webpack は CSS ブラウザーの互換性の問題を処理します
この記事では、javascript に関する関連知識を提供します。主に、postcss-loader や postcss-preset-env など、Webpack による CSS ブラウザー処理の互換性に関する問題を紹介します。関連する内容を見てみましょう。プラグインの使用に関する内容ですので、皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. CSS の互換性処理
#1. まず、後で使用する次のコードを package.json に追加する必要があります [ここでの構成はプロジェクトの要件に基づいて行うことができます] "browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}ログイン後にコピー
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2. プラグインのインストール: postcss-loader および postcss-preset-env
postcss-preset-env は、postcss-loader がブラウザ互換性設定を見つけるのに役立ちますpackage.json のブラウザリスト 実稼働環境の設定がデフォルトで使用されます。開発環境の設定を使用したい場合は、webpack.config.js にコードを追加する必要があります: process.env.NODE_ENV = "development"
3. webpack での設定は以下の通りです (公式ドキュメントの最新の設定属性によると、webpack4 の記述方法は異なることに注意してください) webpack5 の記述方法!!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}テスト:
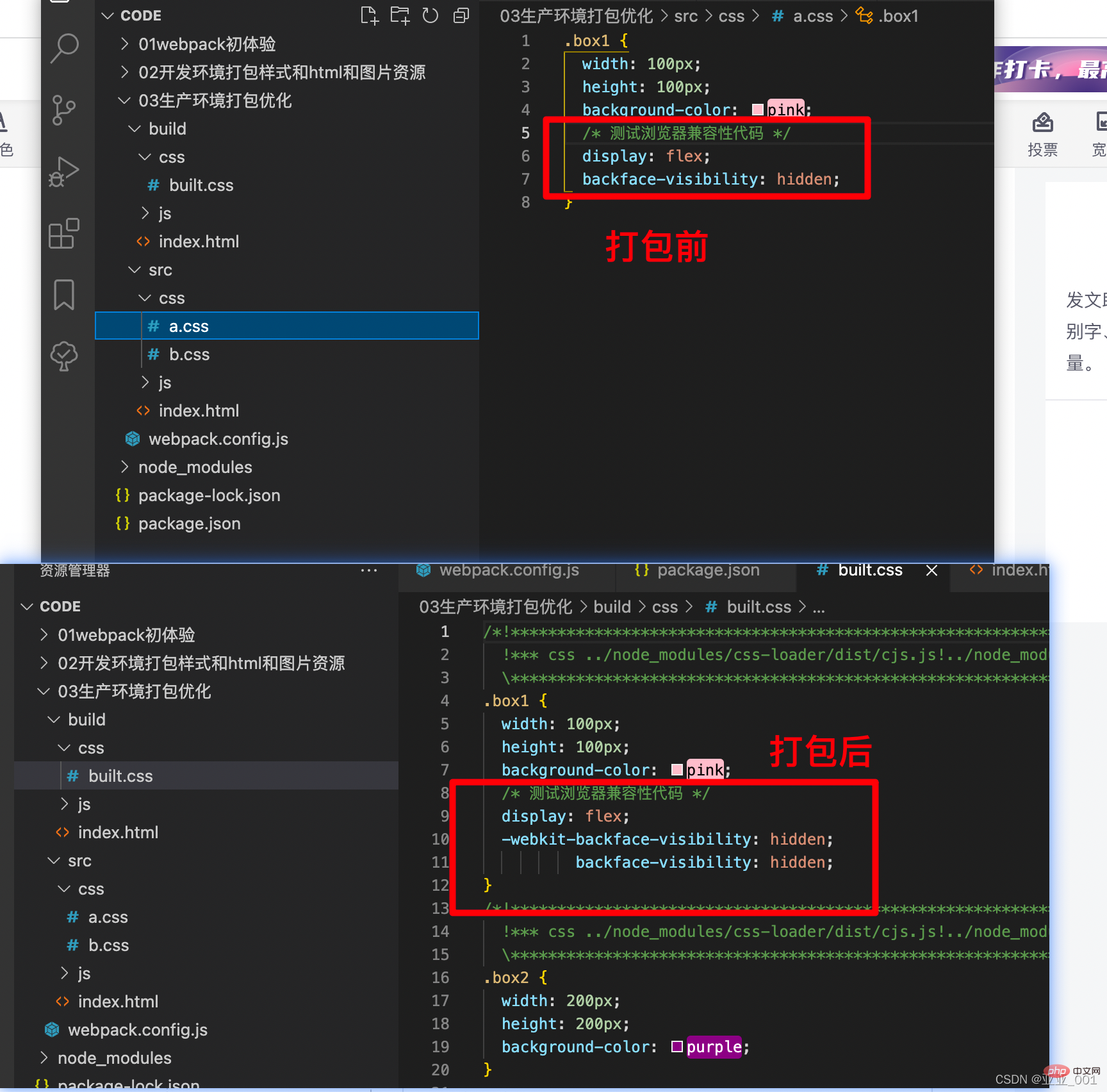
次の 2 つの属性を CSS ファイルに追加できます:display: flex; backface-visibility: hidden;

const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')plugins: [ new cssMinimizerWebpackPlugin() ],
JavaScript ビデオ チュートリアル 、Web フロント エンド ]
以上がwebpack は CSS ブラウザーの互換性の問題を処理しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 パッケージ化プロセスと webpack の原則の詳細な分析
Aug 09, 2022 pm 05:11 PM
パッケージ化プロセスと webpack の原則の詳細な分析
Aug 09, 2022 pm 05:11 PM
Webpack はどのようにパッケージ化を実装しますか?次の記事では、Webpack のパッケージ化原則について詳しく説明します。お役に立てば幸いです。




