Node.js のパッケージ管理ツールについて学ぶための 1 つの記事 - npm
npm は Node.js のパッケージ管理ツールです。次の記事では、Node パッケージ管理ツール -npm について詳しく説明します。お役に立てば幸いです。

1. npm の概要
npm (Node Package Manager) は、Node.js のパッケージ管理ツールです。
パッケージとは何ですか?パッケージはコードの一部であり、Node.js のサードパーティ モジュールです。
例: JQuery モジュール、Bootstrap モジュール
npm は Node.js と一緒にインストールされるコマンドです。つまり、Node.js をインストールすると、npm パッケージ管理ツールと一緒にインストールされます。
2. npm が正常にインストールされているかどうかをテストします
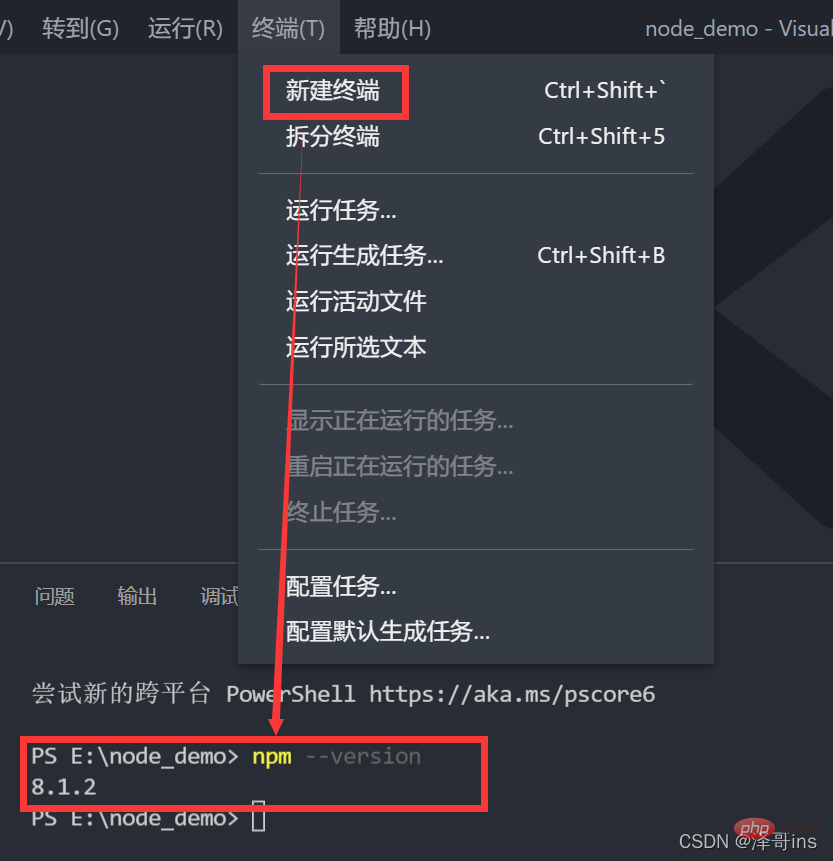
1. ショートカット キー win r でコマンド プロンプトを開くか、VScode ターミナルで黒いウィンドウを開きます。
2. npm --version コマンドまたは短縮コマンド npm -v を入力し、以下に示す npm のバージョン番号が表示されれば、インストールは成功です。

#3. パッケージの依存関係
