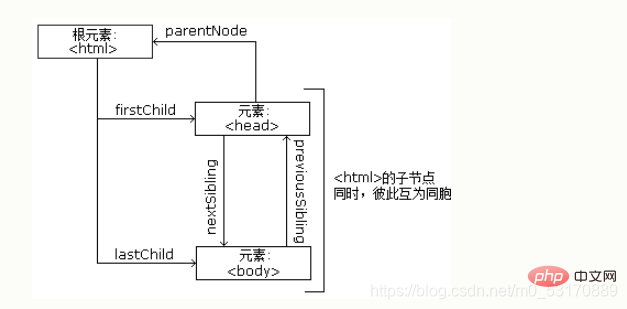
JavaScript を通じて、次の ノード プロパティ を使用して ノード 間を移動できます:
例:
<title>DOM 教程</title>
var myTitle = document.getElementById("demo").innerHTML;var myTitle = document.getElementById("demo").firstChild.nodeValue;var myTitle = document.getElementById("demo").childNodes[0].nodeValue;# のテキストを取得します。 ## 要素を ## にコピーします。
# 要素内:インスタンス 1
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
document.documentElement -完全なドキュメント
インスタンス
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script>
インスタンス
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script>

nodeName 属性
nodeName は読み取り専用です
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>:
nodeName には、HTML 要素の 大文字 タグ名が常に含まれます。
nodeValue 属性
要素ノードのnodeValueは未定義です
インスタンス
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
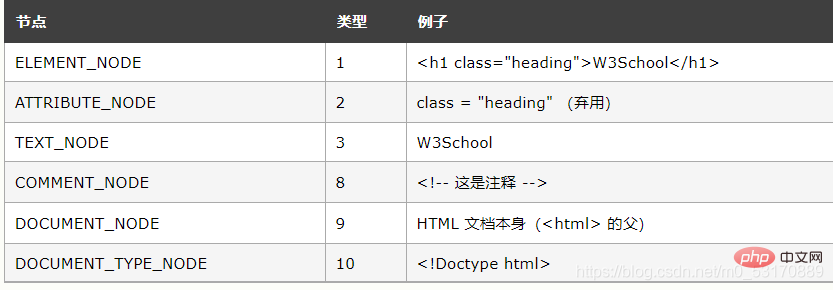
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>
 タイプ 2 は HTML DOM では非推奨になりました。 XML DOM では非推奨ではありません。
タイプ 2 は HTML DOM では非推奨になりました。 XML DOM では非推奨ではありません。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript HTML DOM ナビゲーション (概要共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


