
1. http モジュール
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
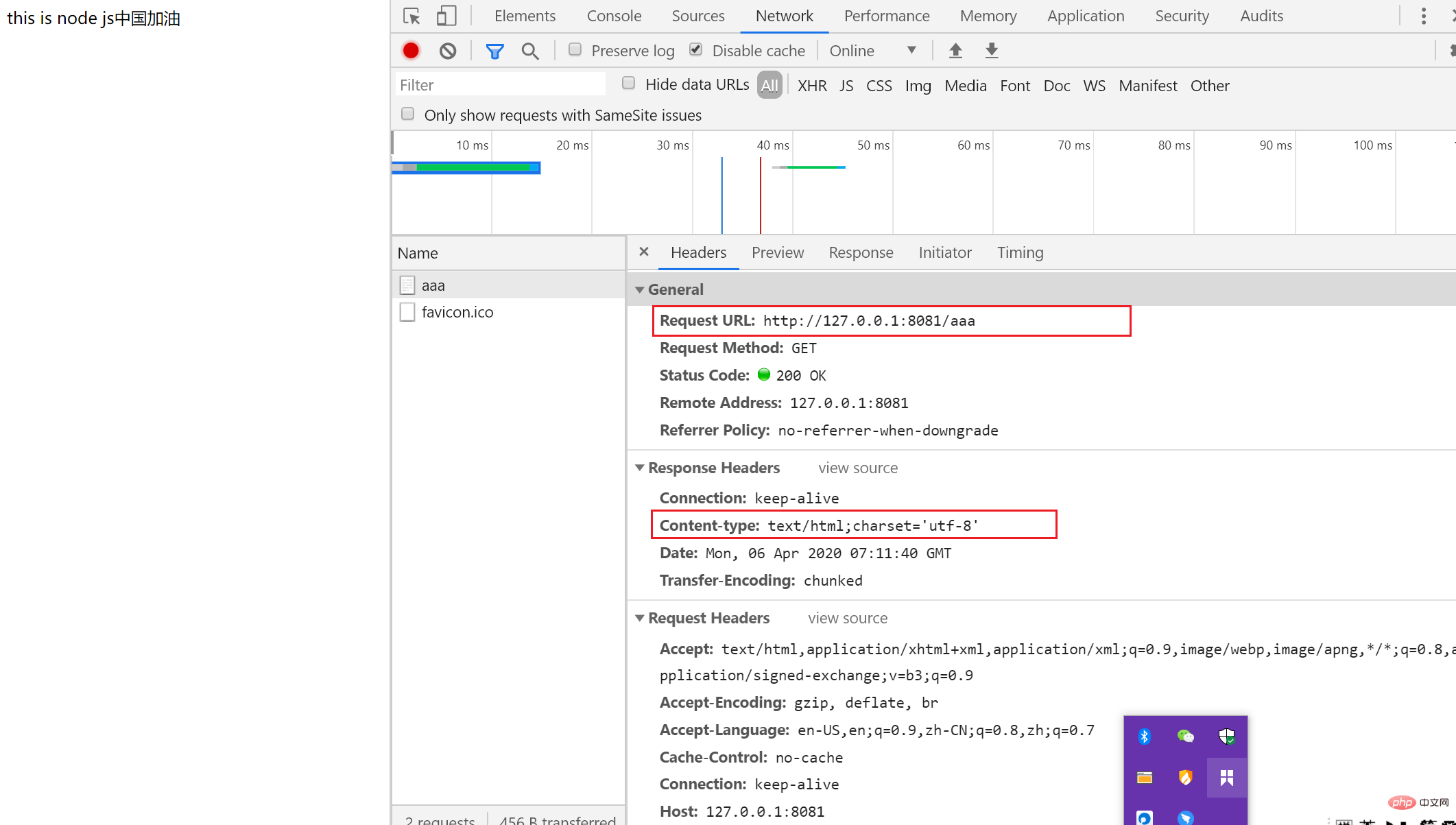
res.write('this is node js中国加油') //给页面响应信息
res.end() //响应结束}).listen(8081) //端口号<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

# [関連する推奨事項: node.js ビデオ チュートリアル]
最も重要なのは、ユーザーのリクエスト URL アドレスを表す req.url 属性です。すべてのルーティング設計は req.url を通じて実装されます。私たちがもっと懸念しているのは、URL を取得することではなく、URL を識別することです。
#URL を識別するには、次の URL モジュールを使用します。# 2. URL モジュール
## url .parse() URL
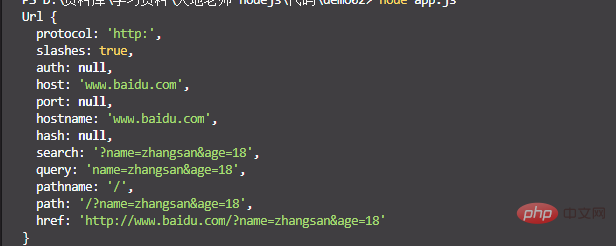
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))
# url.parse の場合2番目のパラメータがtrueの場合、出力された結果を見てください。
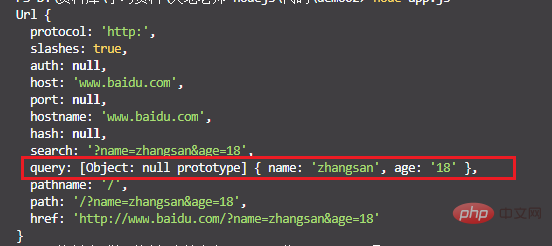
console.log(url.parse(api,true))
 このとき、パラメータは次の形式で出力されます。オブジェクト
