リアルタイムのコンパイルの問題を解決するための devServer 構成の詳細な分析
この記事では、javascript に関する関連知識を提供します。主に、リアルタイム コンパイルを実現するための devServer 構成に関連する問題を紹介します。Webpack-dev-server は主に、express を使用してプログラムを開始します。HTTP サーバーを見てみましょう。ぜひご覧ください。皆さんのお役に立てば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
変更するたびにコードを再パッケージし、ブラウザを開いて更新する必要がありますが、これは非常に面倒です
webpackdevserver をインストールして使用すると、このエクスペリエンスを改善できます
webpack-dev-server は主にサーバーを起動します高速HTTPサーバーを使用します。その主な機能はリソース ファイルを提供することです。また、この Http サーバーとクライアントは WebSocket 通信プロトコルを使用しており、元のファイルが変更された後、webpack-dev-server はそれをリアルタイムでコンパイルしますが、最終的にコンパイルされたファイルは元のターゲット フォルダーに出力されません。以下の出力の構成: dist フォルダーはパッケージ化後に生成されますが、dist ディレクトリは dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}を使用して生成されません。サービスを開始すると、dist ディレクトリがなくなっていることがわかります。 devServer はパッケージ化されたモジュールを生成しないため、速度を向上させるためにメモリではなく dist ディレクトリに配置します。
インストール: npm install webpack-dev-server -D
package.json を変更します:


1. ノード サービスを準備し、プロジェクトのルート ディレクトリに server.js を作成します。高速作成サービスを例に挙げます:

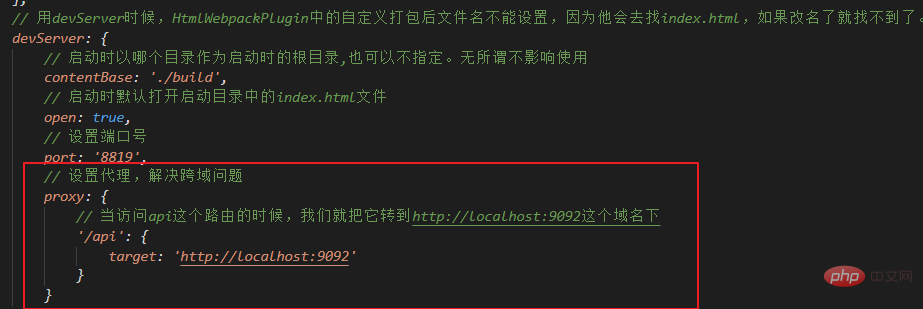
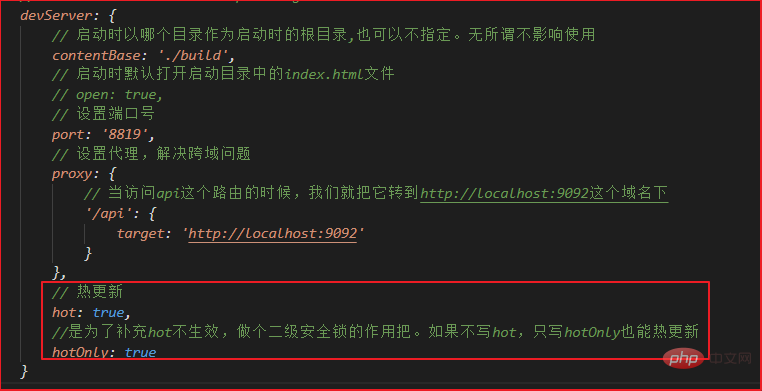
2.webpack.config、js ファイルで devServer を構成します。


