Vue プロジェクトの構築、パッケージ化、および実行の概要
この記事では、vue に関する関連知識を提供し、主にプロジェクトの構築、パッケージ化、運用に関する問題を紹介します。vue-cli: ユーザー生成の Vue プロジェクト テンプレート、一緒に見てみましょうそれはみんなを助けます。

【関連する推奨事項: javascript ビデオ チュートリアル 、vue.js チュートリアル ]
一, 概要
Vue.jsを使用するにはnode.jsをインストールする必要がありますか?正確に言うと、vue-cli を使用してプロジェクトをビルドする場合は、nodejs が必要です。以下の方法で .html ファイルを作成してから Vue を導入することもできます。
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
しかし、node を使用する方が便利です。パッケージ化してデプロイし、vue 単一ファイル コンポーネントを解析し、各 vue モジュールを解析してそれらをまとめたり、テスト サーバー localhost を起動したり、vue の管理に役立ちます。 router、vue-resource これらのプラグイン。したがって、通常は Vue ノード メソッドを使用します。これは便利で手間が省けます。
2. vue 推奨開発環境
Node.js: JavaScript 実行環境 (ランタイム)、さまざまなシステムでさまざまなプログラミング言語を直接実行します
npm: Nodejs のパッケージ マネージャー。中国で npm を使用すると非常に時間がかかるため、淘宝 NPM ミラー (http://npm.taabao.org/)
webpack を使用することをお勧めします。その主な目的は、ブラウザ側のすべてのニーズを公開することです。 CommonJS 構文: リソースのマージやパッケージ化など、静的リソースに対応する準備を行います。
vue-cli: ユーザー生成の Vue プロジェクト テンプレート
3. ノードの導入とインストール
1. とはnpm :
Web サイトがますます多くの JS コードに依存すると、プログラマはそれが非常に面倒なことだと感じます。
jQuery 公式 Web サイトにアクセスして jQuery をダウンロードします。
BootStrap にアクセスします。公式 Web サイトから BootStrap をダウンロードします
Underscore 公式 Web サイトにアクセスして、Underscore をダウンロードします
…
一部のプログラマがこれに耐えられず、npm が登場しました。正式名は Node Package Manager パッケージです。管理ツール。
これは maven と gradle に非常に似ていますが、maven と gradle は Java jar パッケージの管理に使用され、npm は js の管理に使用される点が異なります。
NPM の実装アイデアは Maven や gradle と同じです:
1. 共有する必要があるすべての JS コードを保存するリモート コード ウェアハウス (レジストリ) があります。各 JS ファイル独自の一意に識別されます。
2. ユーザーが特定の js を使用したい場合、対応するロゴを引用するだけで、js ファイルが自動的にダウンロードされます。
2. ノードとは
Node.js は Javascript 実行環境 (ランタイム環境) であり、js ファイルではなく、基本的に Chrome V8 エンジンをカプセル化します。 Node.js は、サーバーサイドで JavaScript を実行できるようにする開発プラットフォームで、JavaScript を PHP や Python などのサーバーサイド言語と同等のスクリプト言語にします。
[1]Node.js は、ブラウザ以外の環境で V8 をより適切に実行できるようにする代替 API を提供します。 V8 エンジンは Javascript を非常に高速に実行し、非常に優れたパフォーマンスを発揮します。
[2]Node.js は Chrome JavaScript ランタイム上に構築されたプラットフォームで、応答速度が速く、拡張が容易な Web アプリケーションを簡単に構築するために使用されます。
3. npm と Node.js の開発
npm の作者は npm の開発を完了したので、jQuery の作者に通知するためにメールを送信しました。 jquery の開発を期待して Bootstrap と Underscore を npm のリモートウェアハウスに置いたのですが、応答がなかったため npm の開発がボトルネックになってしまいました。
Node.js の作者も Node.js の開発を完了しましたが、Node.js にはパッケージ マネージャーがなかったため、npm の作者と意気投合して協力し、最終的に Node.js に npm が構築されました。で。
その後何が起こったかは誰もが知っているように、Node.js が人気になりました。 Node.js の人気により、誰もが npm を使用して JS コードを共有し始めたため、jQuery の作成者も jQuery を npm に公開しました。これで、npm install jquery を使用して jQuery コードをダウンロードできるようになりました。現在では、npm を使用してコードを共有することがフロントエンドの標準になっています。
4. ノードのインストール
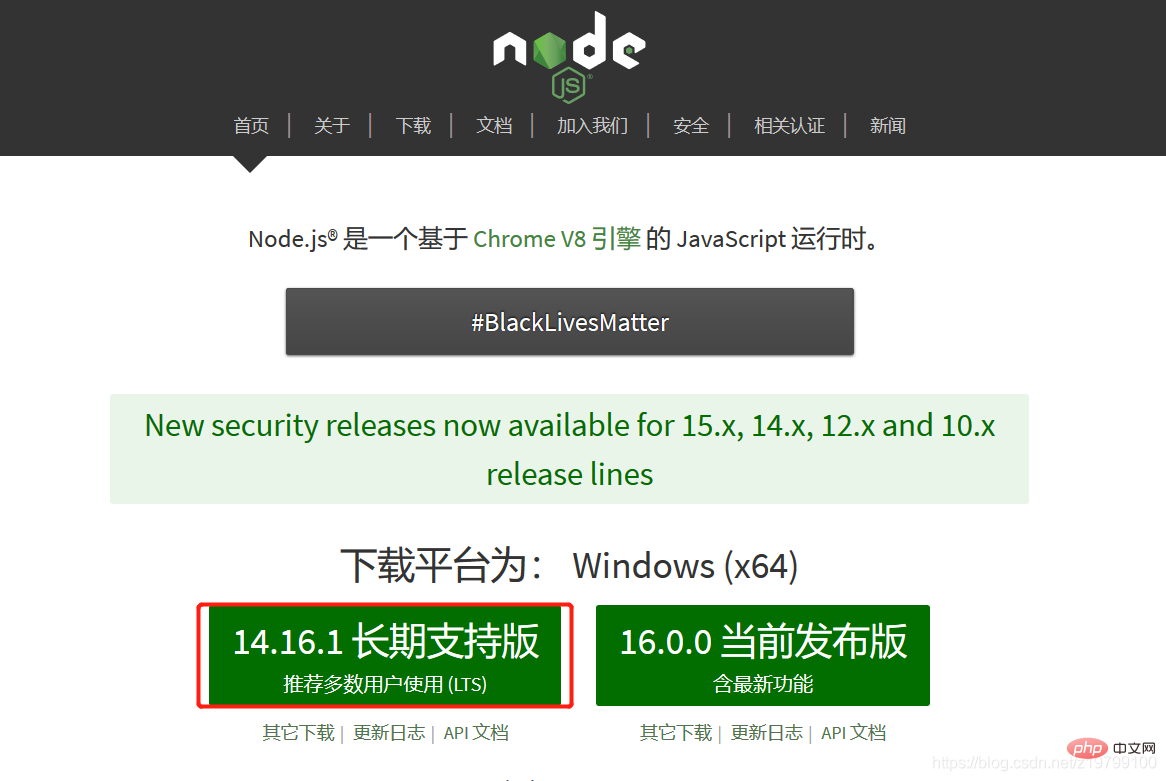
公式 Web サイトにアクセスしてダウンロード: ノード公式 Web サイト: Node.js
他のバージョンをダウンロードしたい場合他のダウンロードをクリックして見つけてください。対応するバージョン