npm では、パッケージとパッケージの依存関係をダウンロード (インストール) できます。たとえば、次のようになります。 Bootstrap パッケージは JQuery に依存しているため、BootStrap パッケージをダウンロードすると、JQuery パッケージも一緒にダウンロードされます。これは、私たちがよく言う「鶏が先か卵が先か」と同じです。したがって、パッケージには最初に JQuery、次に Bootstrap が含まれており、Bootstrap をインストールする場合は、依存パッケージの JQuery も一緒にインストールされます。
4. パッケージのインストール方法
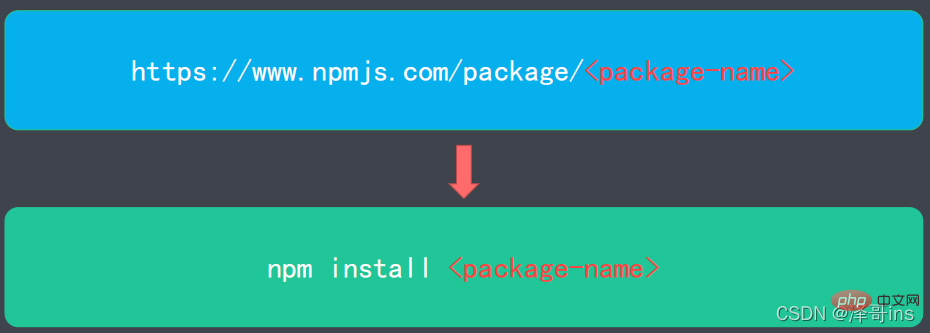
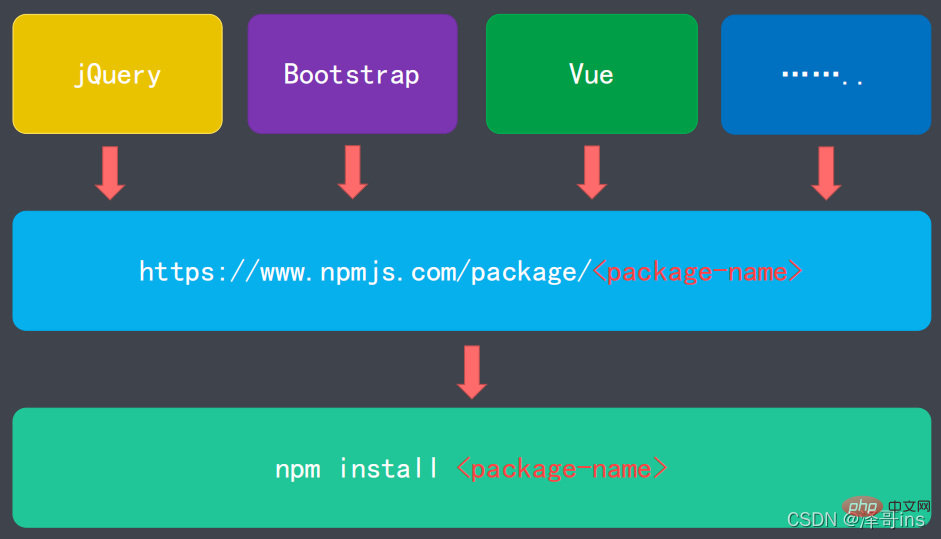
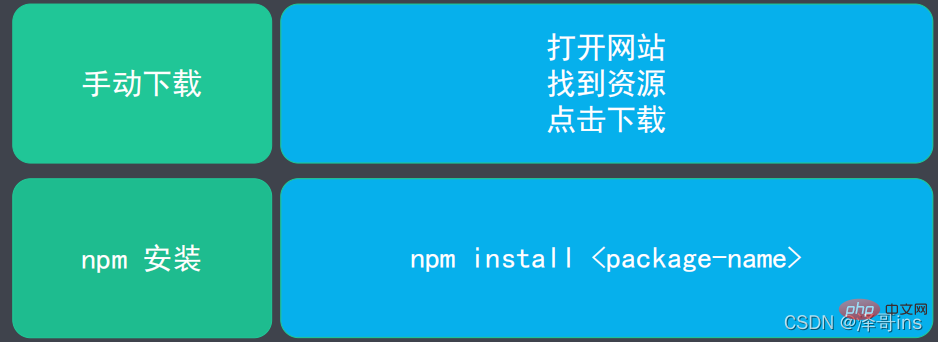
1. 従来の手動ダウンロード: たとえば、Bootstrap をダウンロードしたい場合は、まず、このフレームワークの公式 Web サイトを見つけて入力し、適切なバージョンのリソースを見つけてダウンロードします。どの公式 Web サイトなのか覚えていない人もいるかもしれないし、検索する必要があるため、Web サイトを見つけてダウンロードするまでに時間がかかる場合があります。見つけた後も、適切なリソースを見つける必要があります。ダウンロード. このような面倒な操作は、当社の伝統的なダウンロード方法です。 2. npm パッケージ管理ツールを使用してインストールします。このパッケージには、フロントエンドで使用される多くのパッケージが含まれています。http://npmjs.com Web サイトでパッケージを検索して、ダウンロードしてインストールできます。 