Vue3のセットアップ実行タイミングがすぐわかる(コード例付き)
セットアップの実行タイミングと注意点
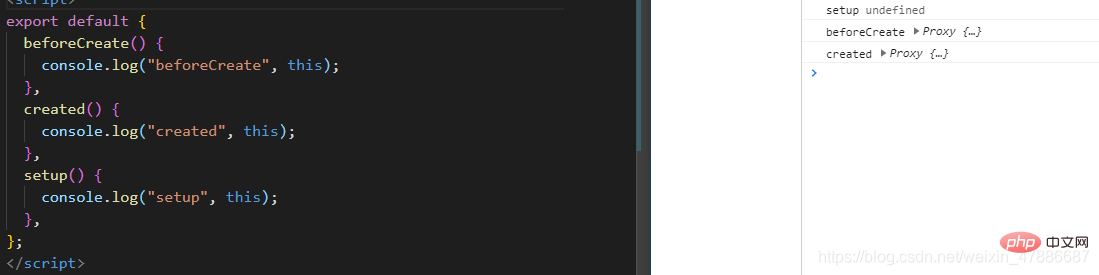
セットアップの実行タイミングはbeforeCreateです
データとデータは使用できません初期化されていないため、setup メソッド内で使用されます。
setup 関数ではデータとメソッドを使用できないため、誤った使用を避けるために、Vue は setup 関数内でこれを直接未定義に変更します。
setup は同期のみ可能であり、非同期にはできません。 [推奨: vue ビデオ チュートリアル ]

Vue3.0 setup() 関数の使用法
setup() 関数は、コンポーネント コンポジション API のエントリ ポイントを使用して、最初の prop 解析の後、コンポーネント インスタンスが作成される前に、
setup() 関数が呼び出されます。コンポーネントのライフサイクル フックの場合、setup() 関数は beforeCreate フックの前に呼び出されます。
setup() 関数がオブジェクトを返す場合、オブジェクトのプロパティはコンポーネント テンプレートのレンダリング コンテキストにマージされます。例:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() 関数によって返されるオブジェクトには 2 つの属性があります
1 つは応答オブジェクト (つまり、元のオブジェクトに対して作成されたプロキシ オブジェクト)、もう 1 つは応答オブジェクトです。関数です。 DOM テンプレートでは、これら 2 つの属性は次のように世界中で使用できます。
<view @click="addClick">count值:{{state.count}}</view>setup() 関数は 2 つのオプションのパラメータを受け取ることができます。
最初のパラメータは解析された props です。このパラメータは、props オプションで定義された props にアクセスするために使用できます。たとえば、
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})setup() 関数によって受け取られる 2 番目のオプションのパラメータは、コンテキスト オブジェクトです。
このオブジェクトは、普通の JavaScript オブジェクトは応答しません。ES6 オブジェクト分解構文を完全に使用してコンテキストを分解できます。さらに、次の 3 つのコンポーネント プロパティも公開します:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}setup() がオプション API
これを setup() 関数内で使用しないでください。setup() 関数はオプションが解析される前に呼び出され、setup() 内ではデータ、計算済み、およびメソッド コンポーネントのオプションにアクセスできないためです。関数。次のコードはエラーの例です:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}以上がVue3のセットアップ実行タイミングがすぐわかる(コード例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。
 vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。
 vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。
 vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。
 Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。
 vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。
 Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)




