
この記事では、javascript に関する関連知識を提供します。主に JavaScript と ECMAScript の関係に関する関連問題を紹介します。ECMAScript は、ES と略されるスクリプト言語でもあり、通常は JavaScript の標準仕様として、以下で見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
ECMAScript は、ES と略されるスクリプト言語でもあり、通常は JavaScript の標準仕様とみなされます。
しかし実際には、JavaScript は ECMAScript の拡張言語です。ECMAScript は最も基本的な構文のみを提供するためです。平たく言えば、変数や関数、ループや分岐の定義など、コードの書き方に同意しているだけです。 ...言語レベルにとどまっているだけでは、アプリケーションの実際の機能開発を完了することはできません。
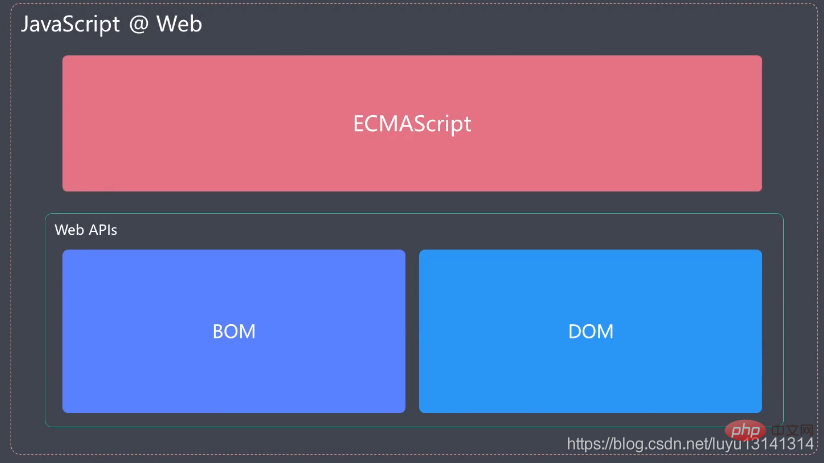
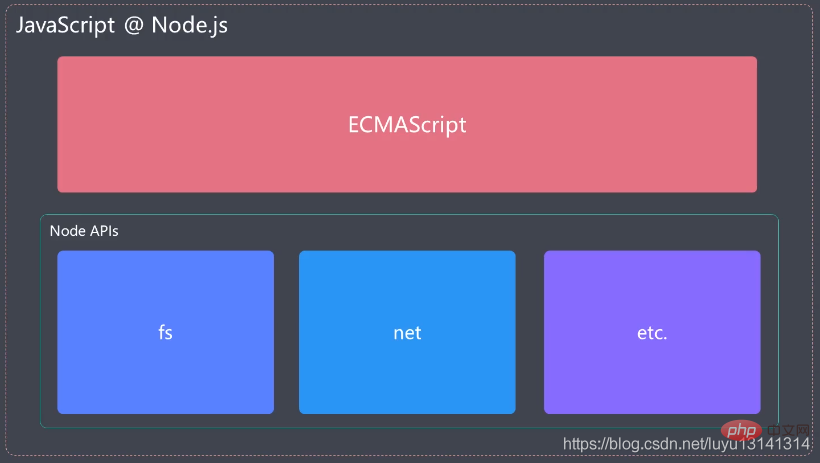
JavaScript は ECMAScript 言語標準を実装し、これに基づいていくつかの拡張を行うことで、ブラウザ環境で DOM と BOM を操作したり、ノード環境でファイルを読み書きしたりすることができます。
ブラウザ環境では、JavaScript = ECMAScript BOM DOM

ノード環境では、JavaScript = ECMAScript Node APIs

#つまり、JavaScript の言語自体は ECMAScript を指します。

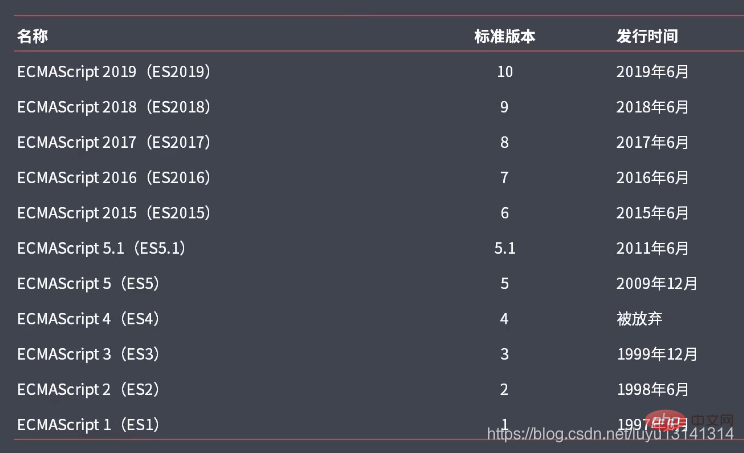
ECMAScript2015 は個別に取り出して理解する価値があります
ES2015 は前のバージョンから時間が経ちすぎているためです。リリースされたコンテンツが多すぎるため、このバージョンには多くの破壊的な新機能が含まれています。
ES2015 は年に基づいて名前が付けられるようになり、 はバージョン番号に基づいて名前が付けられなくなったことに注意してください。
2015 年から始まった Web の急速な発展に伴い、ES は毎年バージョンの反復を維持してきました。
1996 年 11 月、JavaScript の作成者である Netscape は、この言語が国際標準になることを期待して、JavaScript を国際標準化組織である ECMA に引き渡すことを決定しました。翌年、ECMA は標準ドキュメント 262 (ECMA-262) の最初のバージョンをリリースしました。これはブラウザー スクリプト言語の標準を規定し、この言語を ECMAScript と呼びました。
この標準は最初から JavaScript 言語用に開発されましたが、次の 2 つの理由から JavaScript とは呼ばれません: まず、商標であること、Java は Sun の登録商標であること、ライセンスによるとこの契約により、JavaScript という名前を合法的に使用できるのは Netscape だけであり、JavaScript 自体は Netscape によって商標として登録されています。 2 つ目は、この言語の開発者が Netscape ではなく ECMA であることを示すことで、この言語のオープン性と中立性を確保するのに役立ちます。
この 2 つの関係は次のように要約できます。ECMAScript は JavaScript の仕様であり、JavaScript は ECMAScript の実装です。 (ECMAScript には、JScript および ActionScript という方言名もあります)
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript と ECMAScript の関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