npm パッケージについて学習すると、これらのパッケージを 1 つのコマンドでインストールできるようになり、パッケージの公式 Web サイトを見つけてダウンロードする必要がなくなりました。インストールは、パッケージの名前を npm install することで実行できます。5. npm ミラー ソース
npm ミラー ソースは、npm によって管理される Node.js パッケージのリソース アドレスです。 http://npmjs.com6. npm はミラー ソースからパッケージをダウンロードします。
npm は次の場合にミラー ソースからパッケージをダウンロードします。 npm install パッケージ名を入力します。このコマンドの後、公式 Web サイト http://npmjs.com にアクセスして、開発者が使用するパッケージを検索、ダウンロード、インストールします。
たとえば、JQuery パッケージをダウンロードする場合は、黒いウィンドウにコマンド npm install JQuery を入力するだけです。

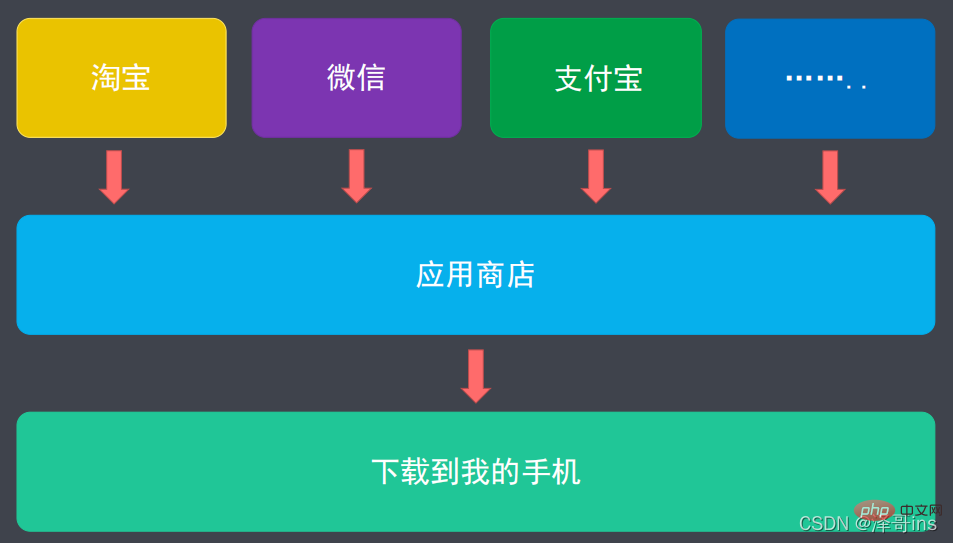
#npm ダウンロード アナロジー アプリ ストア
 # # 7. npm ミラー ソースを変更する
# # 7. npm ミラー ソースを変更する
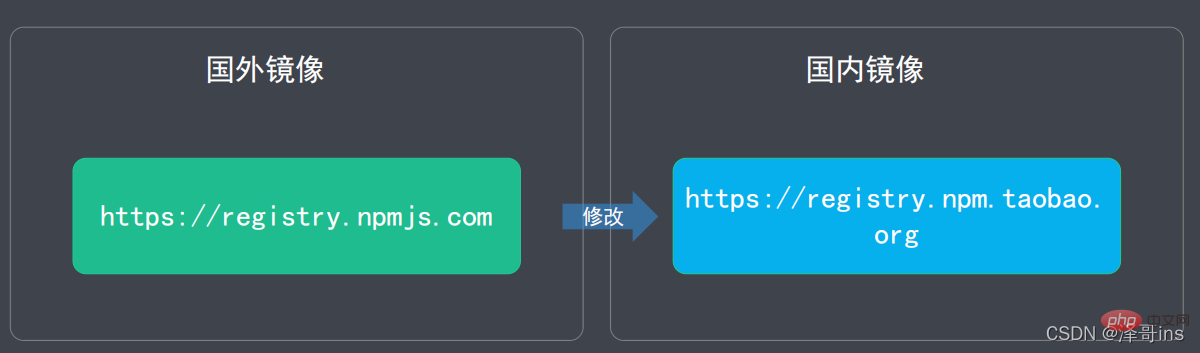