 ホット モジュール交換 (HMR: ホット モジュール交換) は、Webpack に付属するモジュールであり、追加のインストールは必要ありません。
ホット モジュール交換 (HMR: ホット モジュール交換) は、Webpack に付属するモジュールであり、追加のインストールは必要ありません。
1) 設定ファイル webpack.config.js ヘッダーで webpack
const webpack = require("webpack");が導入されます。2) プラグイン設定を追加します:
plugins: [
new webpack.HotModuleReplacementPlugin()
]3) hmr
## を開始します。
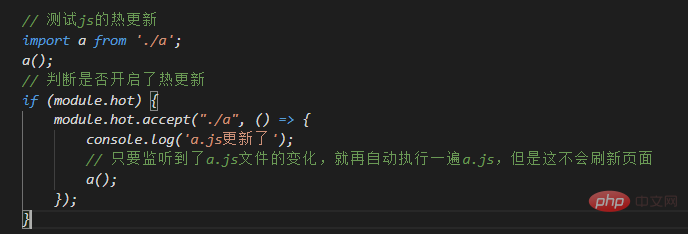
# 上記の設定は、js ホット アップデートでは機能しません。更新効果を達成するために保存するときにページは引き続き更新されます: 
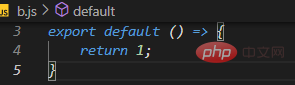
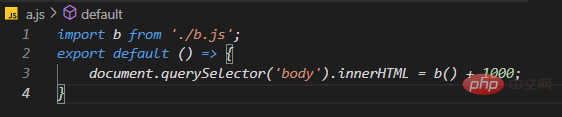
b.js を a.js に導入し、データ b の実行結果を数値としてページに書き込みます
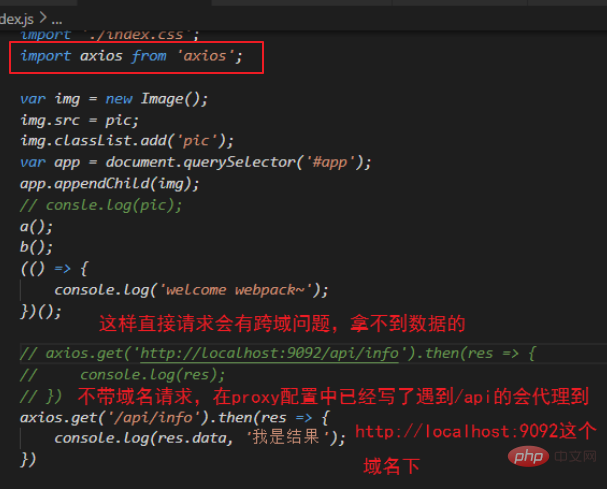
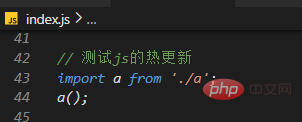
#エントリ ファイルindex.js で、npm 実行サーバーを導入して実行します (ホット アップデートの構成は変更されません) 
次に、ページを開き、a.js の b() 1000 の値を変更し、ctrl s を押して保存します。値はページが更新された後でのみ更新できることがわかります。これは明らかに私たちが見たいものではありません。js のホット アップデートの場合、エントリ ファイルで実行されるファイルをリッスンする必要があります: 
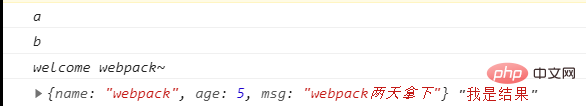
値を変更した後in a.js 保存後、ページを更新する必要はありません。値は最新の値として計算され、ページに表示されます
概要: HMR はデフォルトで CSS ホット アップデートをサポートしますが、js については別途モニタリングが必要です。
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がリアルタイムのコンパイルの問題を解決するための devServer 構成の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 vueにwebpackをインストールする方法
Jul 25, 2022 pm 03:27 PM
vueにwebpackをインストールする方法
Jul 25, 2022 pm 03:27 PM
vue の Webpack は、ノード パッケージ マネージャー「npm」または npm イメージ「cnpm」を使用してインストールされます。 Webpack は、最新の JavaScript アプリケーション用の静的モジュール パッケージ ツールです。node.js に基づいて開発されています。使用する場合は、node.js コンポーネントのサポートが必要です。npm または cnpm を使用してインストールする必要があります。構文は、「npm install webpack -」です。 g」または「cnpm install webpack -g」。