初心者は何も考えずに次のステップに進むことをお勧めします。または、インストールをカスタマイズすることもできます

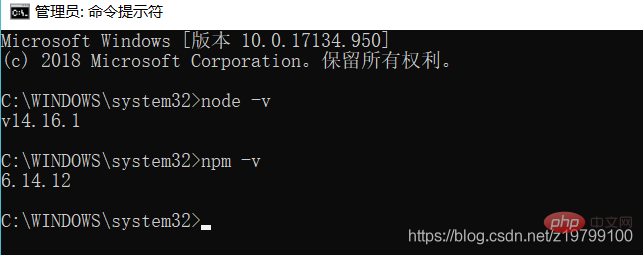
管理者を使用する dos コマンド ボックスを開きます
查看node版本 node -v 查看npm版本 npm -v

虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
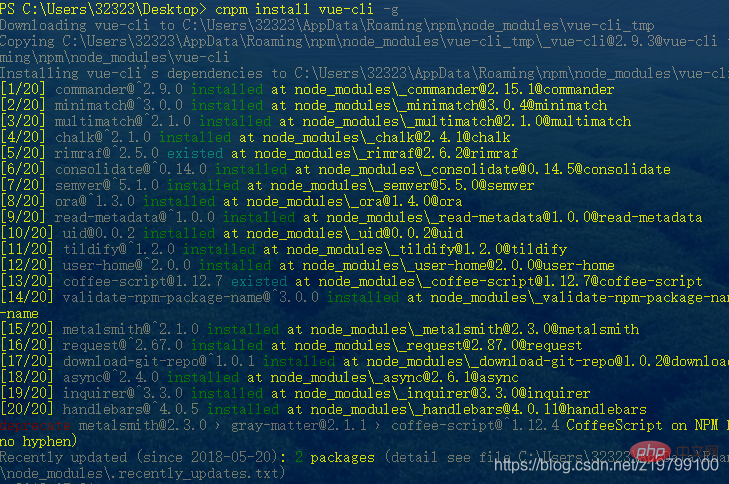
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