私たちの npm ミラー ソースは海外の Web サイトです。パッケージをインストールし、海外に行ってインストールする必要があります。時間の無駄なので、インストールする必要があります。 npmイメージソースはコマンドで国内のイメージソースに変更できるので、素早くインストールでき効率が向上します。

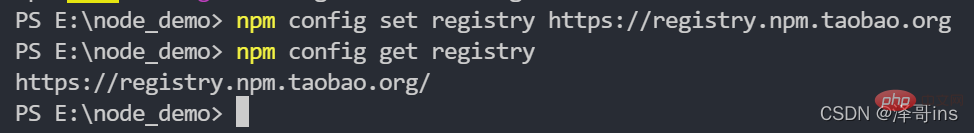
npm config set registry https://registry.npm.taabao.org例:変更が成功したかどうかを確認します コマンド:
npm config get registry
 8. npm を使用してパッケージをインストールします
8. npm を使用してパッケージをインストールします
インストール コマンドを使用します:
npm install
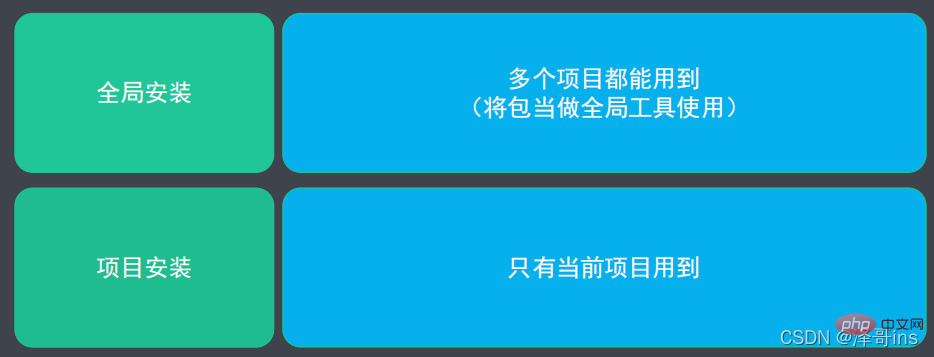
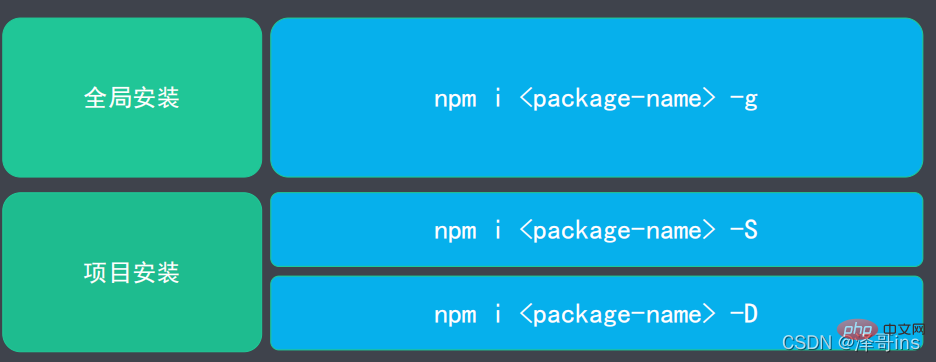
#9. npm パッケージのインストール方法

9.1 グローバル インストール ##いわゆるグローバル インストールでは、パッケージをグローバル コマンドとして使用します。
インストール コマンド: npm install <パッケージ名> --global
インストール コマンドの省略形: npm i <パッケージ名> -gグローバル インストールのインストール手順
1. ニーズを明確にする; 2. 適切なパッケージを見つける; 3. npm を介してパッケージをインストールする; 4. パッケージを使用する;
例: minify 圧縮パッケージのインストール
