JavaScript を使用してタイピング ゲームをシミュレートします。
今日は何もすることがないので、疑似タイピングゲームをしてみたいと思います。以下はタイピングを記録して判定するレンダリングです。周辺にsetInterval関数を追加すると、タイピング速度をテストすることができます。

html
<div class="wrapper"> <div id="text">A</div> <input type="text" id="ipt"> </div>
css
body,
html {
width: 100%;
height: 100%;
}
.wrapper {
width: 400px;
margin: 20px auto;
}
div {
font-size: 100px;
font-weight: 900;
text-align: center;
}
input{
width: 400px;
margin: 20px auto;
}js
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'
var text = document.getElementById('text')
var ipt = document.getElementById('ipt')
var res;
var newRes;
var random = Math.round(Math.random() * 25);
var count = 0
window.onkeyup = function (e) {
var random = Math.round(Math.random() * 25);
newRes = str[random]
res = text.innerHTML
text.innerHTML = newRes
if(e.keyCode == res.charCodeAt(0)){
count++;
ipt.value = '';
}else{
alert('game over' + ' ' +'您的得分是'+ ':' + count)
count = 0;
ipt.value = '';
}
}関連する推奨事項: [JavaScript ビデオ チュートリアル]
以上がJavaScript を使用してタイピング ゲームをシミュレートします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 コンピューターでダッシュを入力するにはどうすればよいですか?
Jan 03, 2024 pm 03:44 PM
コンピューターでダッシュを入力するにはどうすればよいですか?
Jan 03, 2024 pm 03:44 PM
私たちがコンピューターを使用するとき、場合によってはコンピューターに記号を入力する必要があります。友人の中には、入力するときに長い水平線であるダッシュの入力方法を知らない人もいます。この状況では、コンピューターのキーボードのダッシュ キーを直接見つけて直接入力するか、入力メソッドを使用して記号などを選択して入力することができると思います。エディターがどのように実行したかを確認するために、具体的な手順を見てみましょう~ コンピューターでダッシュを入力する方法 1. 入力ボックスを 1 回クリックして、編集モードに入ります。 2. この時点では、コンピュータは英語で入力されており、ダッシュは入力できません。 3. コンピュータの Shift キーを押します。 4. この時点で、コンピューターは中国語入力に変更されました。 5. 次に、キーボードの「shift」キーを押したまま、「-」を押します。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 win11 入力メソッドが見つからず、入力できません
Jan 04, 2024 am 08:59 AM
win11 入力メソッドが見つからず、入力できません
Jan 04, 2024 am 08:59 AM
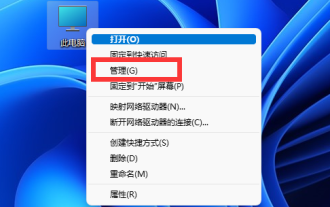
win11 インプット メソッドを使用すると、すばやく入力できますが、インプット メソッドを呼び出すことができず、入力できない場合、win11 インプット メソッドが見つからない場合に入力できない問題を解決するにはどうすればよいでしょうか? 実際に必要なのは、次のことだけです。システムで開きます。 win11 の入力メソッドが見つからず、入力できません。 1. まず、[この PC] を右クリックして、[管理] を開きます。 2. 次に、左側の [タスク スケジューラ ライブラリ] を開きます。 3. 次に、[Windows] オプションを入力します。 「マイクロソフト」。 4. 以下の「TextServicesFramework」を見つけます 5. 最後に、右側のタスクを右クリックし、「実行」を選択して問題を解決します。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。




