1 枚の画像で、すべての CSS プロパティを完全にマスターできます。
CSS プロパティは、フォント プロパティ、テキスト プロパティ、境界線プロパティ、マージン プロパティ、レイアウト プロパティ、配置プロパティ、印刷プロパティなどのさまざまなタイプに分類されます。初心者にとって、CSS を学習する上での最大の障害は、これらのプロパティの使用方法に慣れ、使いこなす方法です。
ヒント: すべての CSS プロパティを急いで覚えたり、その使用法を理解しようとしたり、機械的に覚えたりしないでください。英単語を暗記する方法「Memory」の効果は非常に低いに違いありません。
最良の方法は、学習と暗記を同時に行い、実践で一つずつブレークスルーすることです。 Web ページのレイアウトを学習するときは、フォントとテキストのプロパティを重点的に学習することをお勧めします。 Web ページのレイアウトについて学ぶときは、ボックス モデルとレイアウトに関連するいくつかのプロパティを研究する価値があります。
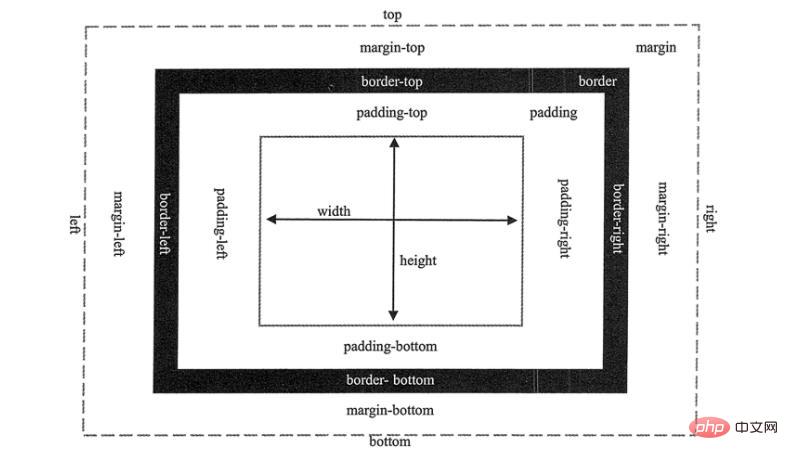
これらの属性を暗記するときは、練習と組み合わせて、試し続け、推論を導き出す必要があります。この方法によってのみ、すべての CSS プロパティを完全にマスターし、それらを巧みに適用できるようになります。たとえば、CSS レイアウトを学習する準備をするときに、CSS ボックス モデルに関連するプロパティを集中的に覚えると、次の図に示すような図を描くことができます。

CSS の属性名は比較的規則的で、その名前はその意味と密接に関連しているため、その意味に基づいて属性名を覚えるのが良い方法です。
CSS ボックス モデルとは、Web ページ内のあらゆる要素が、余白、境界線、パディング、幅と高さなどを含む長方形として表示されることを意味します。英語では、マージン (外側のマージン、またはボーダー)、ボーダー (ボーダー)、パディング (内側のマージン、またはパディング)、高さ (高さ)、および幅 (幅) で、ボックスには背景 (背景) もあります。
マージンには、合計 4 つのブランチ属性を含めることができます。margin-top、margin-right、margin-bottom、margin-left で、それぞれ上マージン、右マージン、下マージン、左マージンを表します。 . サイドマージン。
同様に、padding には、padding-top、padding-right、padding-bottom、padding-left、padding 属性を含めることもできます。
境界線は境界線の種類、太さ、色に分割できるため、境界線の幅、境界線の色、境界線のスタイルのプロパティを含めることができます。これらのプロパティには、4 方向の多くのプロパティを含めることができます。 width プロパティは、border-top-width、border-right-width、border-bottom-width、border-left-width、border-width プロパティにさらに分割されます。
推奨学習: 「Web フロントエンド 」
以上が1 枚の画像で、すべての CSS プロパティを完全にマスターできます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。