インストール コマンド: npm install minify -global
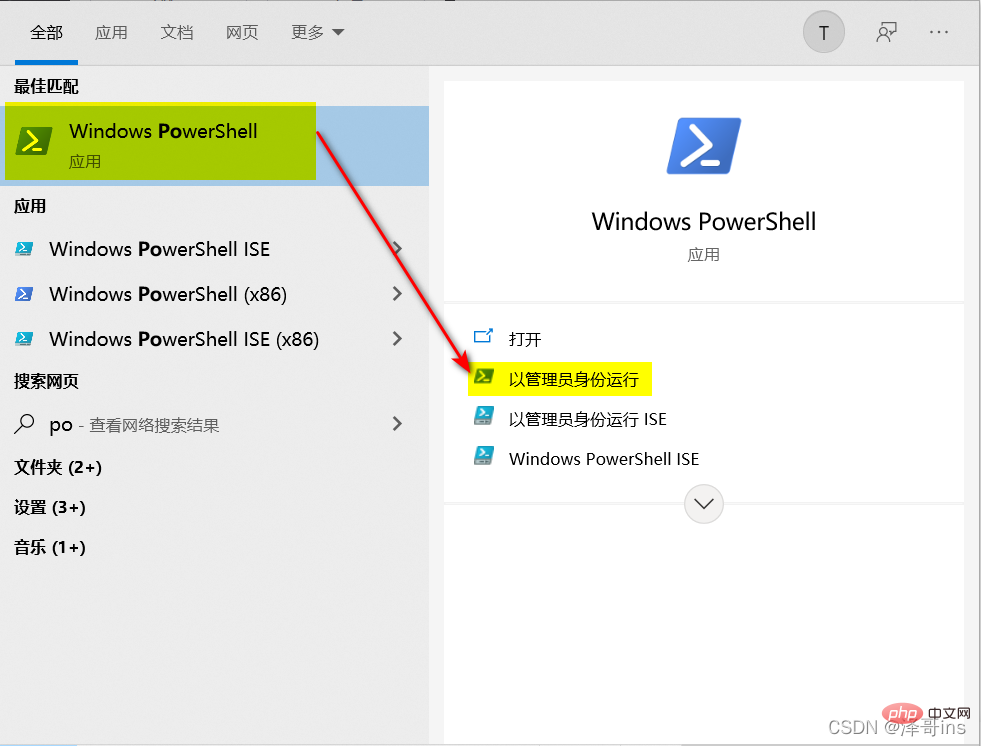
インストール コマンドの省略形: npm i minify - gファイルを圧縮するコマンド: minify 圧縮するファイルのパス>圧縮後に保存するファイルのパス例: minify ./style. css > ./style. min.css 説明: 現在のディレクトリにある style.css ファイルを圧縮し、次にそれを現在のディレクトリに圧縮して、ファイル名を style.min.css## に変更します。#解決策: このシステムではスクリプトの実行が禁止されているため、ファイル C:\Users\user\AppData\Roaming\npm\npx.ps1 を読み込むことができません。

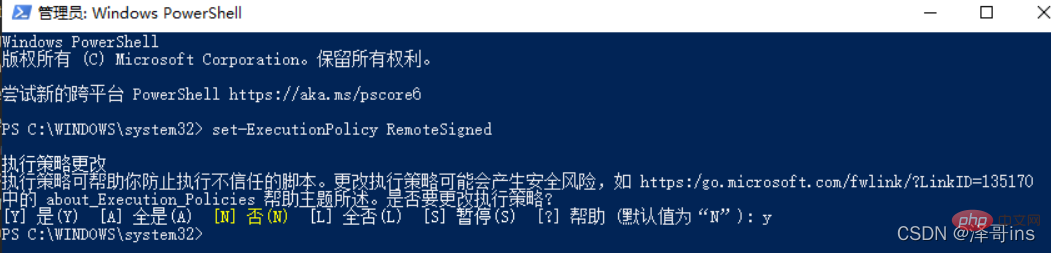
2. コマンド set-ExecutionPolicy RemoteSigned を入力して Enter キーを押します; 
次に、Y と入力して Enter キーを押します;
次に、コマンド「That's it」を入力します。

 パッケージをアンインストールするコマンド:
パッケージをアンインストールするコマンド:
npm uni minify -gアンインストール パッケージの短縮コマンド:
例: パッケージのアンインストールをテストした後、圧縮コマンドを実行します。間違いを見つけてください。
