
この記事では、javascript に関する関連知識を提供します。主に、反復メソッド、マージ メソッドなど、es6 配列の新しいメソッドに関連する問題を紹介します。一緒にそれについて話しましょう。それがみんなに役立つことを願っています。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
ECMAScript は、配列の 5 つの反復メソッドを定義します。各メソッドは 2 つのパラメーターを受け取ります。1 つは引数として各項目を使用して実行される関数、もう 1 つは関数が実行されるコンテキストとしてのオプションのスコープ オブジェクトです (関数内の this の値に影響します)。各メソッドに渡される関数は、配列要素、要素インデックス、配列自体の 3 つのパラメーターを受け取ります。特定のメソッドに応じて、この関数の結果がメソッドの戻り値に影響を与える場合もあれば、影響しない場合もあります。配列の 5 つの反復メソッドは次のとおりです。
1. マップ メソッド: 配列の各項目に対して渡された関数を実行し、各関数呼び出しの結果で構成される配列を返します
は次のように理解することもできます。 : 配列内の各要素に対して特別な処理を実行した後、新しい配列を返します。
例: 価格配列
簡略化前:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)省略後:
let price=[50,80,120] //在单价后面添加上"元" price=price.map(item=>item+"元") console.log(price)//输出为['50元', '80元', '90元']
そのアプリケーション シナリオは次のとおりです: WeChat アプレット Douban Film Review
map メソッドを使用して、xxx を www
replace() メソッドを使用して、文字列内の一部の文字を他の文字に置き換えたり、文字列に一致する文字列を置き換えたりすることができます。正規表現の部分文字列。
let movies=[{id:1,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)2. フィルター メソッド: 配列の各項目に対して渡された関数を実行します。関数が true を返した項目は配列を形成して返されます。
は、次のように理解することもできます。要件を満たす配列内の要素をフィルターで除外し、新しい配列
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//输出如下图:を返します。出力は以下のようになります。60 未満の配列をフィルターで除外します

略語の後に:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
アプリケーション シナリオでは、都市名の配列を配置してキーワードを検索できます。これは、データが次の場合にのみ適用されます。サンプルの後に図書館管理システムを紹介しますが、応用シナリオにはキーワード検索も含まれていますので、参考にしてください。
some は英語で some と翻訳され、every は all と each として翻訳されるため、some メソッドは次のように機能します。いずれかが true である限り true を返します。逆に、every() メソッドは true を返す前に true を返さなければなりません。false が 1 つでもあれば false を返します。
判定プロセスでは配列の各要素がすべてであるかどうかを判断します。すべてが基本要件を満たしています。
あるメソッド: 1 つが true で、そのうちの 1 つが要件を満たしている限り、true を返します。
毎回メソッド: 1 つの false は false です。そのうちの 1 つが要件を満たしていない限り、false を返します。
//let一个班的所有学生的成绩 看看是否所有人都及格了 let scores=[80,49,12,50,69] let result=scores.every(item=>item>=60) console.log(result)//返回false 所有并不是都及格了
使用シナリオ: フロントエンド バリデータ
AJAX リクエストを送信する前に、通常は次のことが必要です。コード例に関する後続の記事では、別個のフロントエンド データ バリデーターについて説明します。
5. Reduce メソッド: ECMAScript は、配列の 2 つのマージ メソッド、reduce() と ReduceRight() を提供します。どちらのメソッドも配列のすべての項目を反復処理し、これに基づいて最終的な戻り値を構築します。 reduce() メソッドは、配列内の最初の項目から最後の項目までを走査します。そして、reduceRight() は最後の項目から最初の項目までトラバースします。これは、単純に、配列内の要素を統合し、新しいコンテンツを返すと理解することもできます。
どちらのメソッドも 2 つのパラメーターを受け取ります。1 つは各項目に対して実行されるマージ関数、もう 1 つはマージの開始点としてのオプションの初期値です。 Reduce() および ReduceRight() に渡される関数は、前のマージされた値、現在の項目、現在の項目のインデックス、および配列自体の 4 つのパラメーターを受け取ります。この関数によって返された値は、同じ関数の次回の呼び出しで最初の引数として使用されます。オプションの 2 番目のパラメーター (マージ開始値として) がこれら 2 つのメソッドに渡されない場合、最初の反復は配列の 2 番目の項目から開始されるため、マージ関数に渡される最初のパラメーターは配列になります。 2 番目のパラメータは配列の 2 番目の項目です。
まず、次のコードを通じて概念を理解してください:
次のコードの 4 つのパラメーターの意味:
prev: によって返される結果前の操作
item: この操作の要素
index: この操作の要素のインデックス値
array: 現在の操作の配列
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
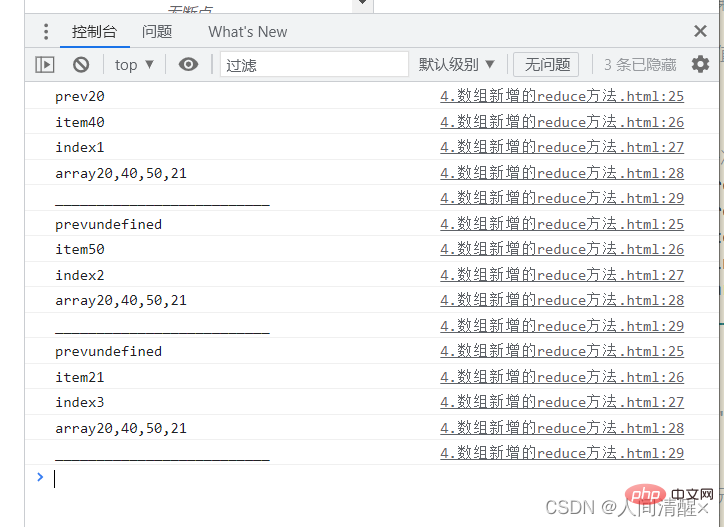
})出力は次のとおりです:

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//给个return 循环四次 第一次输出prev是20,第二次40+20是60,第三次是110 最后一次输出131
})
console.log(values) //131什么时候必须设置prev的默认值呢?
给每一个数组元素添加
let arr=["陈奕迅","杨千嬅","古巨基","李克勤"]
//给prev设置默认值:作用1.所有元素参加循环 作用2.确定返回内容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一个空字符串
console.log(result)//<li>陈奕迅</li><li>杨千嬅</li><li>古巨基</li><li>李克勤</li>再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
let arr=["张三","李四","李四","王二","李四","麻子","张三"]
let result=arr.reduce((prev,item)=>{
//includes判断是有具有指定元素 有返回t 没有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向数组添加一个新项目
}
return prev
},[])//设置一个默认空数组
console.log(result)//(4) ['张三', '李四', '王二', '麻子']再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
let arr=["a","b","a","c","b","a","c"]
//返回一个对象 统计每一个字符的出现次数 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判断对象 是否存在对应的属性
if(item in prev){
//找到对应属性值 ++
prev[item]++
//如果将来要设置或者获取对象属性时,这个属性由变量表示的时候用中括号的形式[]++,如果直接是.属性名称用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}【相关推荐:javascript视频教程、web前端】
以上がES6 アレイの新しいメソッドに関する知識ポイントの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。