vue Scaffolding の対話型コマンド ラインとグラフィカル インターフェイスのインストール手順 (写真とテキスト)
この記事では、vue に関する関連知識を提供します。主に、スキャフォールディングの対話型コマンド ラインとグラフィカル インターフェイスのインストール手順に関する関連問題を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
vue スキャフォールディング インタラクティブ コマンドラインおよびグラフィカル インターフェイスのインストール手順
対話型コマンド ライン
ノードがインストールされていることを確認
vue Scaffolding コマンドをインストールします: npm install -g @vue /cli



Create project
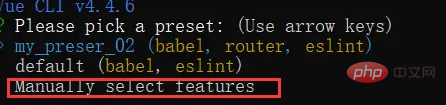
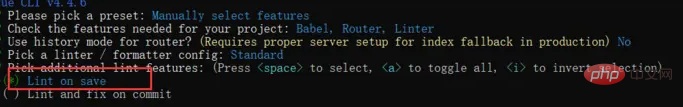
3.1 「vue create vue_proj」と入力し、Enter キーを押します ( 2 番目の項目を手動で作成して Enter) #3.2 画像内の 3 つの構成を選択し、スペース ボタンを押して選択し、Enter を押して確認します
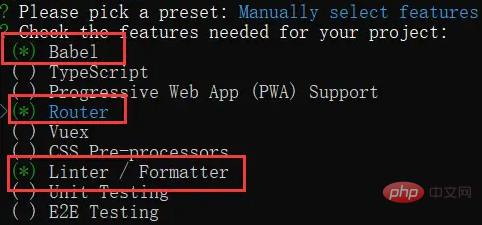
#3.2 画像内の 3 つの構成を選択し、スペース ボタンを押して選択し、Enter を押して確認します
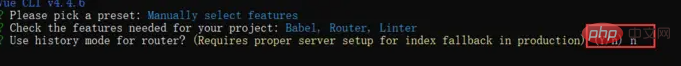
 3.3 ヒストリカル モード ルーティングをインストールするかどうかを尋ね、ハッシュ モードをインストールすることを選択し、n を選択して Enter キーを押します
3.3 ヒストリカル モード ルーティングをインストールするかどうかを尋ね、ハッシュ モードをインストールすることを選択し、n を選択して Enter キーを押します
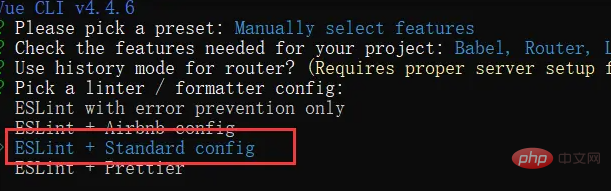
 #3.4 バージョンについて尋ねます。 [標準設定] を選択して Enter キーを押します
#3.4 バージョンについて尋ねます。 [標準設定] を選択して Enter キーを押します
 ##3.5 履歴検証をいつ実行するかを尋ね、デフォルトを選択して Enter キーを押します
##3.5 履歴検証をいつ実行するかを尋ね、デフォルトを選択して Enter キーを押します
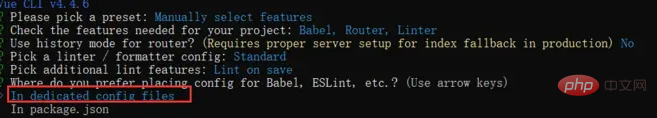
#3.6別の構成ファイルを作成し、最初の項目を選択して Enter キーを押します。
3.7 現在の選択内容をテンプレートとして保存するかどうかは、「はい」または「いいえ」を選択できます。ここでは「はい」を選択し、 Enter キーを押してください
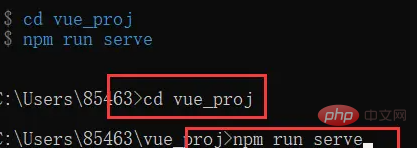
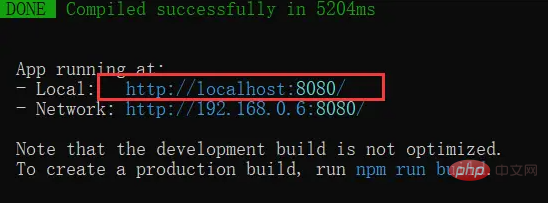
3.8 作成が完了するまで待ち、cd でプロジェクトのルート ディレクトリに入り、npm runserve を実行して、プロジェクトを開始します

最後にアドレスをコピーしてブラウザで開きます

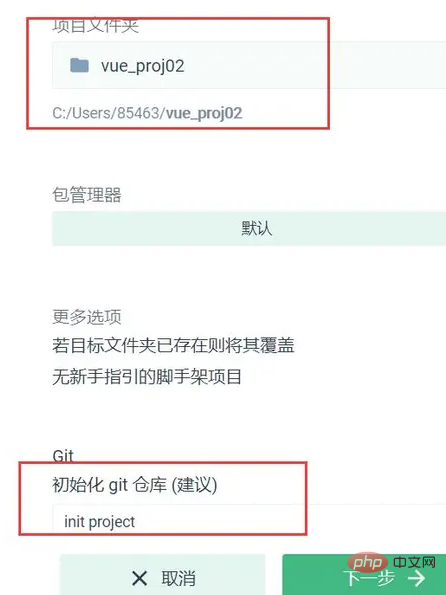
GUI の作成







【関連する推奨事項: JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上がvue Scaffolding の対話型コマンド ラインとグラフィカル インターフェイスのインストール手順 (写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 51
51
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




