
この記事では、javascript に関する関連知識を提供します。主にマウント インスタンスのマウントに関連する問題を紹介します。vue2 では、インスタンスは new 演算子を通じて生成され、ルートは el Incoming (マウント メソッド) として使用されます。 vue3 では el 設定項目の代わりに が使用され、new オペレーションの代わりにエクスポートされた createApp が使用されます。一緒に見てみましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
vue2 では、新しい操作が使用されますシンボルはインスタンスを生成し、ルートを el として渡します。vue3 では、el 構成項目の代わりにマウント メソッドが使用され、新しい操作の代わりにエクスポートされた createApp が使用されます

ソース コード
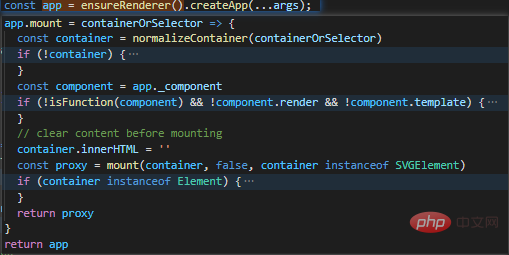
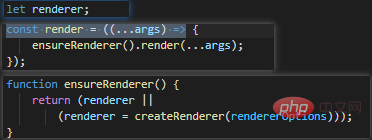
createApp の場所へのコードを見つけ、ensureRenderer を呼び出して、クロージャを使用してコンポーネント作成プロセスのコピーを保持します。レンダリング、パッチ、createApp など。次に、createApp を呼び出すと、マウント、コンポーネント、ディレクティブ、ミックスインなどのいくつかのパブリック API が返されます。たとえば、component を使用して、パブリック コンポーネントを Vue インスタンスにマウントできます。最後に、マウントを

## を生成します。
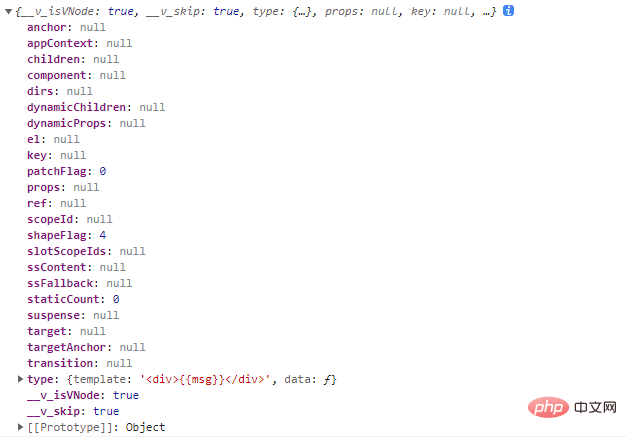
 # vnode をパラメータとして render 関数に渡します。これは実際には最初のステップでレンダラーに予約されているキーです
# vnode をパラメータとして render 関数に渡します。これは実際には最初のステップでレンダラーに予約されているキーです
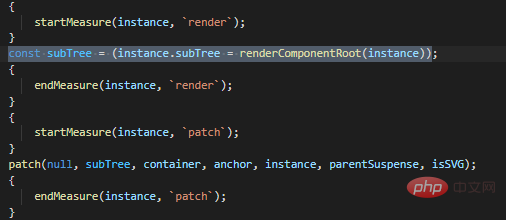
 # ルートを入力しますpatch プロセス、現在は render 関数の代わりにテンプレートを使用するコンポーネント タイプであるため、mountComponent プロセスに入り、createComponentInstance を呼び出してパブリック基本コンポーネント インスタンスを初期化し、setupComponent を介してコンポーネントのレンダリングとパッチを実行します。
# ルートを入力しますpatch プロセス、現在は render 関数の代わりにテンプレートを使用するコンポーネント タイプであるため、mountComponent プロセスに入り、createComponentInstance を呼び出してパブリック基本コンポーネント インスタンスを初期化し、setupComponent を介してコンポーネントのレンダリングとパッチを実行します。
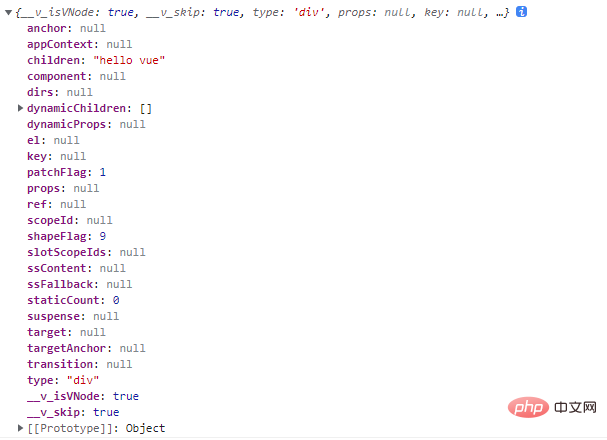
レンダリング後、パッチ用コンポーネントの vnode を取得します

summary
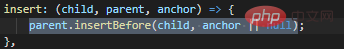
Generateコンポーネント インスタンス -- コンポーネント マウントの実行 -- レンダリングを通じてコンポーネント vnode を生成 -- ページ マウントのために各ノードでネイティブ domApi を呼び出すパッチを実行 -- マウントを完了する #[関連する推奨事項: JavaScript ビデオ チュートリアル
,ウェブ フロントエンド
]以上がVUE インスタンスの解析とマウント インスタンスのマウントの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。