9.2 プロジェクト (部分) インストール 
いわゆるプロジェクト (部分) インストール現在のプロジェクトでのみ使用されるパッケージです。
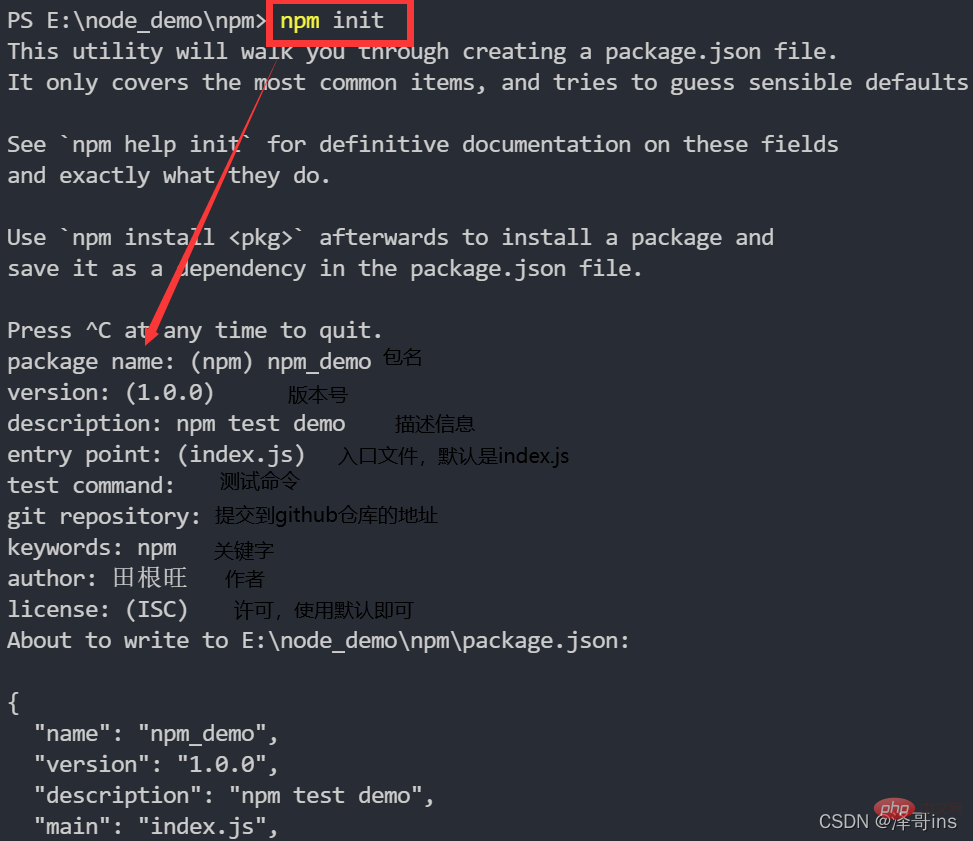
プロジェクトのインストール手順1. プロジェクト ディレクトリ (mkdir プロジェクト) を作成します; 2. 次のように入力します。プロジェクト ディレクトリ (cd プロジェクト);
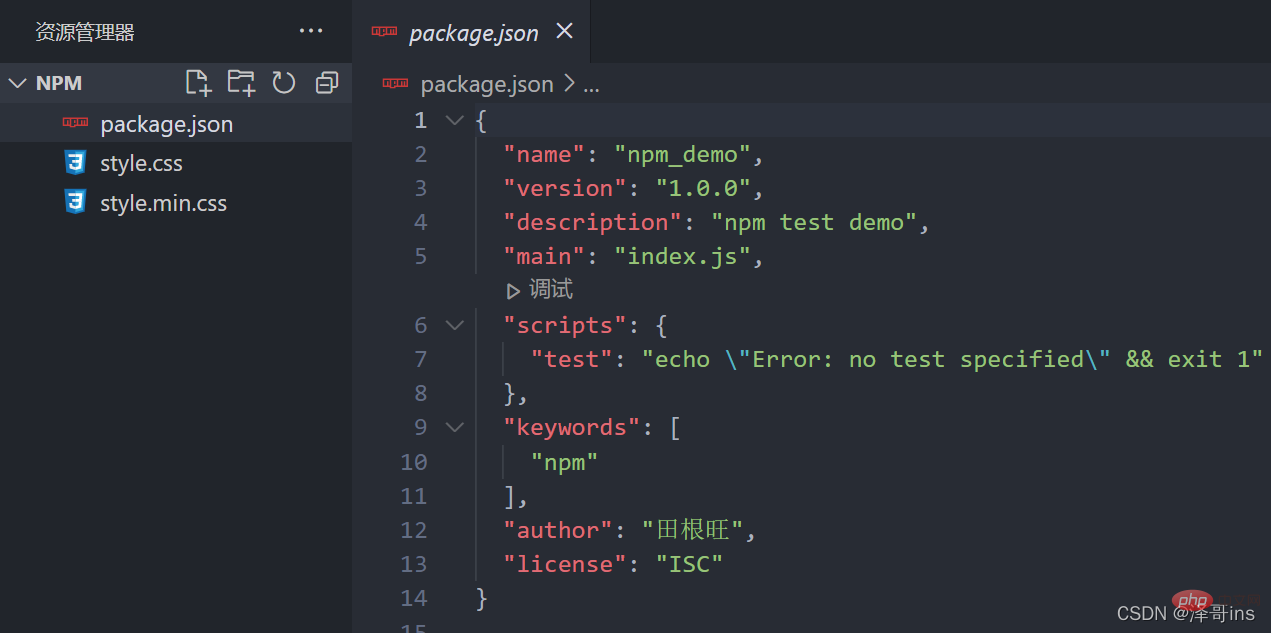
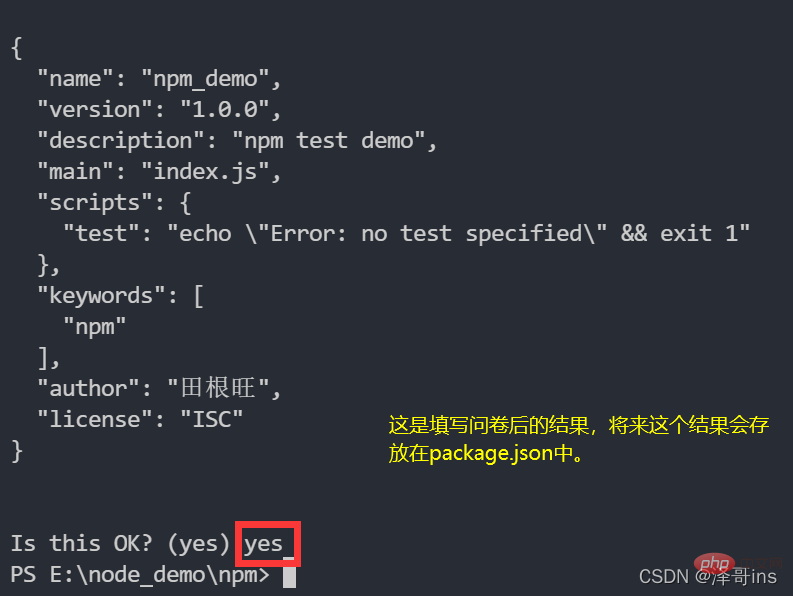
--------------------------注: 上記で自分で作成することもできます。 2 ステップ。コマンドは必要ありません。------------------------------------------3. プロジェクトの初期化 (npm init); 4. プロジェクトにパッケージをインストール; 例: 初期化コマンドの実行結果
 ディレクトリ
ディレクトリ
 # に追加の package.json ファイルがあることがわかります。
# に追加の package.json ファイルがあることがわかります。
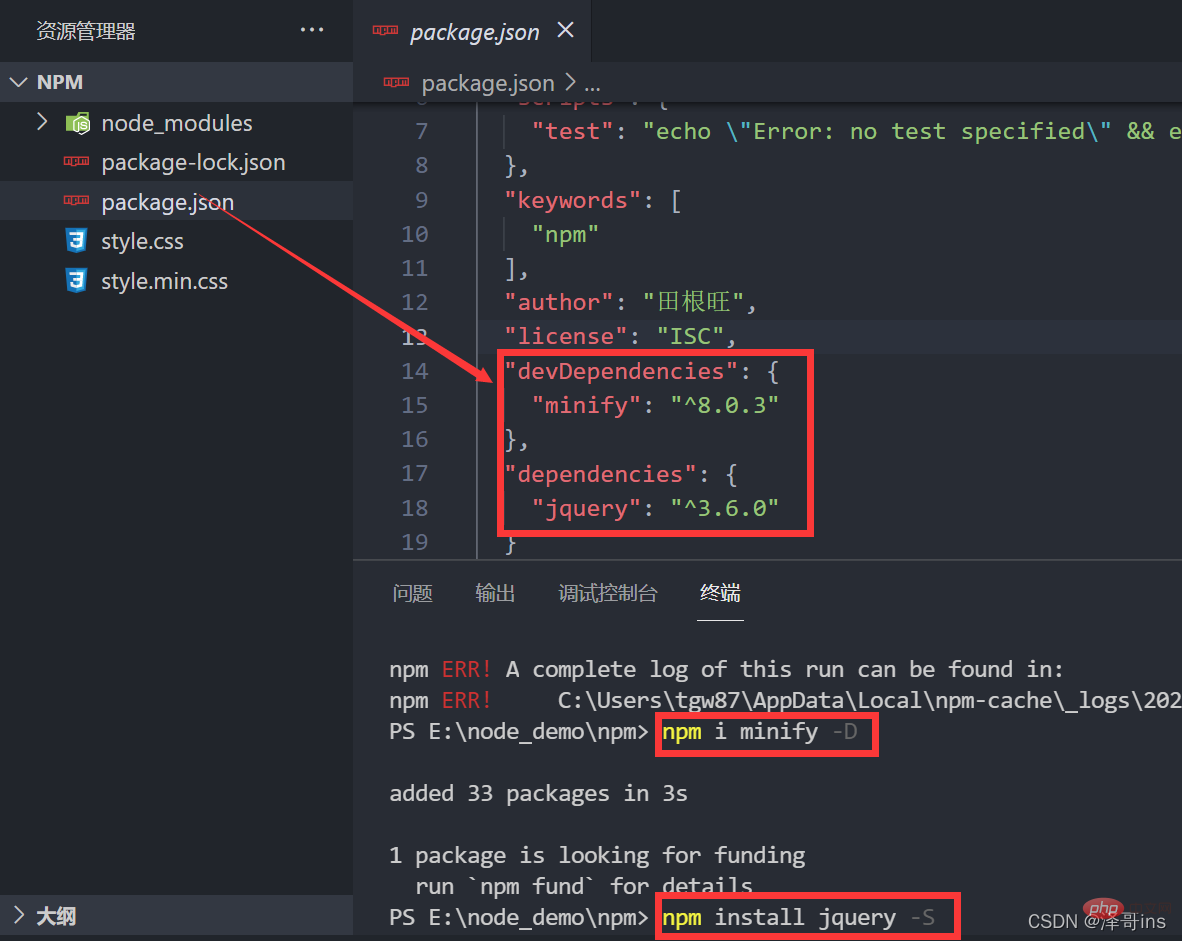