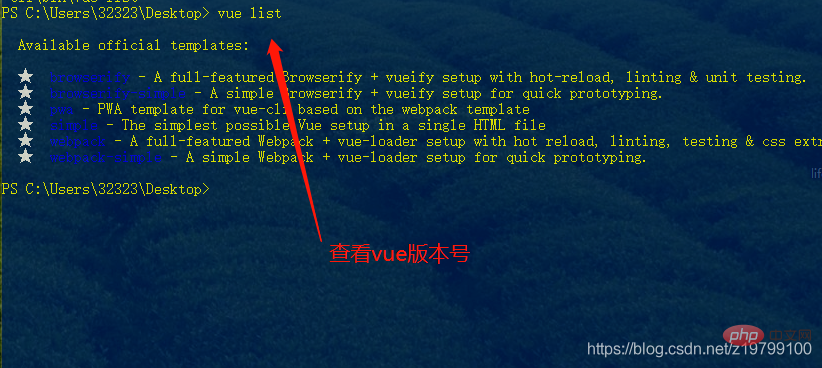
查看vue-cli是否成功
vue list

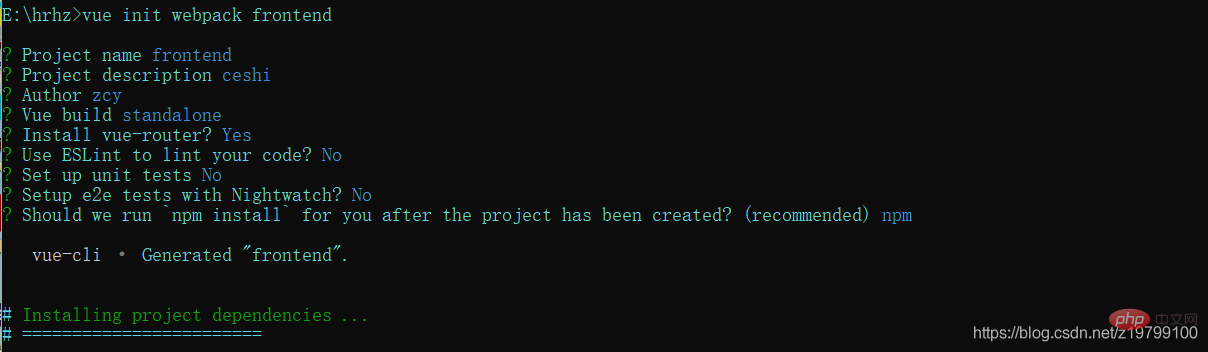
四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
vue init webpack frontend

npm install

运行项目 npm run dev

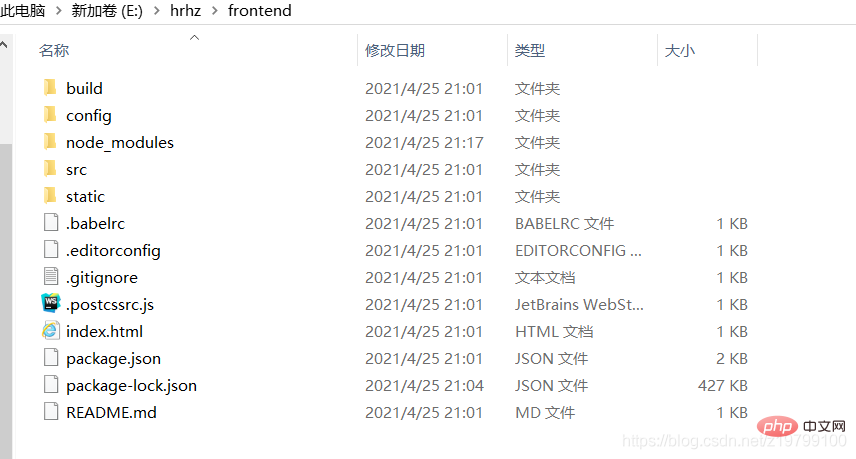
五、打包运行

npm run build
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
以上がVue プロジェクトの構築、パッケージ化、および実行の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




