Vue3 のセットアップ関数 (エントリ ポイント) の簡単な分析
vue
Composition Api
セットアップ関数は、新しいコンポーネント オプションです。コンポーネント内で複合 API を使用するためのエントリ ポイントとして機能します。
呼び出しのタイミング:
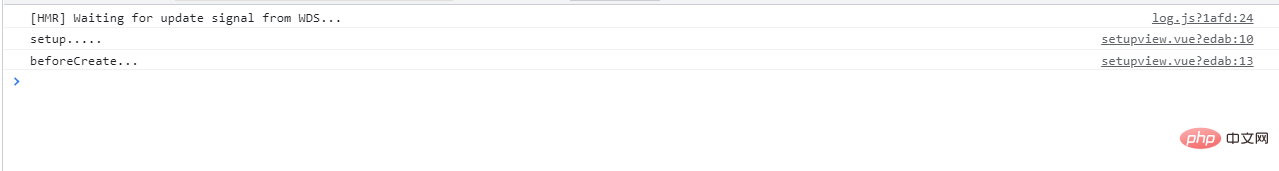
setup 関数は beforeCreate フックの前に呼び出されます
戻り値
setup がオブジェクトを返す場合、コンポーネント テンプレートでオブジェクトのプロパティにアクセスできます
パラメーター
2 つのパラメータを受信します
setup.vue
<template>
<div>
setup
</div>
</template>
<script>
export default{
setup(){
console.log('setup.....')
},
beforeCreate() {
console.log('beforeCreate...')
},
}
</script>
<style>
</style>ログイン後にコピー
app.vue
<template>
<comp-setup>
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>ログイン後にコピー

<template>
<div>
{{ name }}
<p>{{ user.username }}</p>
</div>
</template>
<script>
export default{
//setup不能访问this
//可以接收参数
setup(props,context){
// console.log('setup.....')
//这种返回的数据不具有响应式
// let name='tom'
// return {
// name,
// }
return {
name:'tom',
user:{
username:'admin',
password:'123'
}
}
},
beforeCreate() {
// console.log('beforeCreate...')
},
props:{
msg:String
}
}
</script>
<style>
</style>ログイン後にコピー
<template>
<comp-setup msg="welcome">
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>ログイン後にコピー
vue.js ビデオ チュートリアル]
以上がVue3 のセットアップ関数 (エントリ ポイント) の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7313
7313
 9
9
 7313
7313
 9
9
Java チュートリアル
 1625
1625
 14
14
 1625
1625
 14
14
CakePHP チュートリアル
 1348
1348
 46
46
 1348
1348
 46
46
Laravel チュートリアル
 1260
1260
 25
25
 1260
1260
 25
25
PHP チュートリアル
 1207
1207
 29
29
 1207
1207
 29
29
 vue の onmounted は、react のどのライフサイクルに対応しますか
May 09, 2024 pm 01:42 PM
vue の onmounted は、react のどのライフサイクルに対応しますか
May 09, 2024 pm 01:42 PM
vue の onmounted は、react のどのライフサイクルに対応しますか