npm install プロジェクト内 パッケージのコマンド略称によると: エラーの理由は次のとおりです。グローバルを現在のプロジェクト (ローカル インストール) に変更したため、圧縮コマンドを使用したい場合は、次のコマンドを見つける必要があります。ミニファイバッグ。 コマンド npm i このパッケージを見つけましたが、圧縮コマンドを記述するにはどうすればよいでしょうか? プロジェクト インストール パッケージのコマンドを使用します: 例: 次の図を見てテストすると、ファイルが圧縮されました。 Npm インストール コマンド パラメーター --save-dev: インストールされたパッケージは開発環境でのみ使用され、オンラインになった後は使用されません。その後、圧縮ファイルパッケージの縮小などのコマンドを使用します パッケージをインストールすると、package.json に依存関係が生成されます。-S でインストールした場合は依存関係の下にあります。-D でインストールした場合は、それは依存関係の下にあります。将来パッケージをアンインストールすると、ここでの依存関係は消えます。そのため、package.json を見ることで、依存しているパッケージを確認できます。 # #補足: ! 以上がNode.js のパッケージ管理ツールについて学ぶための 1 つの記事 - npmの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
npm i <package-name> -S</package-name>次のエラーが表示される前に、先ほどテストしたグローバルな方法でインストールされたパッケージ uninstalll をアンインストールする必要があります。 