このとき、パラメータは次の形式で出力されます。オブジェクト
このメソッドを通じて URL に渡されたパラメータをすべて取得できます
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)  次に、リクエストを行うときに URL 内のパラメータを取得する方法を見てみましょう
次に、リクエストを行うときに URL 内のパラメータを取得する方法を見てみましょう
前のコードに基づいて、このリクエストにどのようなパラメータがあるかを見てみましょう
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
res.end() //响应结束}).listen(8081) //端口号
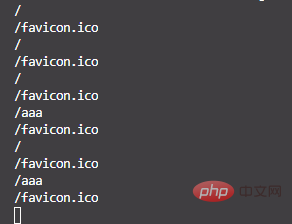
## が 2 つ含まれていることがわかりました。 
# 最後のリクエストはブラウザ アイコンをリクエストすることです。URL 内のパラメータを取得するには、最後のリクエスト 
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
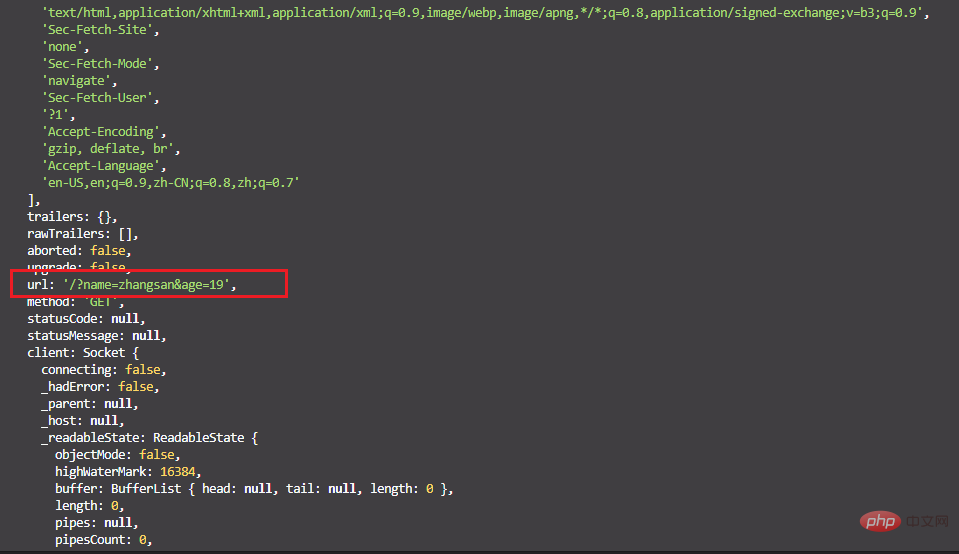
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号## を除外する必要があります。 #
以上がノードでの http モジュールと url モジュールの使用方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。