./node_modules/.bin/minify ファイル パス> 圧縮ファイル パス ./node_modules/.bin/minify .\style.css > .\style.min.css
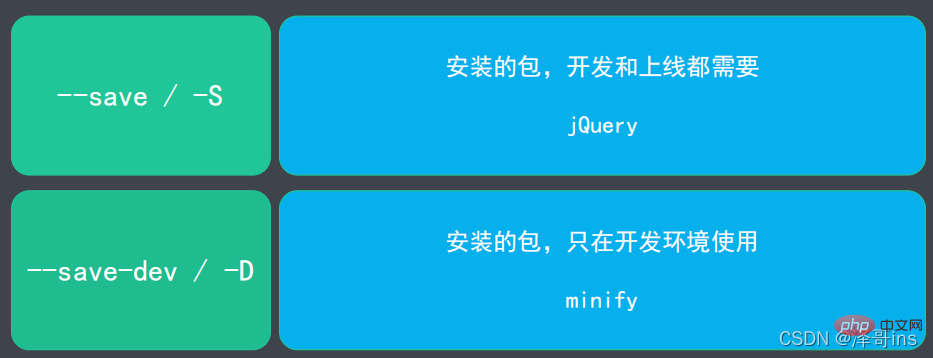
<span style="font-size: 18px;">--save-dev<strong></strong></span>コマンド コマンド: コマンドの省略形: 
- 違い-save<span style="font-size: 18px;"><strong></strong></span> と --save-dev#- -save の間: インストール済みパッケージ。JQuery、Vue、Bootstrap パッケージなど、開発時およびオンライン時にインストール済みのパッケージを持ち運ぶ必要があります。これらのパッケージはスタイル レイアウト パッケージであるため、オンライン時に持ち運ぶ必要があります。  #npm パッケージのインストール方法の概要
#npm パッケージのインストール方法の概要
現在入力されているディレクトリで、vscode エディター コマンド code を開きます (ドット)
ノード関連の知識の詳細については、次のサイトを参照してください。 : nodejs チュートリアル

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。





 # # 7. npm ミラー ソースを変更する
# # 7. npm ミラー ソースを変更する